目录
一、项目结构
- pages 用来存放所有小程序的页面
- utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
- app.js 小程序项目的入口文件
- app.json 小程序项目的全局配置文件
- app.wxss 小程序项目的全局样式文件
- project.config.json 项目的配置文件
- sitemap.json 用来配置小程序及其页面是否允许被微信索引
二、页面组成部分
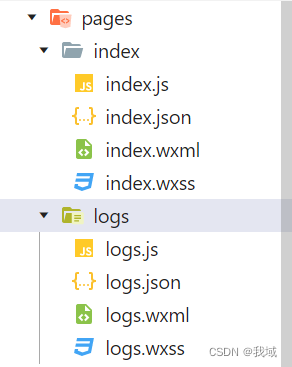
小程序官方建议把所有小程序的页面,都存放在pages目录中,以单独的文件夹存在,如图所示:

其中,每个页面由4个基本文件组成,它们分别是:
- .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml文件(页面的模板结构文件)
- .wxss 文件(当前页面的样式表文件)
三、代码组成
1、配置文件
(1).json配置文件
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有4种 json配置文件,分别是:
- 项目根目录中的app.json配置文件
- 项目根目录中的project.config.json
- 配置文件项目根目录中的sitemap.json配置文件
- 每个页面文件夹中的.json配置文件
(2)app.json配置文件
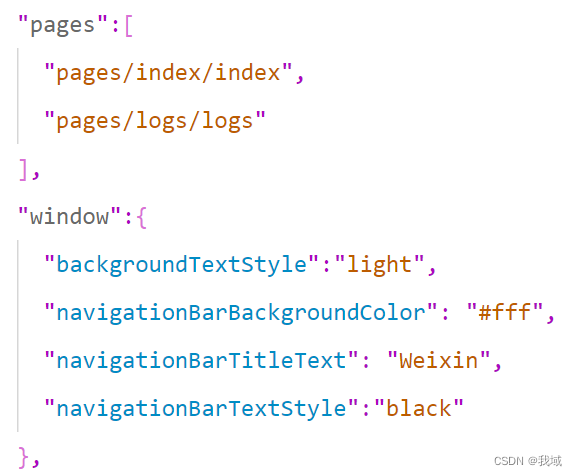
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab等。Demo项目里边的app.json配置内容如下:

简单了解下这4个配置项的作用:
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
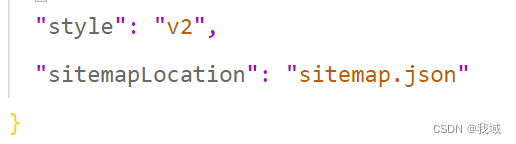
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明sitemap.json的位置
(3)project.config.json文件
project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
setting中保存了编译相关的配置
projectname中保存的是项目名称
appid中保存的是小程序的账号ID
(4)setmap.json文件
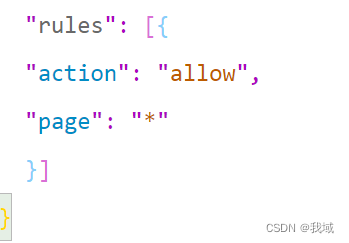
微信现已开放小程序内搜索,效果类似于PC网页的SEO。sitemap.json文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
action: allow/disallow,page: *表示所有页面
(5)页面的.json配置文件
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项。
(6)新建小程序页面
只需要在app.json - pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件
(7)修改项目首页
只需要调整app.json -> pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染
2、WXML模板
WXML (Weixin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
(1)WXML和HTML的区别
标签名称不同:
HTML( div, span, img, a)
wXML ( view, text, image, navigator)
属性节点不同:
<a href="#">超链接</a>
<navigator url=" / pages/home/home"></navigator>
提供了类似于vue中的模板语法:
数据绑定
列表渲染
条件渲染
3、WXSS样式
wxSS (WeiXin Style Sheets)是一套样式语言,用于描述wXML的组件样式,类似于网页开发中的CSS。
(1)WXSS和CSS的区别
新增了rpx尺寸单位:
CSS中需要手动进行像素单位换算,例如rem
WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
提供了全局的样式和局部样式:
项目根目录中的app.wxss会作用于所有小程序页面
局部页面的.wxss样式仅对当前页面生效
WXSS仅支持部分CSS选择器:
.class和#id
element
·并集选择器、后代选择器
::after,::before等伪类选择器
4、JS逻辑交互
小程序中的JS文件分为三大类,分别是:
app.js
是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
页面的.js文件
是页面的入口文件,通过调用Page()函数来创建并运行页面
普通的.js 文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
四、宿主环境
宿主环境( host environment)指的是程序运行所必须的依赖环境。
例如:
Android系统和 iOS系统是两个不同的宿主环境。安卓版的微信App是不能在iOS 环境下运行的,所以,Android是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!
1、小程序的宿主环境
手机微信是小程序的宿主环境
小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位、etc...
2、小程序宿主环境包含内容
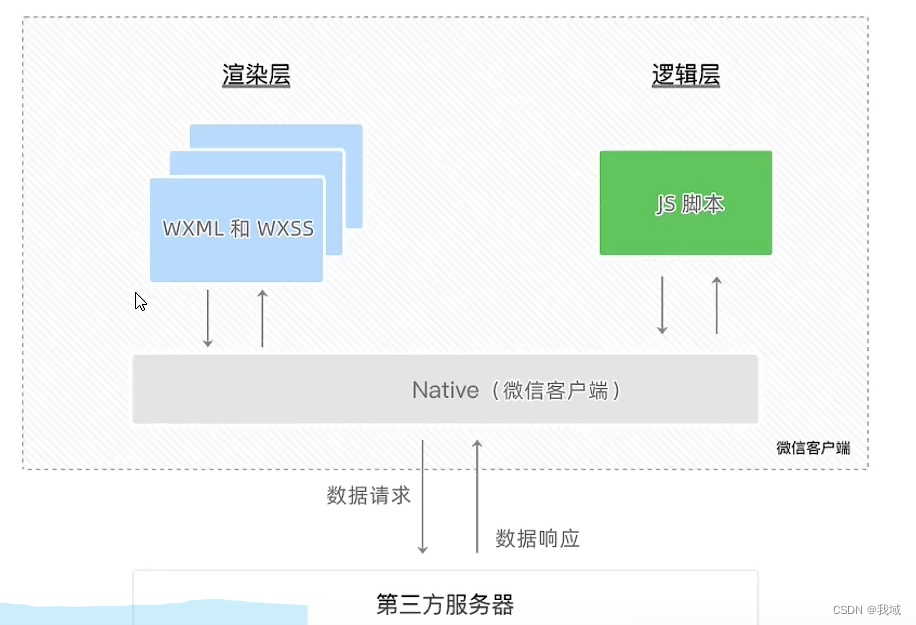
通信模型:
通信主体:
渲染层:WXML模板,WXSS样式
逻辑层:JS脚本
小程序中的通信模型分为两部分:
- 渲染层和逻辑层之间的通信---
- 由微信客户端进行转发
- 逻辑层和第三方服务器之间的通信---
- 由微信客户端进行转发
-

3、运行机制
启动:
- 把小程序的代码包下载到本地
- 解析app.json 全局配置文件
- 执行app.js 小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
页面渲染:
- 加载解析页面的.json 配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js 文件,调用Page()创建页面实例
- 页面渲染完成
4、组件
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了9大类,分别是:
视图容器,基础内容,表单组件,导航组件,媒体组件,map地图组件,canvas画布组件,开放能力,无障碍访问
(1)视图容器组件
view
普通视图区域
类似于HTML中的div,是一个块级元素常用来实现页面的布局效果
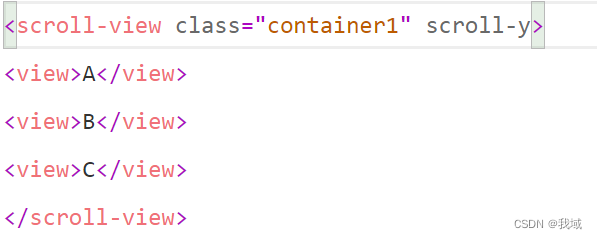
scroll-view
可滚动的视图区域
常用来实现滚动列表效果
 允许纵向滚动(必须加个固定高度),横向就是x
允许纵向滚动(必须加个固定高度),横向就是x
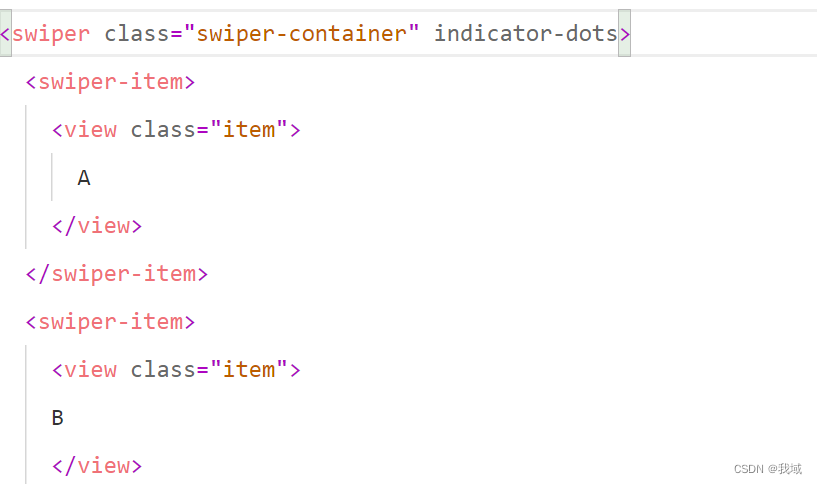
swiper和swiper-item
轮播图容器组件和轮播图item 组件
 indicator-dots,显示面板指示点
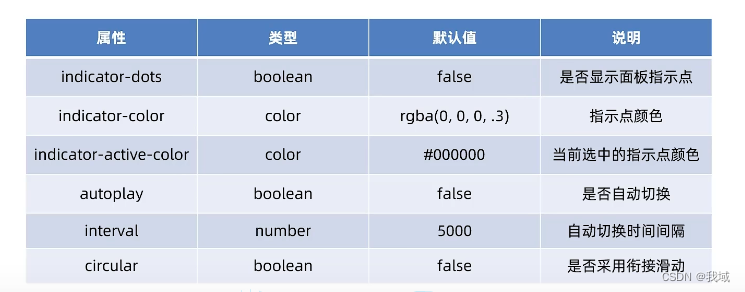
indicator-dots,显示面板指示点 swiper组件属性
swiper组件属性
(2)基础内容组件
text
文本组件
类似于HTML 中的span标签,是一个行内元素
 selectable属性
selectable属性
rich-text
富文本组件
支持把HTML字符串渲染为WXML结构

nodes属性,把HTML字符串渲染成对应的UI结构
(3)其他组件
button
- 按钮组件
- 功能比 HTML中的 button按钮丰富
- 通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)

普通按钮,主色调按钮,警告按钮
小尺寸按钮size="mini",镂空按钮plain
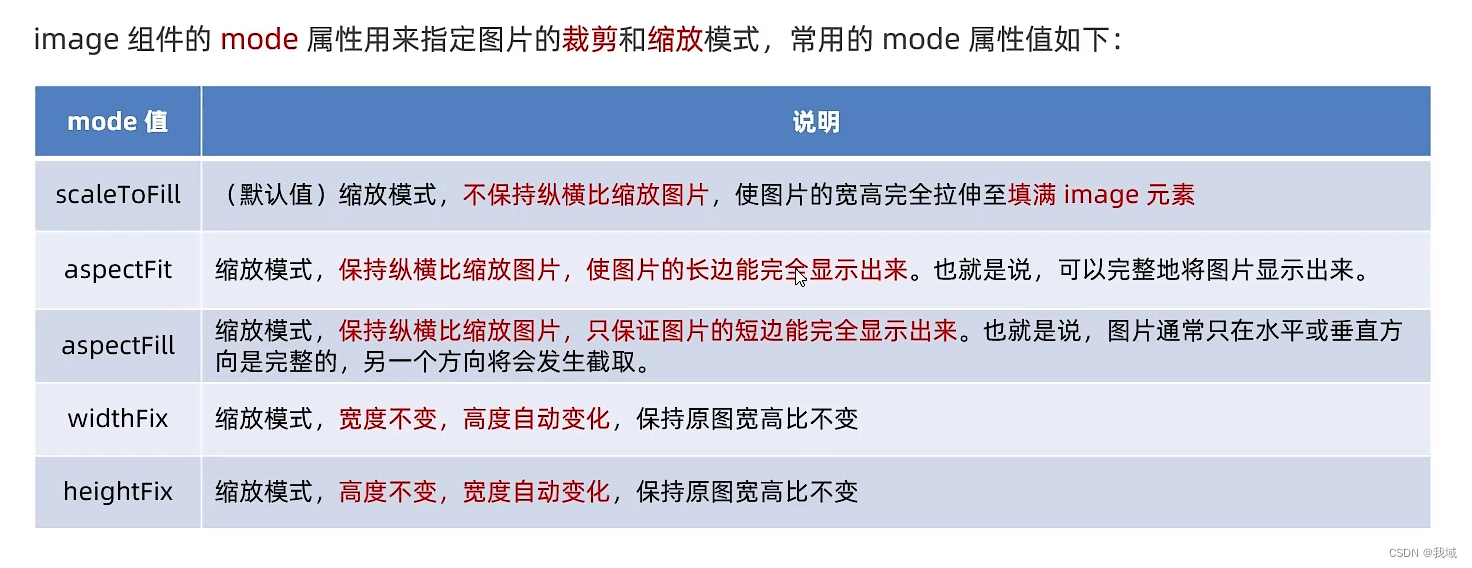
image
- 图片组件
- image组件默认宽度约300px、高度约240px
mode属性:

navigator
- 页面导航组件
- 类似HTML中的a链接
5、API
小程序中的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
(1)事件监听API
特点:以on开头,用来监听某些事件的触发
举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件
(2)同步API
特点1:以Sync结尾的API都是同步API
特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:wx.setStorageSync('key', 'value')向本地存储中写入内容
(3)异步API
特点:类似于jQuery中的$.ajax(options)函数,需要通过success、fail、complete接收
举例:wx.request()发起网络数据请求,通过success回调函数接收数据
五、协同工作和发布
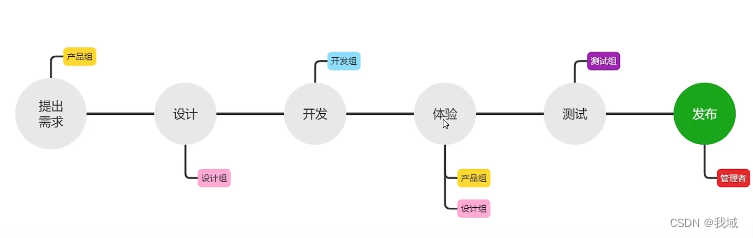
1、开发流程

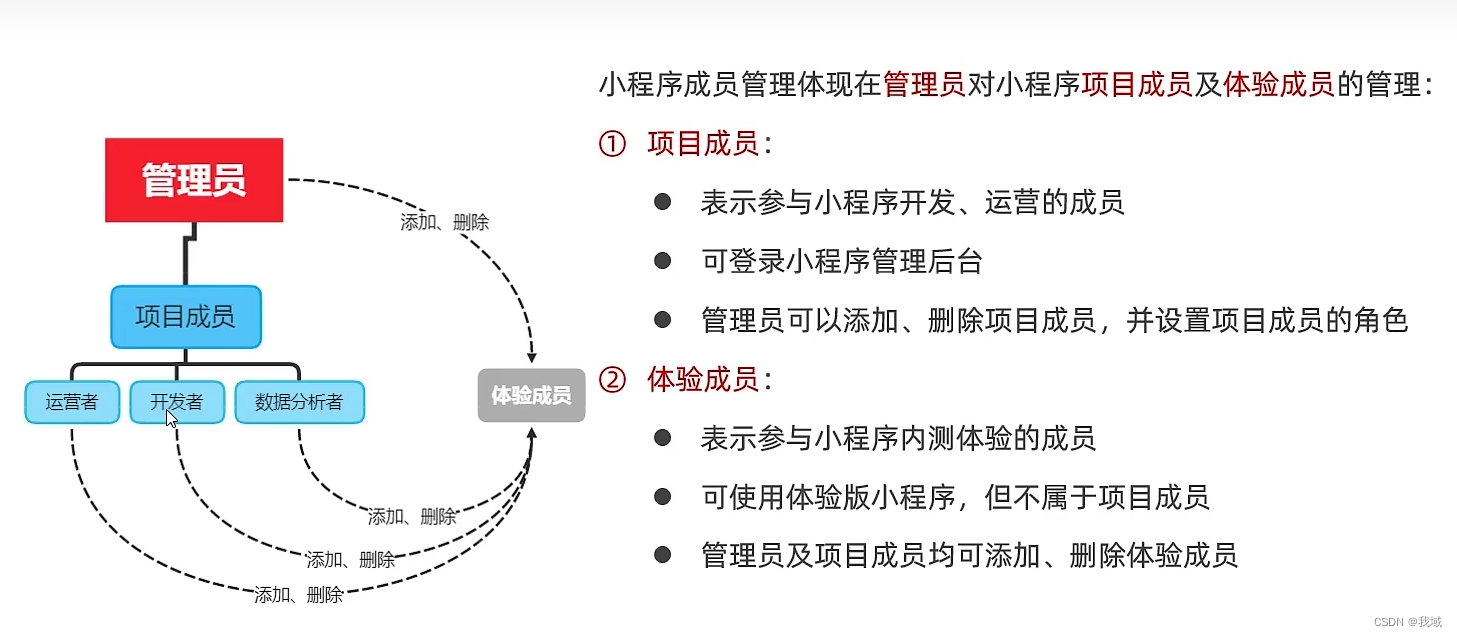
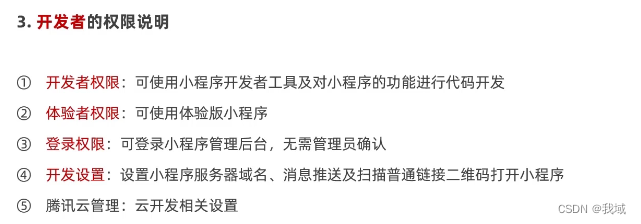
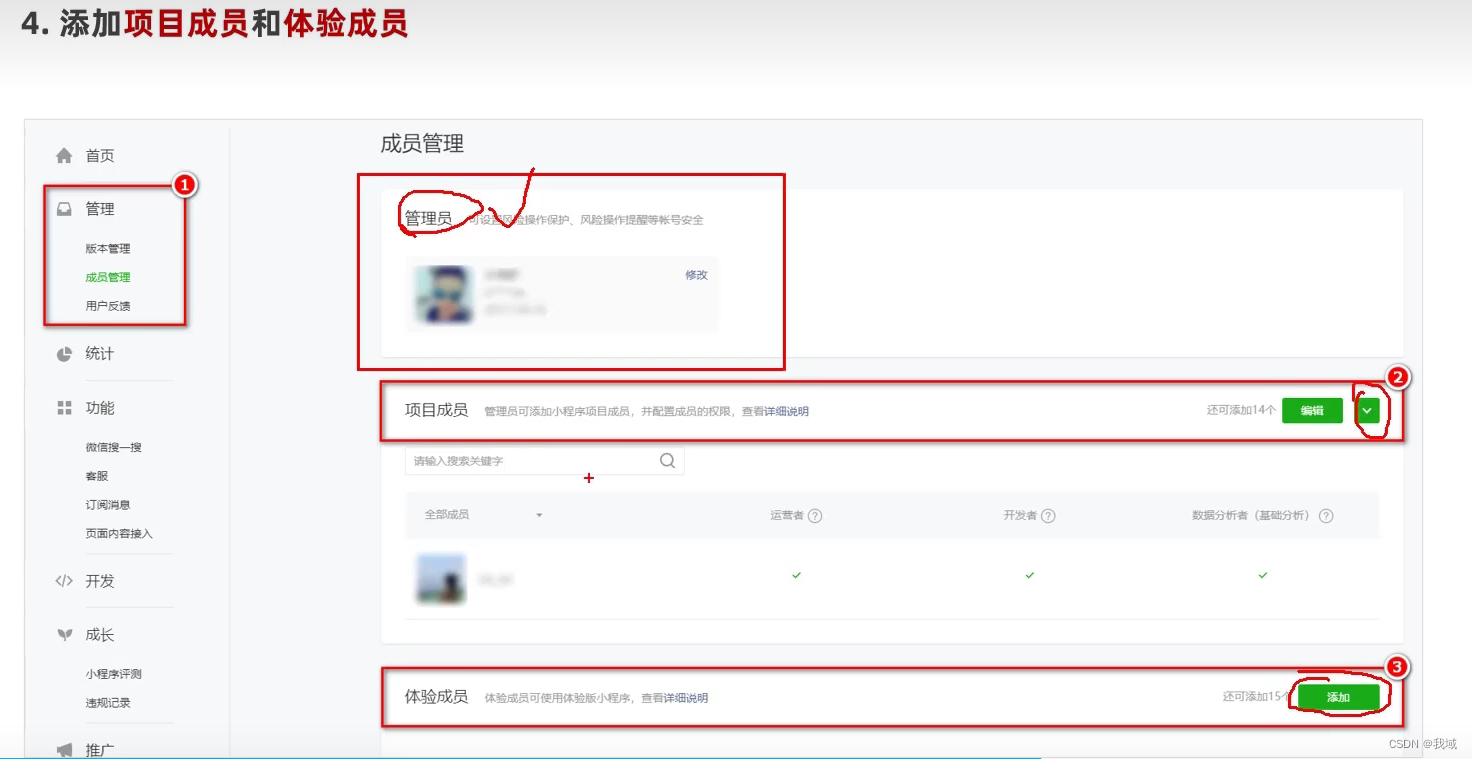
2、成员管理和权限说明




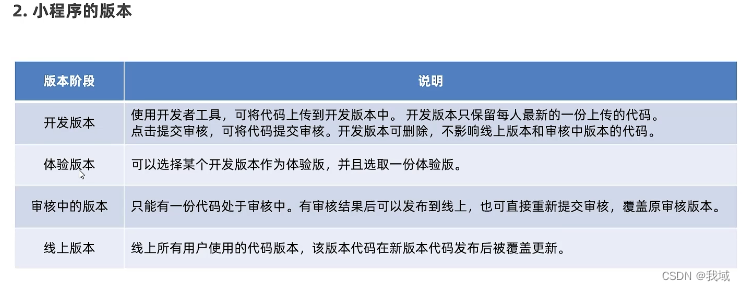
3、版本


4、发布上线




5、小程序码
6、运营数据

---------------------------------------------------------------------------------------------------------------------
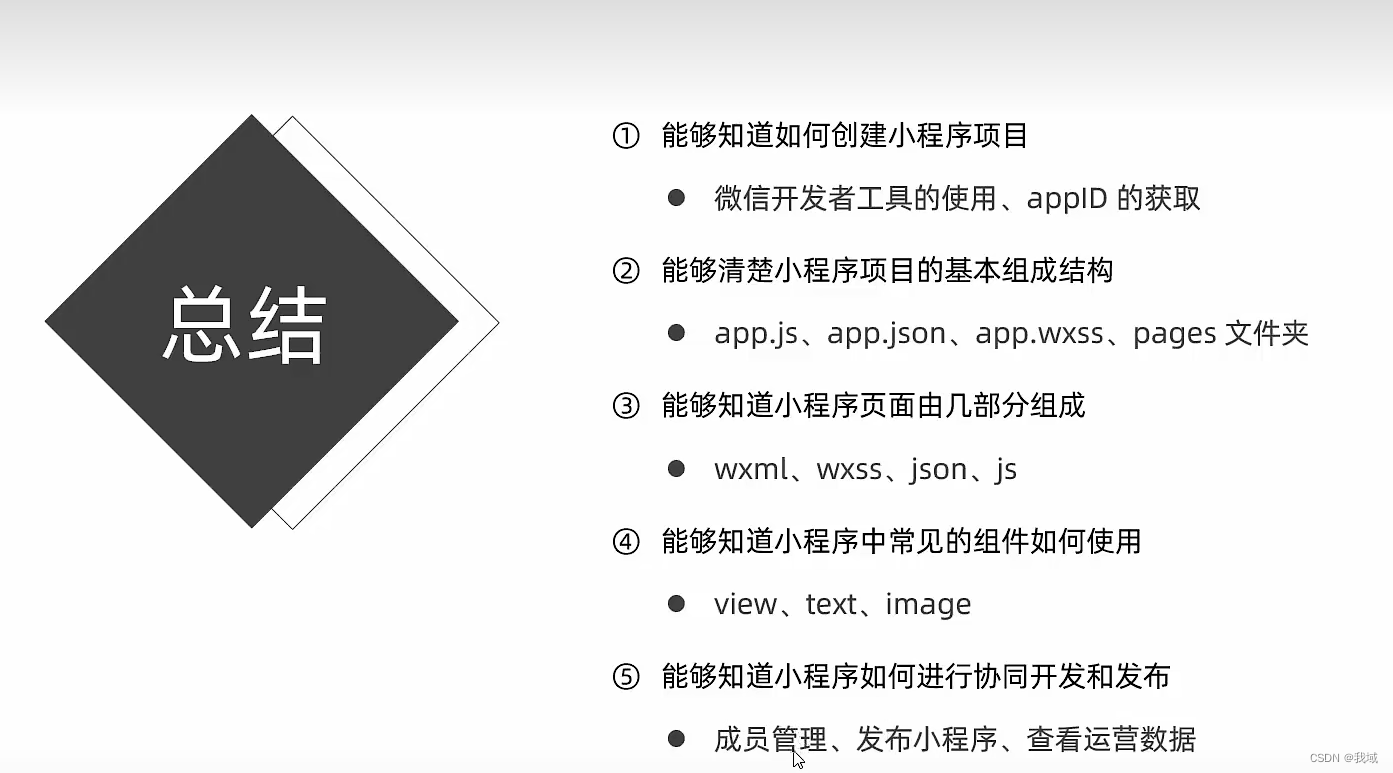
OK,对照检验学习成果吧------->








 本文围绕微信小程序开发展开,介绍了项目结构、页面组成部分。详细阐述代码组成,包括配置文件、WXML模板、WXSS样式和JS逻辑交互。还讲解了宿主环境,如通信模型、运行机制、组件和API。最后提及协同工作和发布的相关内容,如开发流程、发布上线等。
本文围绕微信小程序开发展开,介绍了项目结构、页面组成部分。详细阐述代码组成,包括配置文件、WXML模板、WXSS样式和JS逻辑交互。还讲解了宿主环境,如通信模型、运行机制、组件和API。最后提及协同工作和发布的相关内容,如开发流程、发布上线等。

















 1855
1855

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








