注意:
registry.npm.taobao.org 这个镜像源已经过期很久了,使用的时候,会提示已经过期,大家不要再使用,csdn上有很多文章都写的这个,简直误人子弟!
正确的淘宝的淘宝的镜像源,如下:
npm config set registry https://registry.npmmirror.com #用于npm
yarn config set registry https://registry.npmmirror.com #用于yarn遇到的问题:
我在网上下载了一个前端项目,准备npm install之后启动,但是install的时候,出现了如下错误
PS C:\Users\24338\Desktop\提灯映桃花音频\vue-viewer\vue-viewer> npm install vue
npm WARN deprecated vue@2.7.16: Vue 2 has reached EOL and is no longer actively maintained. See https://v2.vuejs.org/eol/ for more details.
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/lru-cache/download/lru-cache-5.1.1.tgz failed, reason: certificate has expired
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\24338\AppData\Local\npm-cache\_logs\2024-03-21T03_23_08_819Z-debug-0.log
根据上面的提示信息,可以知道,https://registry.npm.taobao.org,这个镜像源已经过期了,理所当然,我应该更新一下镜像源,然后我执行了
PS C:\Users\24338\Desktop\提灯映桃花音频\vue-viewer\vue-viewer> npm config set registry https://registry.npmmirror.com/
PS C:\Users\24338\Desktop\提灯映桃花音频\vue-viewer\vue-viewer> npm config get registry
https://registry.npmmirror.com/
可以看到,我的镜像源是修改成功的,但是当我再次install时,仍然报上面的错,就很奇怪
解决过程:
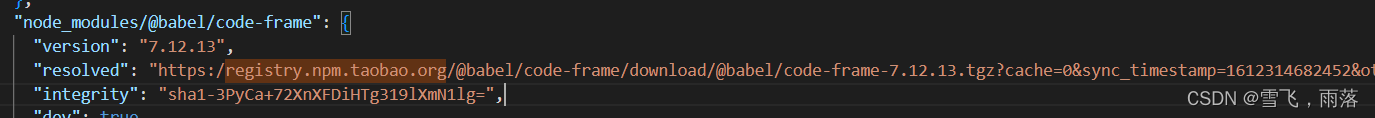
在尝试多种方法无果之后,我想到是不是因为这个项目本身就锁定了镜像源,所以导致我更改全局变量也不会起作用,然后开始查看package-lock.json文件

果然,在这个文件里面锁定了下载路径的,导致我的全局镜像源不会生效,
解决方法:
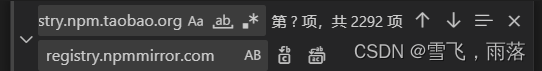
既然时过期的镜像源导致的,那我 ctrl+f 将 registry.npm.taobao.org 全部替换成 registry.npmmirror.com 就行了

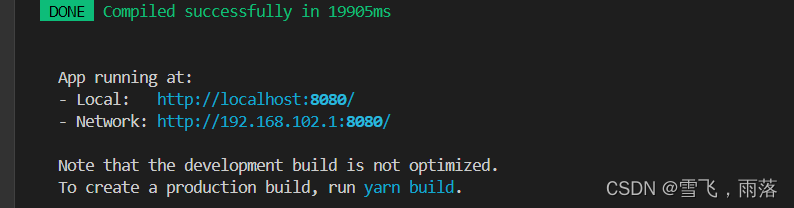
嚯,好家伙,两千多项,替换之后,成功启动

另外:
除了package-lock有可能锁定镜像源之外,.npmrc文件也能进行设置镜像源操作,并且优先级高于全局设置的,大家在查看的时候可以看看有无这个文件
![]()






















 1940
1940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








