目的:将02案例下的01test.html拆分成01test.html,01test的css.css,01test的js.js三个目录,并把这三个文件放到02案例目录下。

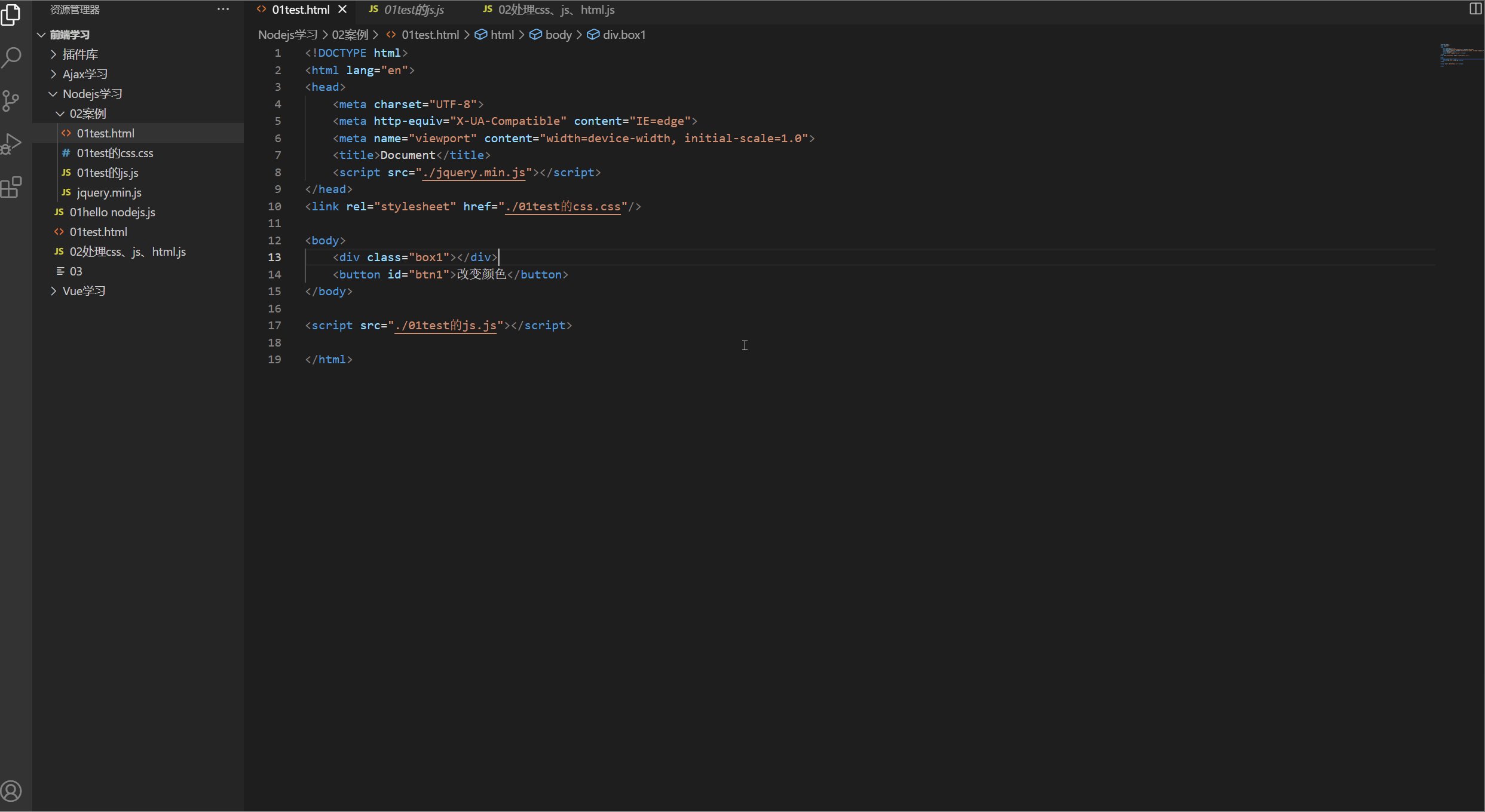
01test.html代码:
<style>
.box1{
width: 200px;
height: 200px;
background-color: greenyellow;
}
</style>
<body>
<div class="box1"></div>
<button id="btn1">改变颜色</button>
</body>
<script>
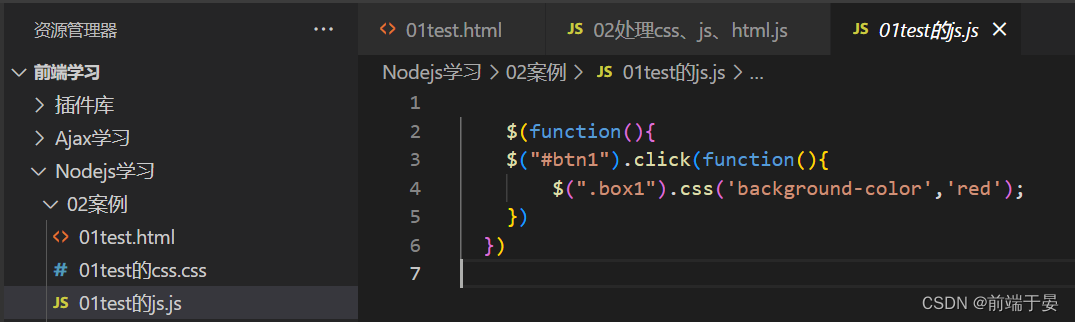
$(function(){
$("#btn1").click(function(){
$(".box1").css('background-color','red');
})
})
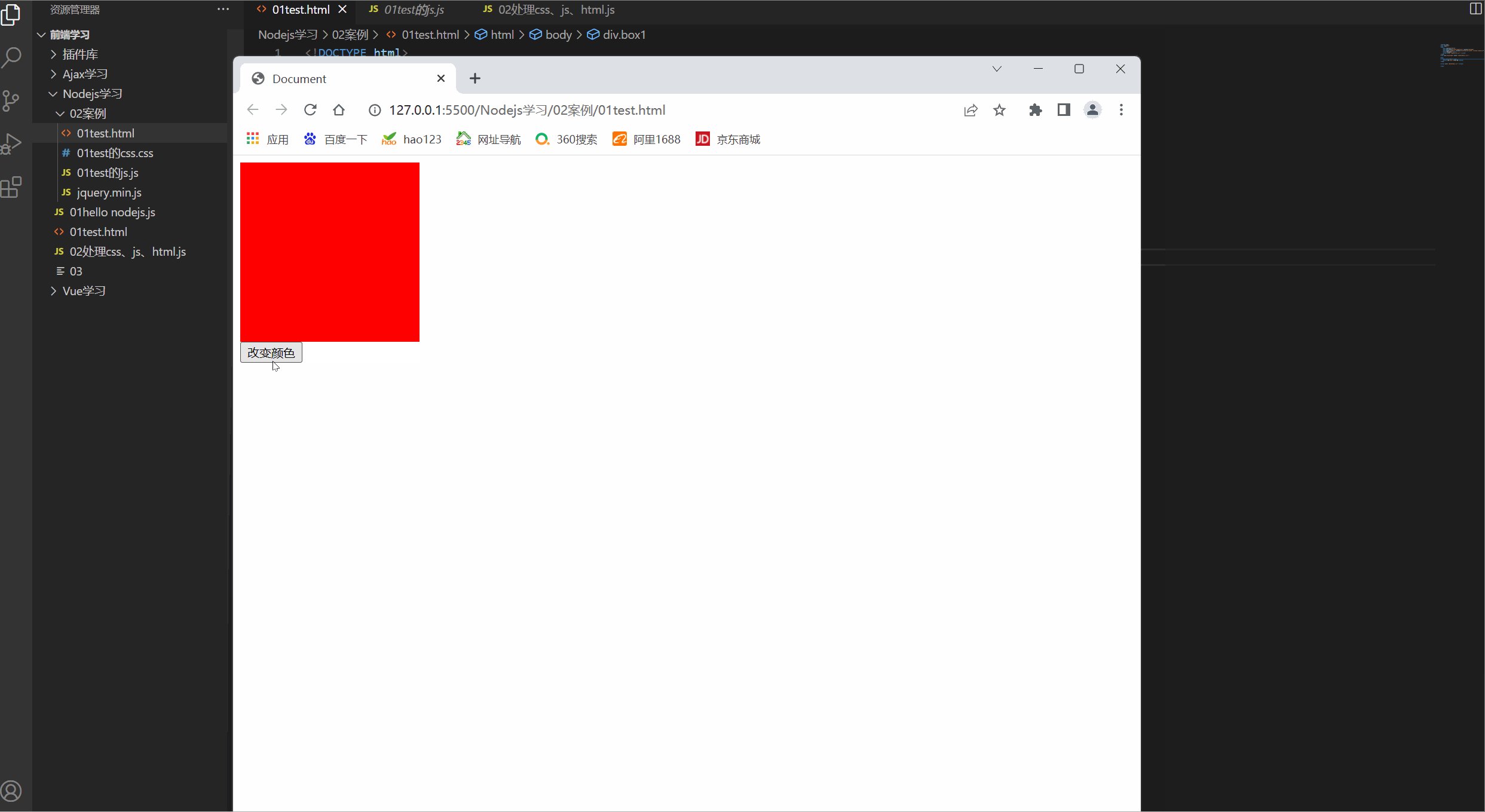
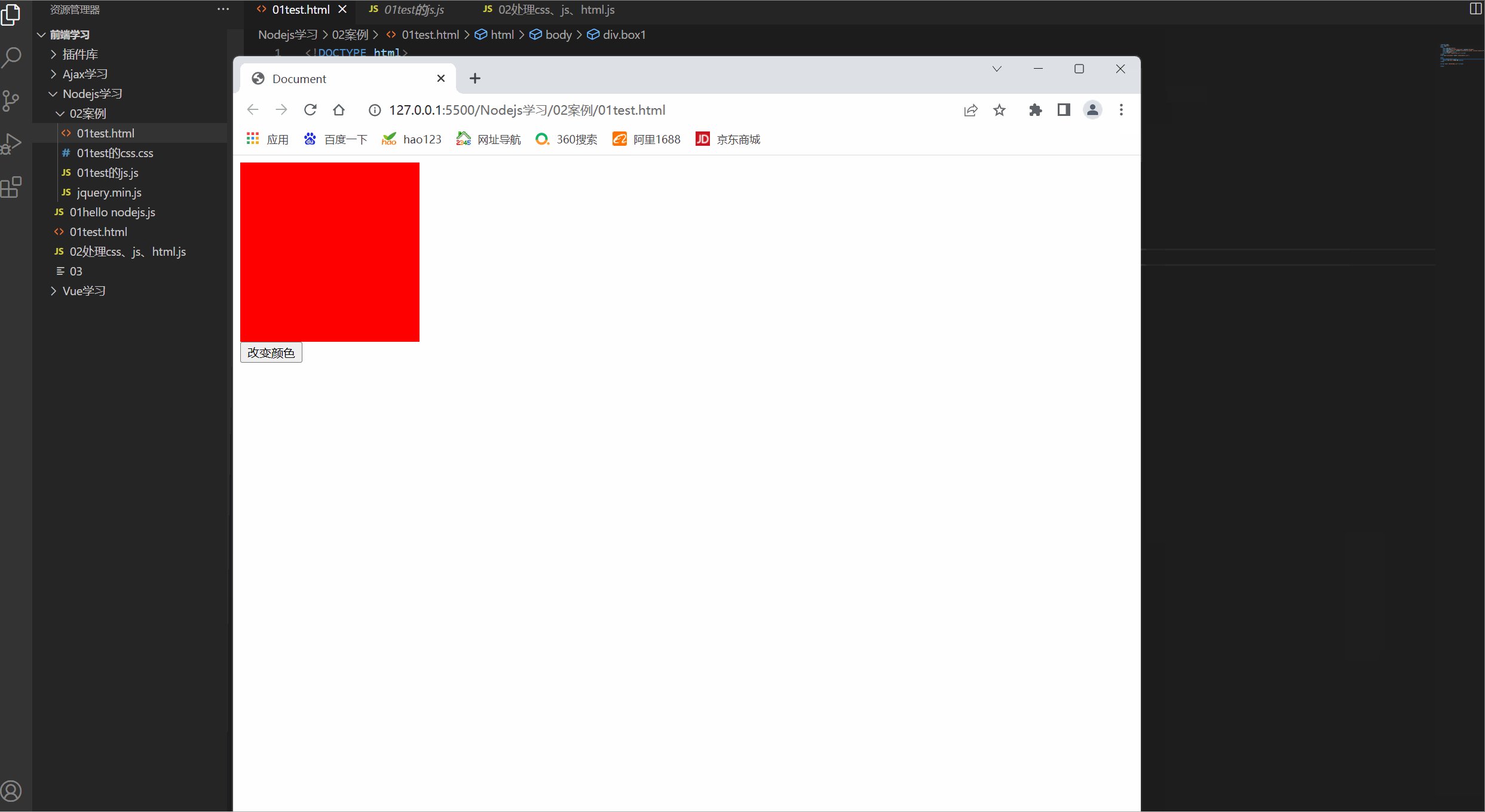
</script>实现的效果就是改变box1的背景颜色

实现步骤:
1、创建两个正则表达式,用来匹配<style>和<script>标签
2、用fs模块,读取要处理的HTML文件
3、自定义resolveCSS和resolveJS方法写入.css和.js文件
4、自定义resolveHTML方法,写入.html文件
步骤1-导入需要用到的模块和创建正则表达式
const fs=require('fs')
// 导入path路径处理模块
const path=require('path')
// *表示匹配多次
const regstyle= /<style>[\s\S]*<\/style>/
const regscript= /<script>[\s\S]*<\/script>/步骤2-用fs模块读取.html文件
fs.readFile(path.join(__dirname,'./02案例/01test.html'),'utf-8',function(err,dataStr){
if(err) return console.log('读取html文件失败'+err.message);
// 调用对应的方法
resolveCSS(dataStr)
resolveJS(dataStr)
resolveHTML(dataStr)
})步骤3-自定义resolveCSS方法和resolveJS方法
resolveCSS方法:
function resolveCSS(htmlStr){
// 提取<style></style>标签
const r1=regstyle.exec(htmlStr)
// 把<style>和</style>都换成空
const newCss=r1[0].replace('<style>','').replace('</style>','')
// 将处理好的css样式写入01test的css.css文件
fs.writeFile(path.join(__dirname,'./02案例/01test的css.css'),newCss,function(err){
if(err) return console.log('写入css失败'+err.message);
console.log('写入css成功');
})
}这里注意01test的css.css文件需要提前创建,因为fs.write不会创建新文件。如果不提前创建,会报错。另外如果文件已经有内容,fs.write会覆盖内容。
resolveJS方法:
function resolveJS(htmlStr){
// 提取<script></script>标签
const r2=regscript.exec(htmlStr)
// 把<script>和</script>都换成空
const newJS=r2[0].replace('<script>','').replace('</script>','')
// 将处理好的js脚本写入01test的js.js文件
fs.writeFile(path.join(__dirname,'./02案例/01test的js.js'),newJS,function(err){
if(err) return console.log('写入JS失败'+err.message);
console.log('写入JS成功');
})
}这里01test的js.js文件也是需要提前创建的。
步骤4-自定义resolveHTML方法
function resolveHTML(htmlStr){
// 用replace方法,把内嵌的<style>标签替换为外联的<link>标签,把内嵌的<script>标签替换为外联的<script>标签
const newHTML=htmlStr.replace(regstyle,'<link rel="stylesheet" href="./01test的css.css"/>').replace(regscript,'<script src="./01test的js.js"></script>')
// 将处理好的代码,写入01test.html文件中
fs.writeFile(path.join(__dirname,'./02案例/01test.html'),newHTML,function(err){
if(err) return console.log('写入HTML失败'+err.message);
console.log('写入HTML成功');
})
}运行结果:

写入的.css文件:

写入的.js文件:

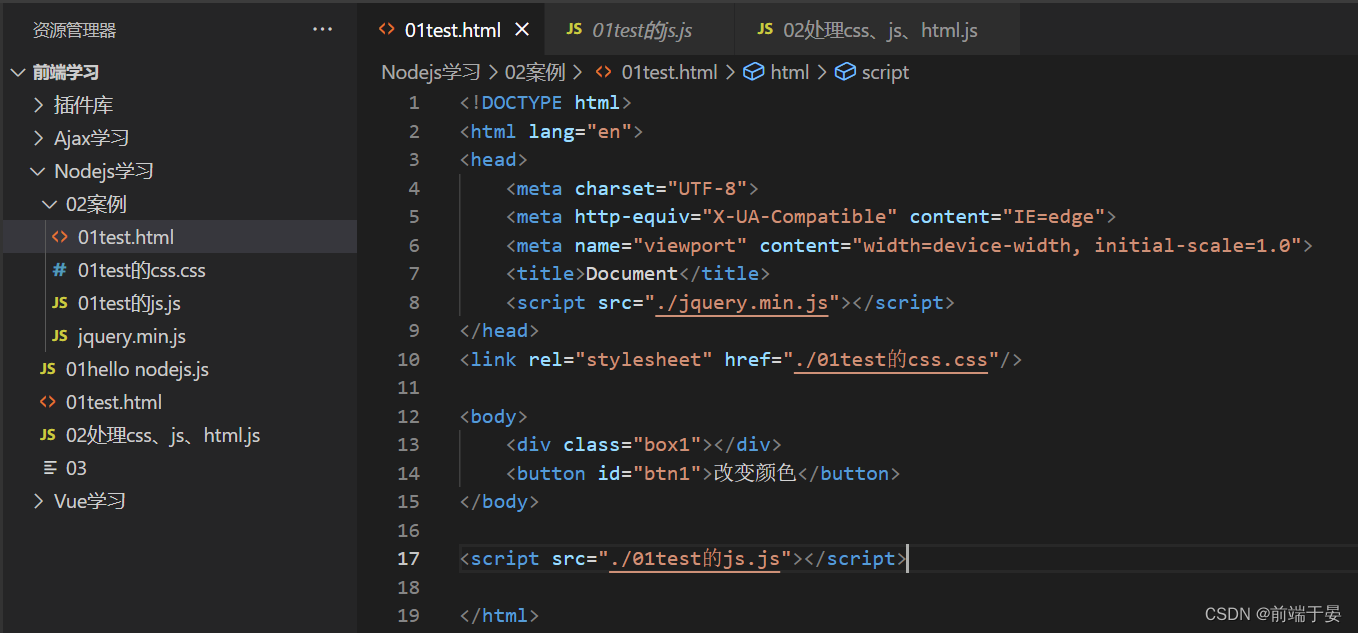
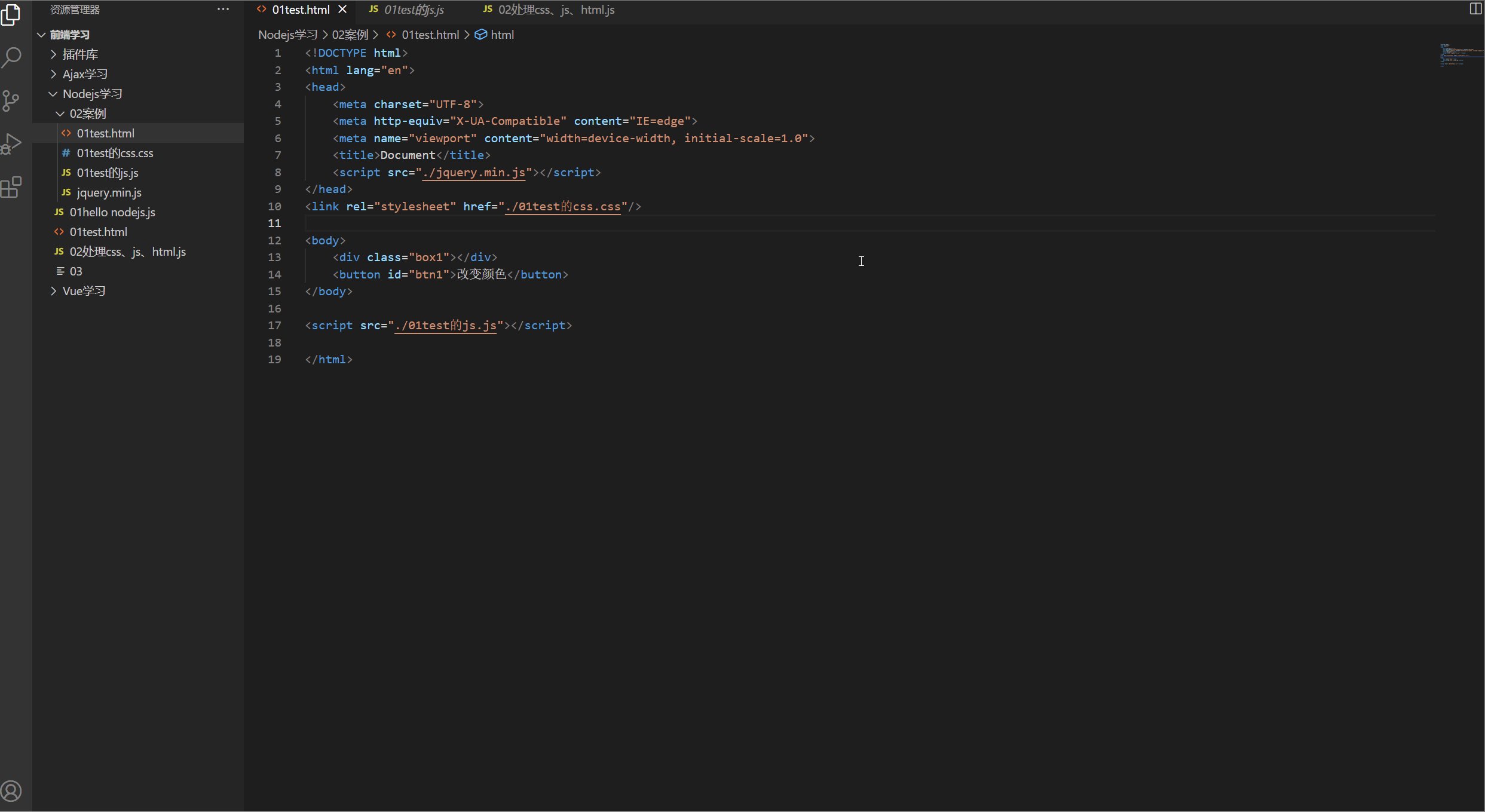
写入的.html文件:

效果演示:

效果一样,说明拆分成功。





















 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








