一.使用vue-cli创建项目
1.先检查node和npm以及vue-cli是否下载完成(node -v, npm -v, vue -V)
2.在你要使用的文件夹下面cmd使用vue create 项目名称(不要驼峰命名)
3.选择vue2进行创建,并将创建的文件夹通过vscode打开,启动npm run serve查看是否创建成功
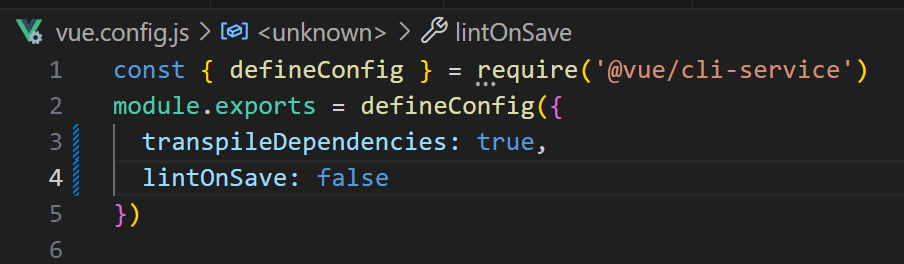
4.在vue.config.js里添加lintOnSave: false(用于关闭语法检测)
二.使用element-ui
1.先安装element-ui依赖(npm i element-ui -S)
2.再在main.js里引入并且使用
3.把App.vue里没有的代码删掉,然后去element-ui官网找一个样式来测试是否成功安装(记得放在一个div里)
三. 引入路由管理(vue-router)
1.先安装vue-router(npm i vue-router@3.6.5)
2.创建一个router文件夹,文件夹中创建index.js页面, 再创建一个views文件夹,里面创建Home.vue和User.vue
3.在index.js页面引入vue和vue-router以及你创建的页面(Home和User),并使用VueRouter
4.将路由与组件进行映射,并且创建router实例,最后要暴露接口
5.如果要使用嵌套路由,那就是映射的时候要换成嵌套路由的样子,不要忘记引入主路由哦,还有路由出口也要在主路由写
6.在main.js里全局引入router并且挂载
7.在要展示的地方(比如App.vue)写路由出口(<router-view></router-view>,记得要在div下)






















 1394
1394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








