1、微信云开发介绍
小程序·云开发是官方提供的原生 Serverless 云能力。它提供了一整套完整、标准化的开发流程。弱化了后端以及运维的概。无需搭建服务器,使用微信接口即可集成原生云服务,也可以获得开箱即用的完整的原生云端支持和免鉴权微信服务支持。
2、功能与优势
能力:
- 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码
- 数据库:既可在小程序前端操作,也能在云函数中读写的 JSON 数据库
- 存储:可在小程序前端上传/下载云端文件,在云开发控制台可视化管理
优势:
- 无需搭建服务器,快速构建小程序
- 免登录,免鉴权调用微信开放服务
- 统一开发多端应用
- 按量计费,成本更低
官方介绍: 官方介绍和视频
3、功能介绍
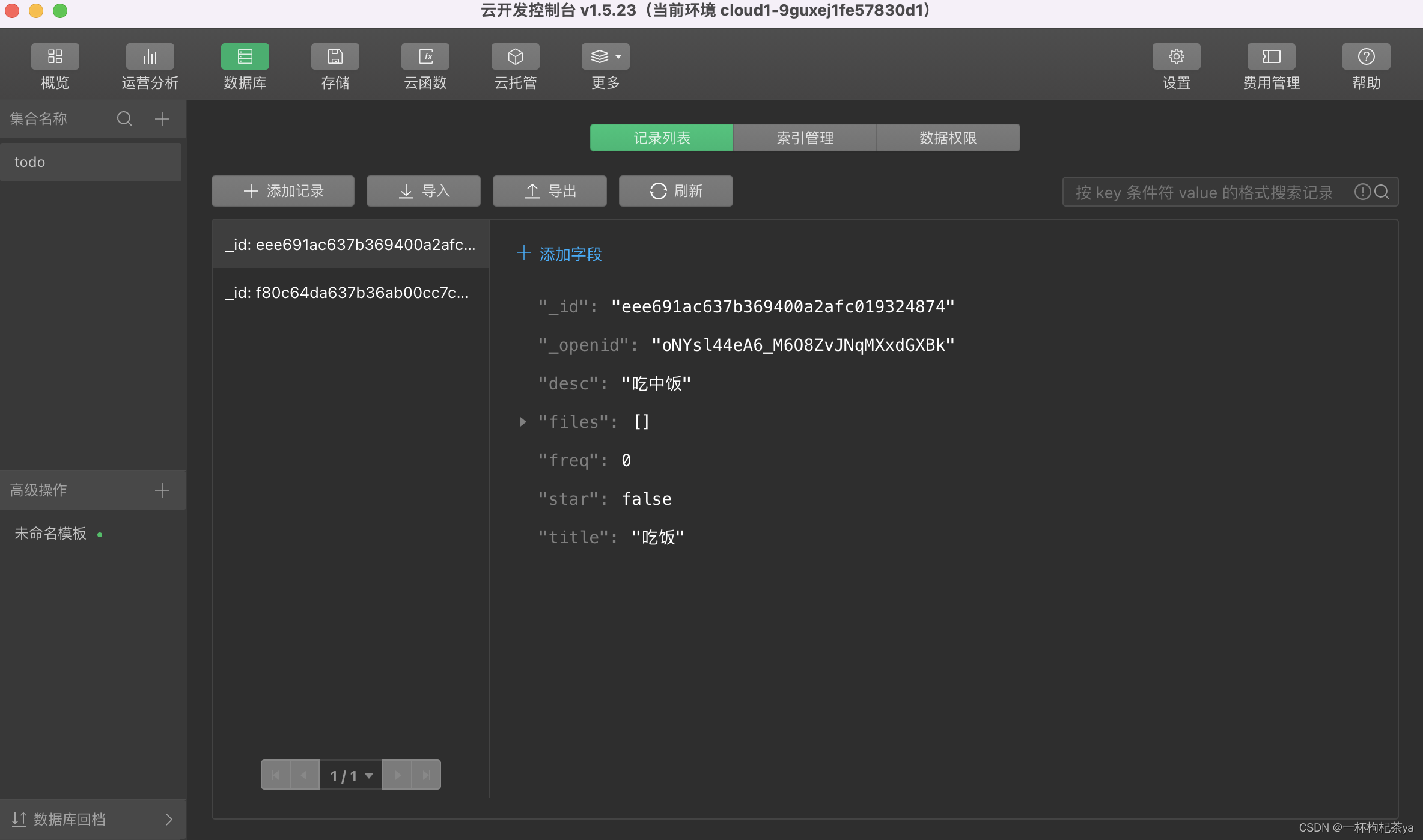
3.1 云数据库
云开发提供了一个 JSON 数据库,顾名思义,数据库中的每条记录都是一个 JSON 格式的对象。一个数据库可以有多个集合(相当于关系型数据中的表),集合可看做一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象。

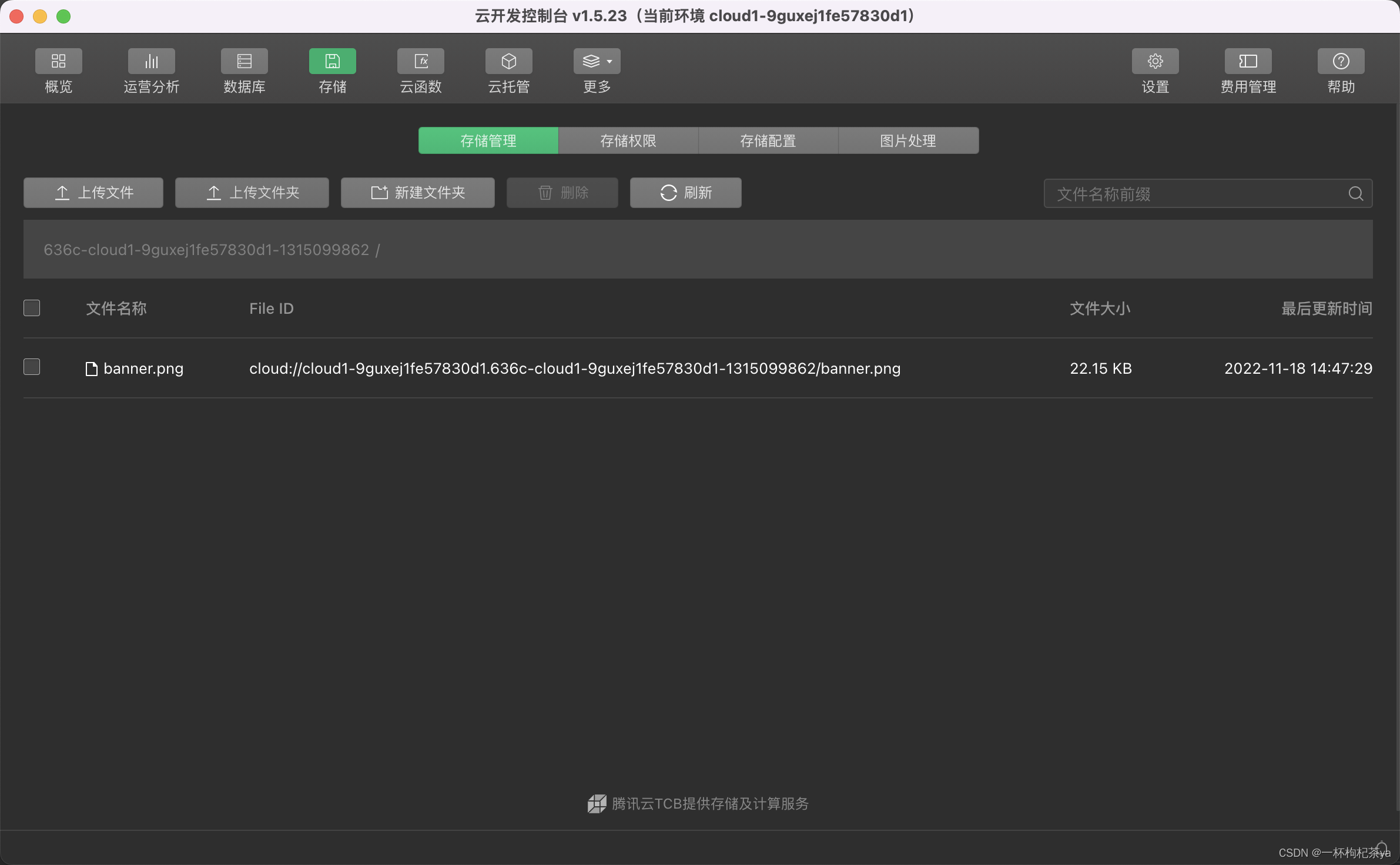
3.2 云存储
云开发提供了一块存储空间,提供了上传文件到云端、带权限管理的云端下载能力,开发者可以在小程序端和云函数端通过 API 使用云存储功能。

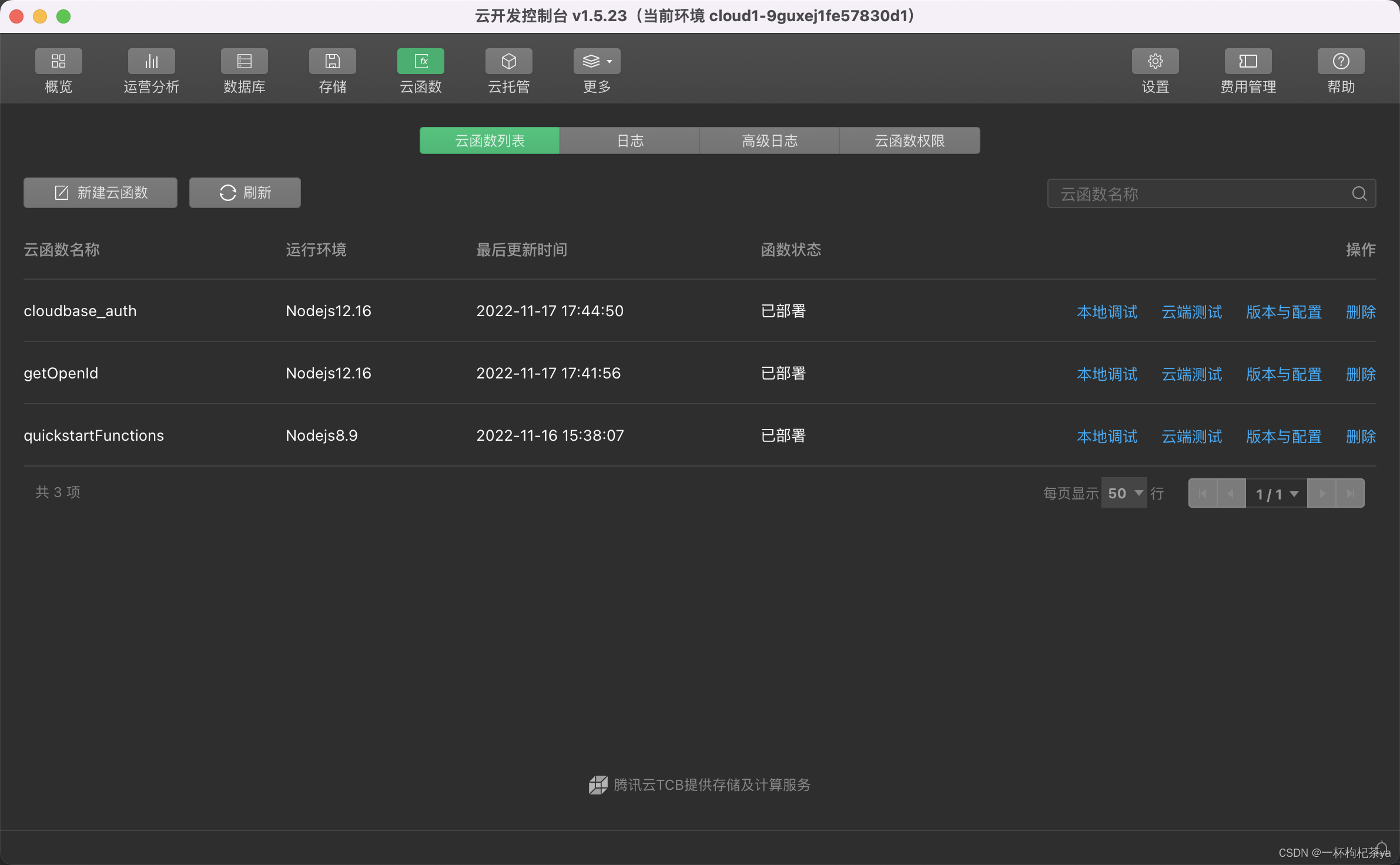
3.3 云函数
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
小程序内提供了专门用于云函数调用的 API。开发者可以在云函数内使用 wx-server-sdk 提供的 getWXContext 方法获取到每次调用的上下文(appid、openid 等),无需维护复杂的鉴权机制,即可获取天然可信任的用户登录态(openid)。

3.4 其他
运营 分析、云托管、云调用、HTTP API
4、 代码讲解
本次介绍小程序云开发以一个todolist的项目来进行实际的讲解。代码地址: github
4.1 入口函数:
// 云函数入口文件 /cloudfunctions/getOpenId/index.js
const cloud = require('wx-server-sdk')
cloud.init({
// 初始化云开发环境
env: cloud.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










