1.框架开发方向:
1.前后端分离项目
2.纯后端项目
3.移动端开发uni-app(ios、Android、H5、微信小程序)
4.内容管理系统


2.项目启动与环境搭建
1.安装node.js 下载地址可以用nvm安装 便于运行前端项目https://juejin.cn/post/7094576504243224612
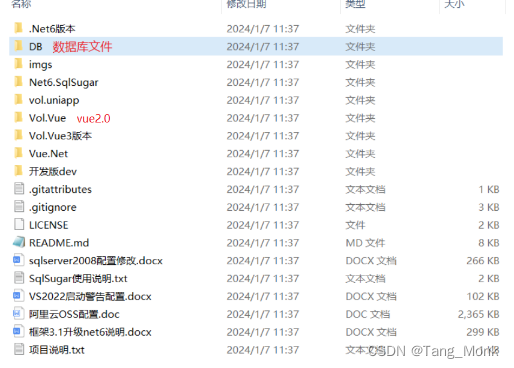
2.下载项目(前后端项目,uniapp项目)
演示的:https://gitee.com/x_discoverer/vol.demo
全的:https://gitee.com/x_discoverer/Vue.NetCore
3.数据库配置
参考示范项目数据库配置
1.找到你的DB文件夹下的对应数据库如sqlserver的数据库文本文件,复制具体数据库名
2.使用navicat等数据库工具新建一个数据库(名称:刚刚后端代码配置的数据库)
3.右击新建好的数据库连接,运行找到的数据库文件。
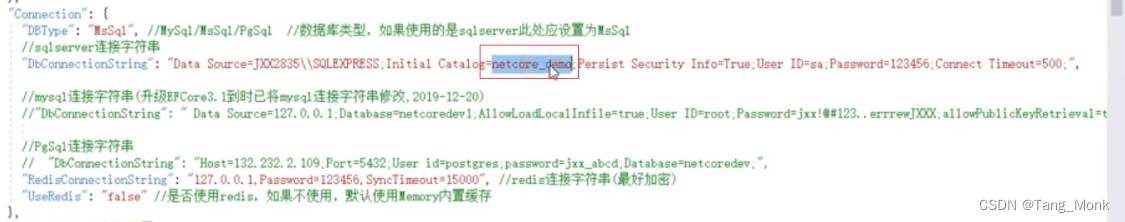
4.找到下载项目的文件中的Vol.Net配置Vol.WebApi中的appsettings.json文件 修改数据库用户名密码 连接数据库名 配置完成。
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








