做项目时遇到了一个问题:
后端返回的结果为res,res.data为后端定义的Result实体类,正常来说res.data.data为后端返回的结果,输出后前端控制台也能看到,可是前端调用不了返回结果中的属性,调用就显示undefined
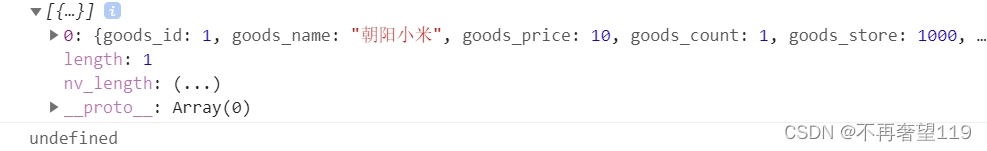
如图:

uni.request({
url: `http://localhost:8080/api/get_Detail/?goods_id=${goods_id}`,
method: 'GET',
success: (res) => {
if (res.statusCode === 200 && res.data) {
//将后端返回的数据赋值给data
const data = res.data.data;
console.log(data);
console.log(data.goods_id);
} else {
uni.showToast({
title: '获取商品数据失败',
icon: 'none'
});
}
},
fail: () => {
uni.showToast({
title: '请求失败',
icon: 'none'
});
}
});可以看到data能正常输出,data的属性全显示undefined
解决办法:
const data = res.data.data[0];这样就能正确输出返回结果的属性了





















 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








