目前更新至1.0.3版本
有关ajax设置的教程也已经撰写完毕
- 身份证,email等31种自带验证模式
- 验证模式可以自行添加修改
- ajax无刷新保存数据
- 数据联动更新
- 自定义更换皮肤
- 全部主流浏览器支持
需要引入的文件
必需
- jquery.latestVersion.js(jquery框架最新版本)
- jquery.singleEdit.js(插件主要文件)
- lang/singleEdit_zh-cn.js(语言文件包)
- theme/singleEdit.css(样式文件)
可选
- plugins/formValidatorRegex.js(客户端数据验证插件,如果需要执行数据验证功能请引入此插件)
- plugins/wbfsaTextAreaEncode.js(文本域输入编辑插件,如果需要文本域编辑功能请引入此插件,此插件的功能为转换textarea输入中的/n/r换行符为)
- calender/WdatePicker.js(日历调用)
- rater/jquery.rater.js(评分调用)

代码

代码:

代码:
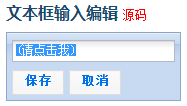
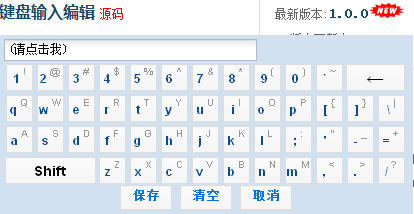
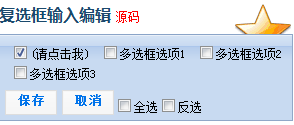
全部输入方式:

目前支持8种编辑方式。
下载地址:http://plugins.jquery.com/project/SingleEdit
演示:http://www.wbfsaworkstation.com.cn
- 目前支持8种编辑方式





















 194
194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








