1. 写在前面
TV开发中,经常需要处理.9图片的阴影图片. 下面简单的分享下学习笔记.

2. .9图详解

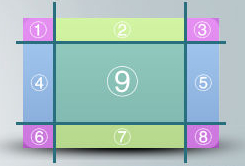
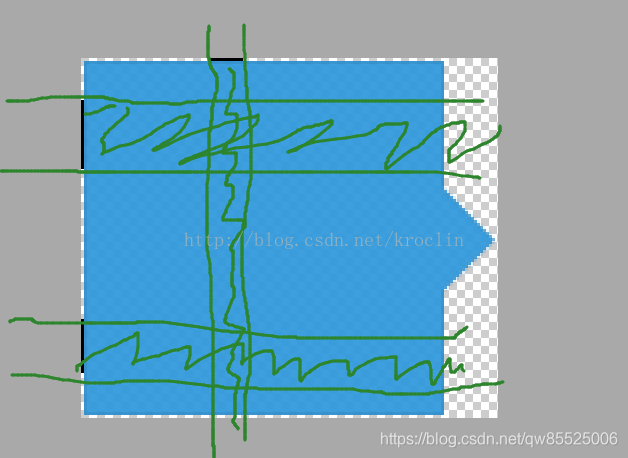
定义拉伸区域:上方横线(横向拉伸时候被复制像素区域);左方横线(竖向拉伸区域被复制像素区域)
定义显示区域:下方和右方组成的重叠区域表示如果android组件使用了这个图片为背景图片添加文字时候,文字只会添加到该重叠区域

四角(1,3,6,8):不拉伸
四边(2,4,5,7)分为两种:(2,7)只横向拉伸;(4,5)只竖向拉伸
中间(9):横竖都拉伸

1、2部分规定了图像的可拉伸部分,而3、4部分规定了图像的内容区域。
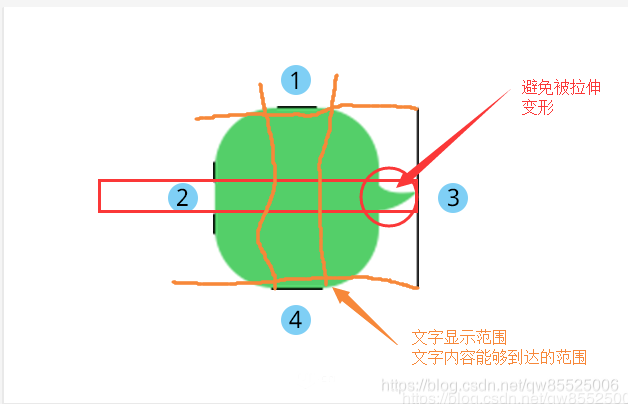
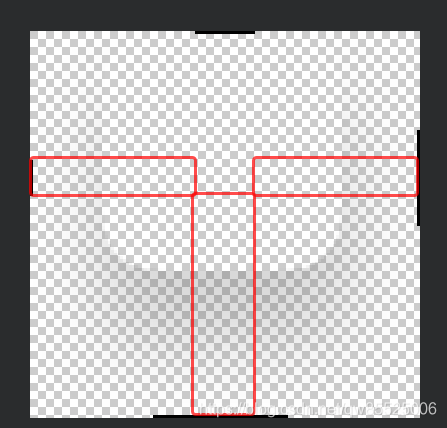
下图详解,文字内容能够到达的范围,不会超出那个范围

下图中的讲解,上边画的一个黑边和左边画的黑边部分都是可以被拉伸的,比如说上面那个黑线一下的那一条状阴影区域是可以向左右拉伸的,而左边那两部分决定了他们能够被上下拉伸,中间箭头部分没有画到,因此不会被拉伸。

现在文字不会靠在边缘上,而且图片拉伸但不会失真,箭头也不会被拉得严重变形

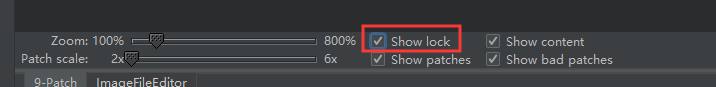
Show lock
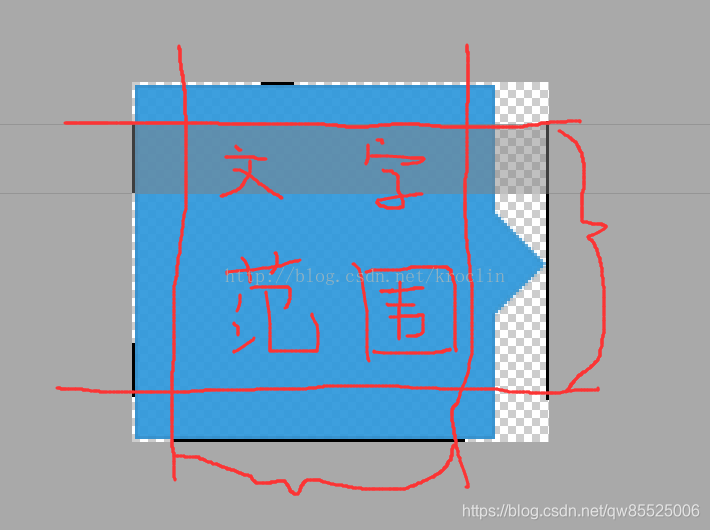
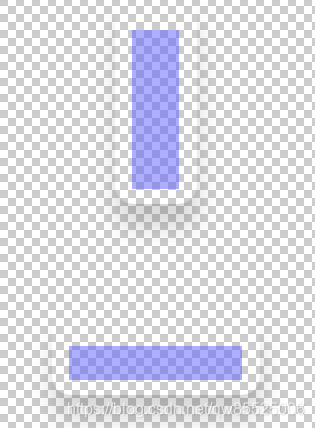
我们之前提到了,我们只能编辑图片最外层1px的边框,如果勾选了Show lock,那么当我们将鼠标放到左侧编辑区域时,那么不可编辑区域会以红色条纹遮盖,效果如下所示:

Show content
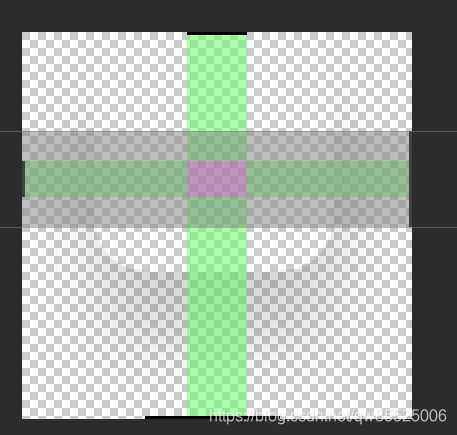
当我们勾选了Show content后,右侧预览区中的图片会把 内容(文本显示)区域以蓝色表示。

Show patches
当勾选了Show patches后,左侧编辑区域中的可拉伸区域会粉红色高亮显示出来。

Show bad patches
当我们在top或left边上设置可拉伸区域设置了连续多个像素时,有可能会造成图片在拉伸时多个像素颜色进行插值导致失真,如果出现了这种情况会以红色显示。

3. 工具推荐
Android Studio 的原生工具也是可以的.
https://pan.baidu.com/s/1Itu6aZhCn44W8aq_5suIPA .9工具
https://pan.baidu.com/s/1KWAHL8QQDzvO5mfxNukADA .9 图片,可以作为参考或者使用
4. 参考文章
https://www.jianshu.com/p/10783d9419d3
https://radleymarx.com/ux/simple-guide-to-9-patch/
https://blog.csdn.net/kroclin/article/details/40615663 关于android中的.9图(一)——如何画.9图





















 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








