HTML第三单元:table和iframe
文章目录
1.< table>标签
1.1table属性
| 属性 | 描述 |
|---|---|
| th | 表格标题(以粗体显示,并中央对齐) |
| td | 表格数据 |
| tr | 行 |
| colspan | 合并列 |
| rowspan | 合并行 |
| tbody | 表格内容,可以用多个< tbody>对< table>标签主题进行逻辑分组 |
| thead | 指定表格页眉 |
| tfoot | 设置表格结尾处内容 |
| caption | 指定表格标题 |
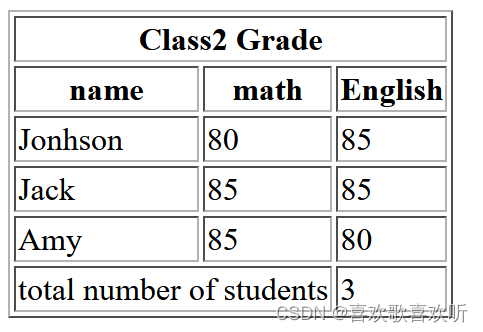
1.1.1< table>标签代码演示和结果呈现
代码演示:
<table border="1">
<!-- 表格标题-->
<thead>
<tr>
<!-- 合并3列-->
<th colspan="3">Class2 Grade</th>
</tr>
</thead>
<!-- 表格结尾-->
<tfoot>
<tr>
<td colspan="2">total number of students</td>
<td>3</td>
</tr>
</tfoot>
<!-- 表格内容-->
<tbody>
<tr>
<th>name</th>
<th>math</th>
<th>English</th>
<tr>
<td>Jonhson</td>
<td>80</td>
<td>85</td>
</tr>
<tr>
<td>Jack</td>
<td>85</td>
<td>85</td>
</tr>
<tr>
<td>Amy</td>
<td>85</td>
<td>80</td>
</tr>
</tbody>
</table>
输出结果

1.2< table>标签中的css样式
| 名称 | 描述 | 例子 |
|---|---|---|
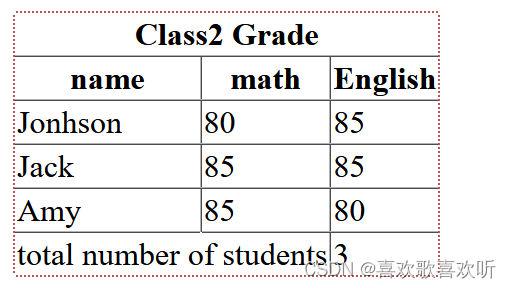
| border | 它用于设置表格边框的样式、宽度和颜色。它与< TABLE>、< TH>和< TD>标记一起使用。 | table{ border: dotted 1px brown; }对应显示为虚线边框,边框设置为1像素,边框颜色为棕色 |
| border-collapse | 它用于设置表边界是折叠为单个边界还是分开显示。默认情况下,表周围会出现双边框,因为表和列都有单独的边框。border-collapse属性的值可以是collapse(折叠为单个边界)和separate。 | table{ border-collapse:collapse;}表格下方有输出 |
| height and width | 设置表格高度和宽度 | |
| text-align | 它用于对齐表格中的文本。它的值是left、right和center。它与< TABLE>、< TH>和< TD>标记一起使用。 | |
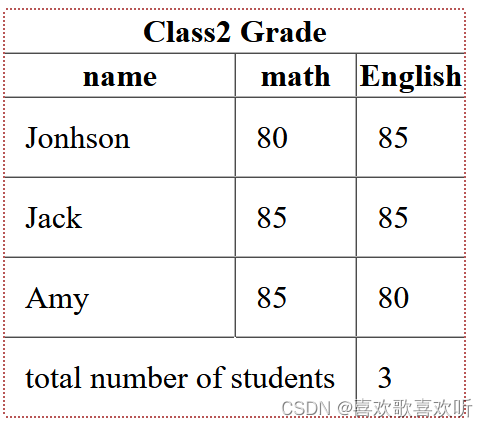
| padding | 单元格边框和表格数据之间的间距 | th{padding:10px;}表格下方有输出 |
| color | 它用于设置表格中边框和文本的颜色。它与< TABLE>、< TH>和< TD>标记一起使用。 | |
| background-color | 它用于设置整个表或列的背景颜色。它与< TABLE>、< TH>和< TD>标记一起使用。 |
使用border-collapse:

padding输出:

2.< iframe>标签
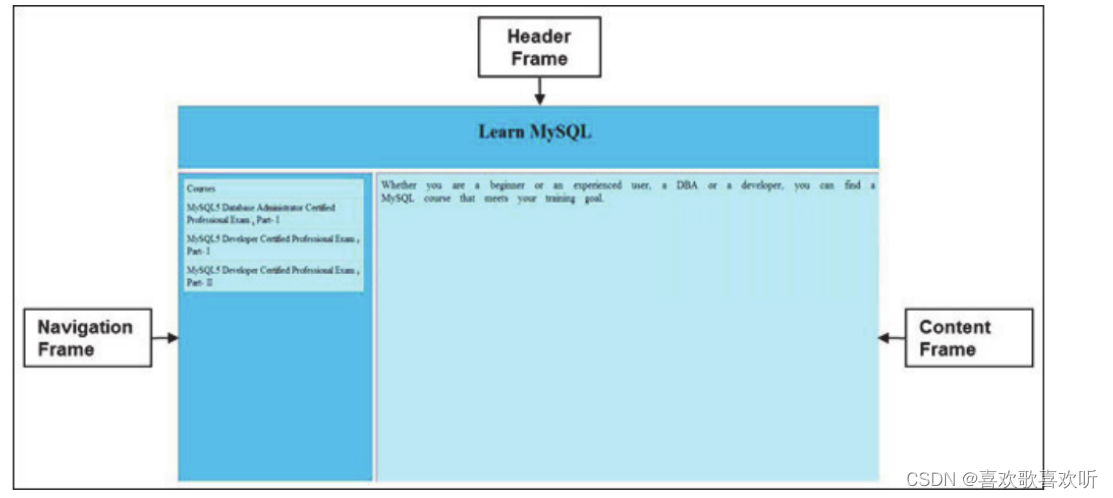
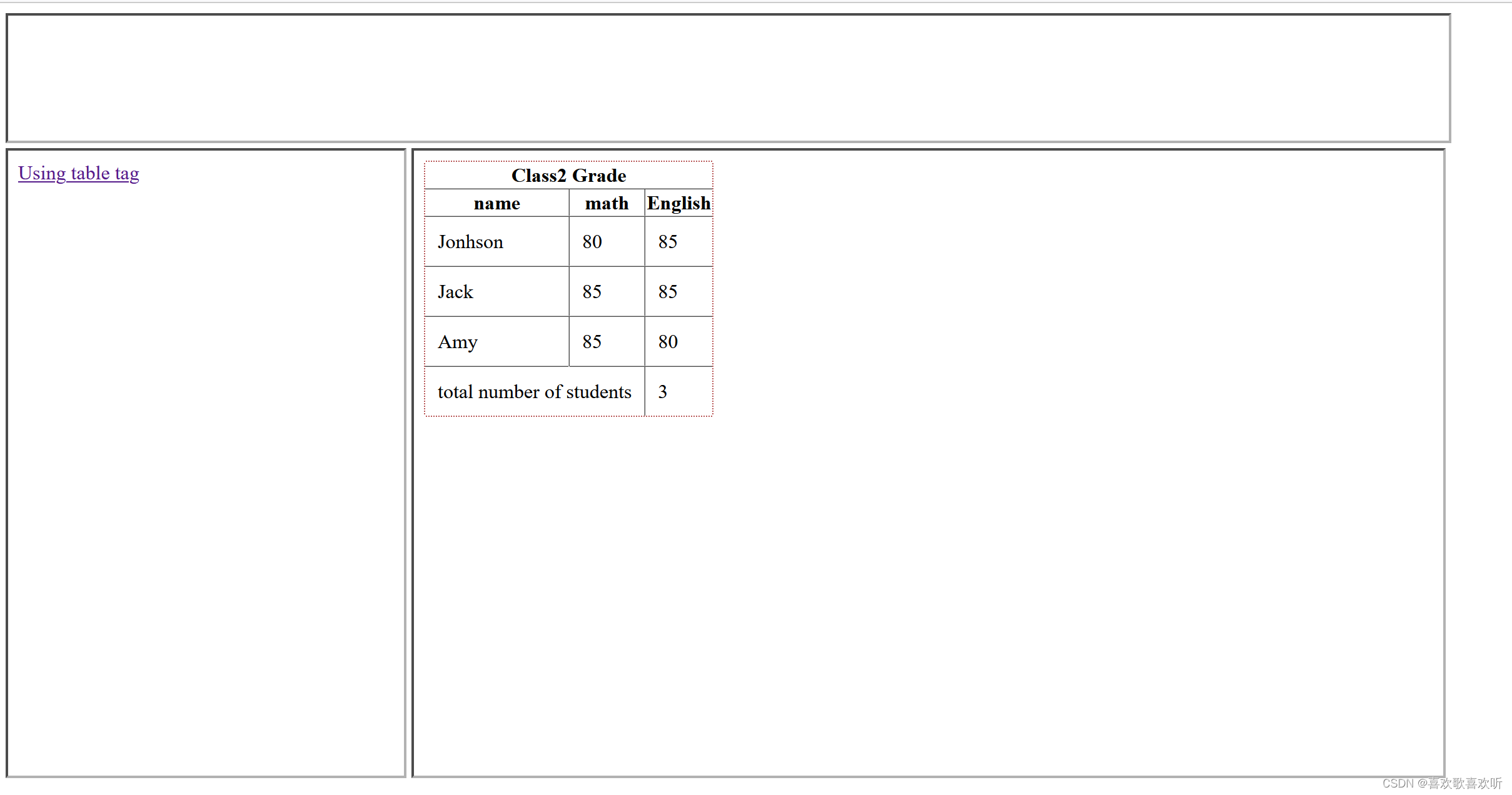
使用< iframe>创建具有框架的web页面.

在上图可以看出页面分为三个部分,分别对应三个框架,每个框架也可以看成一个单独的web页面。
2.1使用框架创建web页面
< iframe>用于指定一个页面的内置框架,用于将HTML Web界面嵌套到另一个Web页面中.以下属性可以和< iframe> 标签一起使用.
- src:用于指定要嵌入到框架中的Web页面的位置或URL。
- name:命名框架
- seamless:是一个布尔属性,它指示浏览器将框架显示为包含的Web页面的一部分。如果使用此属性,页面显示时框架将不带滚动条和边框。
- srcdoc:用于指定一个HTML代码,该代码定义要在框架内显示的内容。
- height:框架高度
- weight:框架宽度
2.1.1代码演示:
<body>
<!--web页面内置三个框架-->
<iframe name="HeaderFrame" width="91%"height="100"></iframe>
<iframe name="NavigationFrame" width="25%"height="500" src="nav.html"></iframe>
<iframe name="ContentFrame" width="65%"height="500"></iframe>
</body>
nav.html代码
<body>
<a href="Table.html" target="ContentFrame">Using table tag</a>
</body>
效果展示

2.2< iframe>标签的css样式
-
margin:指定框架间的距离.
-
padding:定义框架内容和框架边界之间的距离
-
border:它用于在边框上应用特定宽度和颜色的边框。它的值是宽度、颜色和样式。使用举例:border: 2px solid black
ame>标签的css样式 -
margin:指定框架间的距离.
-
padding:定义框架内容和框架边界之间的距离
-
border:它用于在边框上应用特定宽度和颜色的边框。它的值是宽度、颜色和样式。使用举例:border: 2px solid black
-
scrolling:控制框架的滚动条.它的值可以是yes,no,auto.





 本文介绍HTML中的table和iframe标签用法。table标签用于创建表格,包括基本属性如th、td等,以及css样式设置;iframe标签用于嵌入网页,属性包括src、name等,同样支持css样式。
本文介绍HTML中的table和iframe标签用法。table标签用于创建表格,包括基本属性如th、td等,以及css样式设置;iframe标签用于嵌入网页,属性包括src、name等,同样支持css样式。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








