个人是用jquery 做的
在css中 一般这样写
.css li:nth-child(3n){
width:300px;
方法一:使用 + 来硬干nth-child()
遇到IE7、IE8的时候可以这样写:
.css >li+li+li{
width:300px;
}
或是这样
.css >first-child + li + li{
width:300px;
}
方法二:使用JQuery解决IE8不支持CSS3的nth-child()问题
jQuery :nth-child() 选择器的使用方法和 CSS3 的:nth-child()没什么两样,兼容性不必担心。
-
:nth-child(odd)用于匹配奇数子元素
-
:nth-child(even)用于匹配偶数子元素
-
:nth-child(n)用于匹配第n个元素
-
:nth-child(an)用于匹配倍数为a的元素,如3n、5n…
-
可以是一个公式,如:nth-child(3n+1)匹配第1、第4、第7…个元素
-
:nth-child(-n+3)匹配前3个元素
-
:nth-child(-3n+8)匹配第8、第5、第2个元素
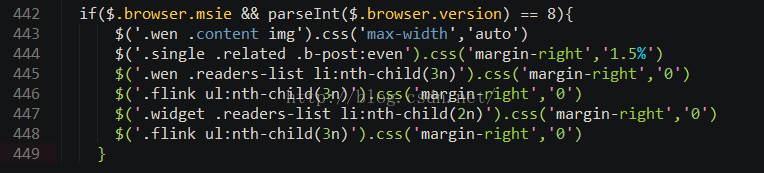
判断是否为 IE8 浏览器,然后执行代码,实例:























 390
390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








