文章目录
TARO
taro官网地址
# 使用 npm 安装 CLI
npm install -g @tarojs/cli
# 查看信息
npm info @tarojs/cli
# 使用命令创建模板项目:
taro init myApp
cd myApp
# OR 使用 npm 安装依赖
npm install
# npm script 运行项目
npm run dev:weapp
npm run build:weapp
taro community
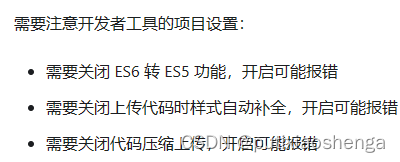
注意事项

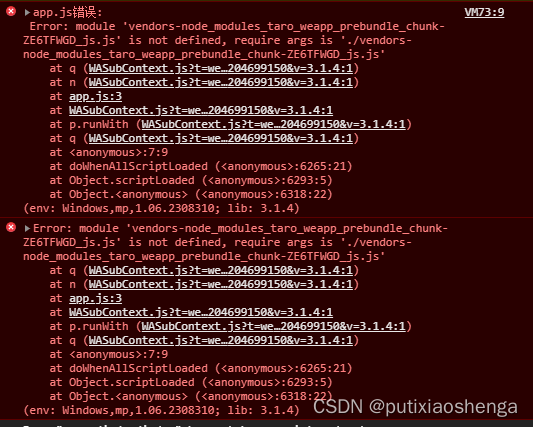
报错

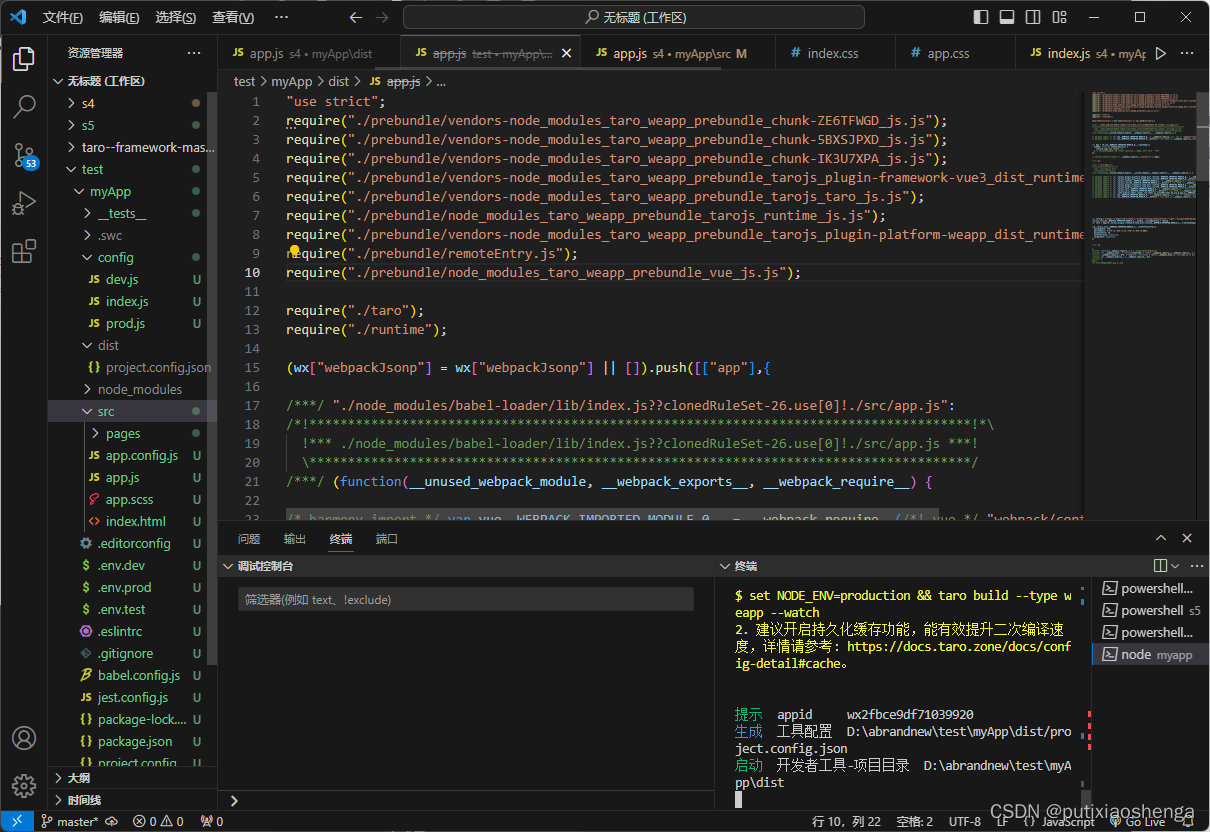
解决方法
修改 dist/app.js中的路径(这一步好像可以忽略,直接做在config/index.js中的baseConfig中修改也可以)


# 在config/index.js中的baseConfig中修改
// compiler: 'webpack5',
# 改成
compiler: {
type: 'webpack5',
prebundle: {
enable: false,
}
},
NutUI
NutUI官方地址
导入过程
项目配置
# 安装 NutUI
npm i @nutui/nutui-taro
# 安装 @tarojs/plugin-html
npm i @tarojs/plugin-html
// config/index.js
config = {
// 开启 HTML 插件
plugins: ['@tarojs/plugin-html'],
// 配置全局 Scss 变量
sass: {
data: `@import "@nutui/nutui-taro/dist/styles/variables.scss";`,
},
designWidth (input) {
// 配置 NutUI 375 尺寸
if (input?.file?.replace(/\\+/g, '/').indexOf('@nutui') > -1) {
return 375
}
// 全局使用 Taro 默认的 750 尺寸
return 750
},
deviceRatio: {
640: 2.34 / 2,
750: 1,
828: 1.81 / 2,
375: 2 / 1
}
}
全局导入
# 安装 unplugin-vue-components
npm i unplugin-vue-components -D
// config/index.js
import ComponentsPlugin from 'unplugin-vue-components/webpack'
import NutUIResolver from '@nutui/nutui-taro/dist/resolver'
const config = {
// 小程序开发
mini: {
webpackChain(chain) {
chain.plugin('unplugin-vue-components').use(ComponentsPlugin({
resolvers: [NutUIResolver({taro: true})]
}))
},
},
// Taro-H5 开发
h5: {
webpackChain(chain) {
chain.plugin('unplugin-vue-components').use(ComponentsPlugin({
resolvers: [NutUIResolver({taro: true})]
}))
},
}
}
项目就可以运行了
PS:taro-ui 试用不行,不报错,就是样式一直不显示





















 2759
2759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








