文章目录
1. 事件回调处理机制
1.1 基于监听的事件处理机制
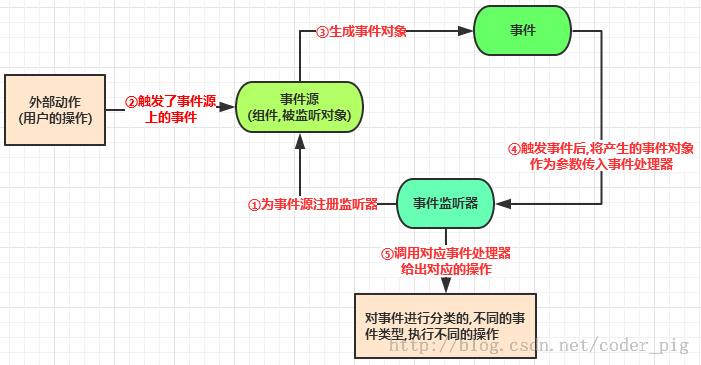
流程模型图

描述
事件监听机制中由事件源,事件,事件监听器三类对象组成 处理流程如下:
-
Step 1:为某个事件源(组件)设置一个监听器,用于监听用户操作
-
Step 2:用户的操作,触发了事件源的监听器
-
Step 3:生成了对应的事件对象
-
Step 4:将这个事件源对象作为参数传给事件监听器
-
step 5:事件监听器对事件对象进行判断,执行对应的事件处理器(对应事件的处理方法
使用方式
- 使用匿名内部类(虽然容易写,但是不美观,根据代码规则特别难看)
eg.使用示例
package com.jay.example.innerlisten;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
import android.app.Activity;
public class MainActivity extends Activity {
private Button btnshow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnshow = (Button) findViewById(R.id.btnshow);
btnshow.setOnClickListener(new OnClickListener() {
//重写点击事件的处理方法onClick()
@Override
public void onClick(View v) {
//显示Toast信息
Toast.makeText(getApplicationContext(), "你点击了按钮", Toast.LENGTH_SHORT).show();
}
});
}
}
- 使用内部类(相对匿名内部类来说更为美观,但是在项目工程中不容易看出代码的层次结构)
package com.jay.example.innerlisten;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
import android.app.Activity;
public class MainActivity extends Activity {
private Button btnshow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnshow = (Button) findViewById(R.id.btnshow);
//直接new一个内部类对象作为参数
btnshow.setOnClickListener(new BtnClickListener());
}
//定义一个内部类,实现View.OnClickListener接口,并重写onClick()方法
class BtnClickListener implements View.OnClickListener
{
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "按钮被点击了", Toast.LENGTH_SHORT).show();
}
}
}
- 使用外部类实现(可以自己div点击事件,符合软件工程高内聚、低耦合的特性)
// MyClick.java
package com.jay.example.innerlisten;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
public class MyClick implements OnClickListener {
private TextView textshow;
//把文本框作为参数传入
public MyClick(TextView txt)
{
textshow = txt;
}
@Override
public void onClick(View v) {
//点击后设置文本框显示的文字
textshow.setText("点击了按钮!");
}
}
// MainActivity.java
package com.jay.example.innerlisten;
import android.os.Bundle;
import android.widget.Button;
import android.widget.TextView;
import android.app.Activity;
public class MainActivity extends Activity {
private Button btnshow;
private TextView txtshow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnshow = (Button) findViewById(R.id.btnshow);
txtshow = (TextView) findViewById(R.id.textshow);
//直接new一个外部类,并把TextView作为参数传入
btnshow.setOnClickListener(new MyClick(txtshow));
}
}
- 直接使用Activity作为时间监听器(我最常用的方式)
package com.jay.example.innerlisten;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
import android.app.Activity;
//让Activity方法实现OnClickListener接口
public class MainActivity extends Activity implements OnClickListener{
private Button btnshow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnshow = (Button) findViewById(R.id.btnshow);
//直接写个this
btnshow.setOnClickListener(this);
}
//重写接口中的抽象方法
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "点击了按钮", Toast.LENGTH_SHORT).show();
}
}
- 直接绑定到标签
// MainActivity
package com.jay.example.caller;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//自定义一个方法,传入一个view组件作为参数
public void myclick(View source)
{
Toast.makeText(getApplicationContext(), "按钮被点击了", Toast.LENGTH_SHORT).show();
}
}
<!--main.xml-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮"
android:onClick="myclick"/>
</LinearLayout>
1.2 基于回调的事件处理机制
什么是事件回调?
是将功能定义与功能分开的一种手段,一种解耦合的设计思想;在Java中回调是通过接口来实现的,作为一种系统架构,必须要有自己的运行环境,且需要为用户提供实现接口;实现依赖于客户,这样就可以达到接口统一,实现不同,系统通过在不同的状态下“回调”我们的实现类,从而达到接口和实现的分离!
使用情况说明(与基于监听的事件处理机制相比)
基于回调的事件处理方式:一般用于处理通用性事件
基于监听的事件处理方式:一般用于处理某些特定的事件
Android提供的回调方法
- 在该组件上触发屏幕事件: boolean onTouchEvent(MotionEvent event);
- 在该组件上按下某个按钮时: boolean onKeyDown(int keyCode,KeyEvent event);
- 松开组件上的某个按钮时: boolean onKeyUp(int keyCode,KeyEvent event);
- 长按组件某个按钮时: boolean onKeyLongPress(int keyCode,KeyEvent event);
- 键盘快捷键事件发生: boolean onKeyShortcut(int keyCode,KeyEvent event);
- 在组件上触发轨迹球屏事件: boolean onTrackballEvent(MotionEvent event);
- 当组件的焦点发生改变,和前面的6个不同,这个方法只能够在View中重写哦! protected void onFocusChanged(boolean gainFocus, int direction, Rect previously FocusedRect)
使用示例
-
先自定义一个MyButton类继承Button类,然后重写onKeyLongPress方法; 接着在xml文件中通过全限定类名调用自定义的view
-
一个简单的按钮,点击按钮后触发onTouchEvent事件,当我们按模拟器上的键盘时, 按下触发onKeyDown,离开键盘时触发onKeyUp事件!我们通过Logcat进行查看!
public class MyButton extends Button{
private static String TAG = "呵呵";
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
}
//重写键盘按下触发的事件
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
super.onKeyDown(keyCode,event);
Log.i(TAG, "onKeyDown方法被调用");
return true;
}
//重写弹起键盘触发的事件
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
super.onKeyUp(keyCode,event);
Log.i(TAG,"onKeyUp方法被调用");
return true;
}
//组件被触摸了
@Override
public boolean onTouchEvent(MotionEvent event) {
super.onTouchEvent(event);
Log.i(TAG,"onTouchEvent方法被调用");
return true;
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MyActivity">
<example.jay.com.mybutton.MyButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮"/>
1.3 基于监听的OnTouchListener
<!--main.xml-->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MyActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imgtouch"
android:background="@drawable/touch"/>
</RelativeLayout>
public class MyActivity extends ActionBarActivity {
private ImageView imgtouch;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my);
imgtouch = (ImageView)findViewById(R.id.imgtouch);
imgtouch.setOnTouchListener(new View.OnTouchListener() {
// 使用匿名内部类的方式重写其中的onTouch接口
@Override
public boolean onTouch(View v, MotionEvent event) {
Toast.makeText(getApplicationContext(),"通过OnTouchListener点击了该图片",Toast.LENGTH_LONG).show();
return true;
}
});
}
}
1.4 基于回调的onTouchEvent()方法
代码示例
定义一个简单的View,绘制一个蓝色小圆,可以跟随手指移动
代码实现
- 自定义 圆圈图像
public class MyView extends View{
public float X = 50;
public float Y = 50;
//创建画笔
Paint paint = new Paint();
public MyView(Context context,AttributeSet set)
{
super(context,set);
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(Color.BLUE);
canvas.drawCircle(X,Y,30,paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
this.X = event.getX();
this.Y = event.getY();
//通知组件进行重绘
this.invalidate();
return true;
}
}
- 在main.xml中调用常见的控件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MyActivity">
<example.jay.com.touch2.MyView
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
1.5 多点触碰
相关函数
- MotionEvent.ACTION_POINTER_DOWN:当屏幕上已经有一个点被按住,此时再按下其他点时触发。
- MotionEvent.ACTION_POINTER_UP:当屏幕上有多个点被按住,松开其中一个点时触发(即非最后一个点被放开时)。
主要流程
- 当我们一个手指触摸屏幕 ——> 触发ACTION_DOWN事件
- 接着有另一个手指也触摸屏幕 ——> 触发ACTION_POINTER_DOWN事件,如果还有其他手指触摸,继续触发
- 有一个手指离开屏幕 ——> 触发ACTION_POINTER_UP事件,继续有手指离开,继续触发
- 当最后一个手指离开屏幕 ——> 触发ACTION_UP事件
- 而且在整个过程中,ACTION_MOVE事件会一直不停地被触发
使用示例
单指拖动图片,双指放缩图片
<!--main.xml-->
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/img_test"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="matrix"
android:src="@drawable/pic1" />
</RelativeLayout>
// MainActivity.java
package com.jay.example.edittextdemo;
import android.app.Activity;
import android.graphics.Matrix;
import android.graphics.PointF;
import android.os.Bundle;
import android.util.FloatMath;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
public class MainActivity extends Activity implements OnTouchListener {
private ImageView img_test;
// 縮放控制
private Matrix matrix = new Matrix();
private Matrix savedMatrix = new Matrix();
// 不同状态的表示:
private static final int NONE = 0;
private static final int DRAG = 1;
private static final int ZOOM = 2;
private int mode = NONE;
// 定义第一个按下的点,两只接触点的重点,以及出事的两指按下的距离:
private PointF startPoint = new PointF();
private PointF midPoint = new PointF();
private float oriDis = 1f;
/*
* (non-Javadoc)
*
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_test = (ImageView) this.findViewById(R.id.img_test);
img_test.setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
ImageView view = (ImageView) v;
switch (event.getAction() & MotionEvent.ACTION_MASK) {
// 单指
case MotionEvent.ACTION_DOWN:
matrix.set(view.getImageMatrix());
savedMatrix.set(matrix);
startPoint.set(event.getX(), event.getY());
mode = DRAG;
break;
// 双指
case MotionEvent.ACTION_POINTER_DOWN:
oriDis = distance(event);
if (oriDis > 10f) {
savedMatrix.set(matrix);
midPoint = middle(event);
mode = ZOOM;
}
break;
// 手指放开
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_POINTER_UP:
mode = NONE;
break;
// 单指滑动事件
case MotionEvent.ACTION_MOVE:
if (mode == DRAG) {
// 是一个手指拖动
matrix.set(savedMatrix);
matrix.postTranslate(event.getX() - startPoint.x, event.getY() - startPoint.y);
} else if (mode == ZOOM) {
// 两个手指滑动
float newDist = distance(event);
if (newDist > 10f) {
matrix.set(savedMatrix);
float scale = newDist / oriDis;
matrix.postScale(scale, scale, midPoint.x, midPoint.y);
}
}
break;
}
// 设置ImageView的Matrix
view.setImageMatrix(matrix);
return true;
}
// 计算两个触摸点之间的距离
private float distance(MotionEvent event) {
float x = event.getX(0) - event.getX(1);
float y = event.getY(0) - event.getY(1);
return FloatMath.sqrt(x * x + y * y);
}
// 计算两个触摸点的中点
private PointF middle(MotionEvent event) {
float x = event.getX(0) + event.getX(1);
float y = event.getY(0) + event.getY(1);
return new PointF(x / 2, y / 2);
}
}
1.6 监听EditText的内容变化
由题可知,是基于监听的事件处理机制,好像前面的点击事件是OnClickListener,文本内容 变化的监听器则是:TextWatcher,我们可以调用EditText.addTextChangedListener(mTextWatcher); 为EditText设置内容变化监听!
// DelEditText.java
package demo.com.jay.buttondemo;
import android.content.Context;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.EditText;
/**
* Created by coder-pig on 2015/7/16 0016.
*/
public class DelEditText extends EditText {
private Drawable imgClear;
private Context mContext;
public DelEditText(Context context, AttributeSet attrs) {
super(context, attrs);
this.mContext = context;
init();
}
private void init() {
imgClear = mContext.getResources().getDrawable(R.drawable.delete_gray);
addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable editable) {
setDrawable();
}
});
}
//绘制删除图片
private void setDrawable(){
if (length() < 1)
setCompoundDrawablesWithIntrinsicBounds(null, null, null, null);
else
setCompoundDrawablesWithIntrinsicBounds(null, null, imgClear, null);
}
//当触摸范围在右侧时,触发删除方法,隐藏叉叉
@Override
public boolean onTouchEvent(MotionEvent event) {
if(imgClear != null && event.getAction() == MotionEvent.ACTION_UP)
{
int eventX = (int) event.getRawX();
int eventY = (int) event.getRawY();
Rect rect = new Rect();
getGlobalVisibleRect(rect);
rect.left = rect.right - 100;
if (rect.contains(eventX, eventY))
setText("");
}
return super.onTouchEvent(event);
}
@Override
protected void finalize() throws Throwable {
super.finalize();
}
}
<!--bg_frame_search.xml-->
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="@color/background_white" />
<corners android:radius="5dp" />
<stroke android:width="1px" android:color="@color/frame_search"/>
</shape>
<!--color.xml-->
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="reveal_color">#FFFFFF</color>
<color name="bottom_color">#3086E4</color>
<color name="bottom_bg">#40BAF8</color>
<color name="frame_search">#ADAEAD</color>
<color name="background_white">#FFFFFF</color>
<color name="back_red">#e75049</color>
</resources>
<!--activity_main.xml-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/back_red"
android:orientation="vertical"
tools:context=".MainActivity">
<demo.com.jay.buttondemo.DelEditText
android:id="@+id/edit_search"
android:layout_width="match_parent"
android:layout_height="32dp"
android:layout_margin="10dp"
android:background="@drawable/bg_frame_search"
android:hint="带删除按钮的EditText~"
android:maxLength="20"
android:padding="5dp"
android:singleLine="true" />
</LinearLayout>






















 1105
1105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








