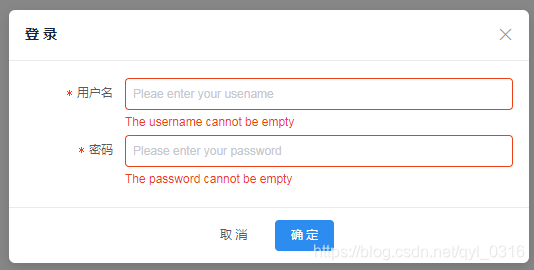
1.登录

2.登录进去后,首页:

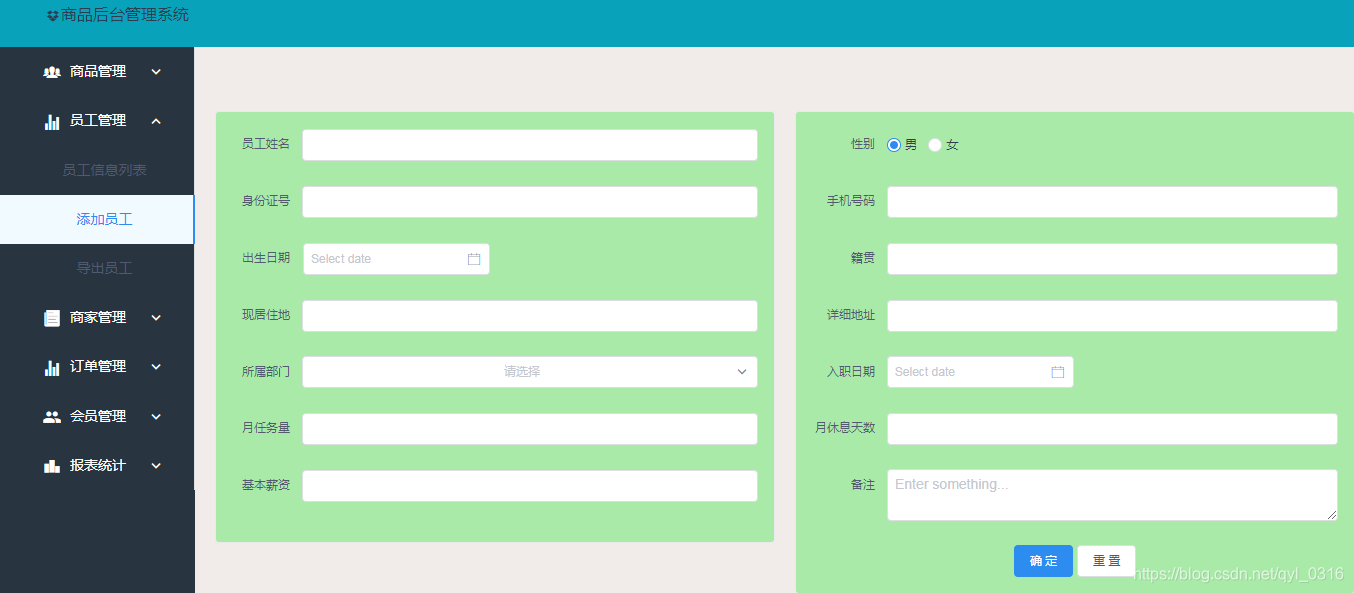
3.员工管理-添加员工

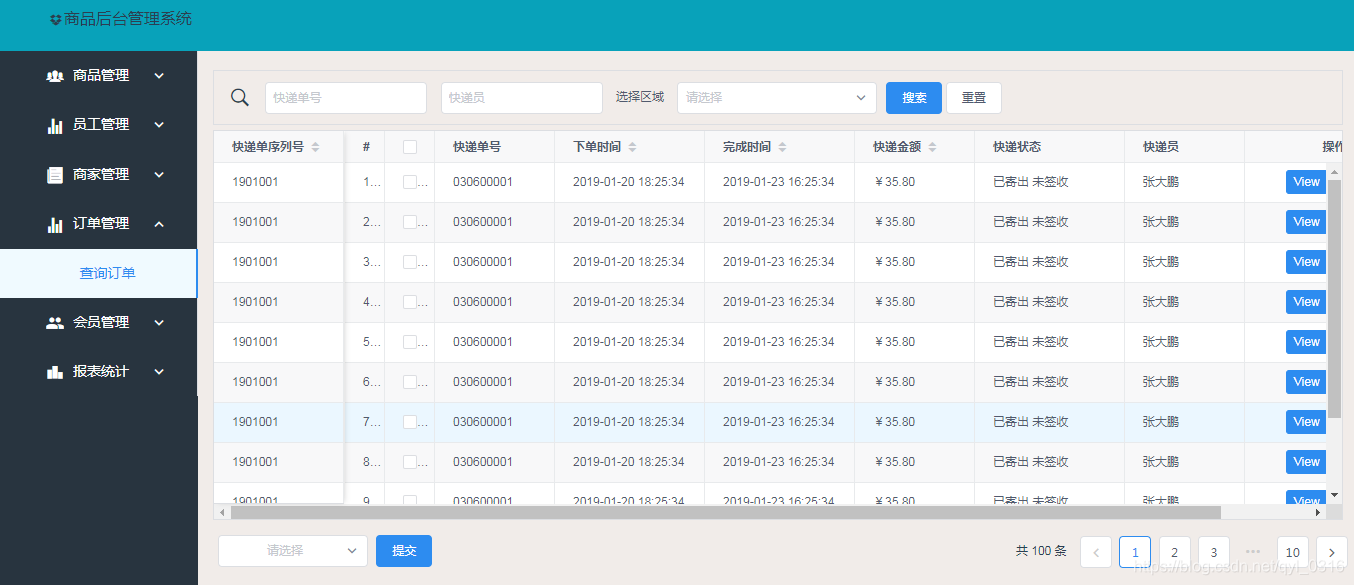
4.订单管理-查询订单

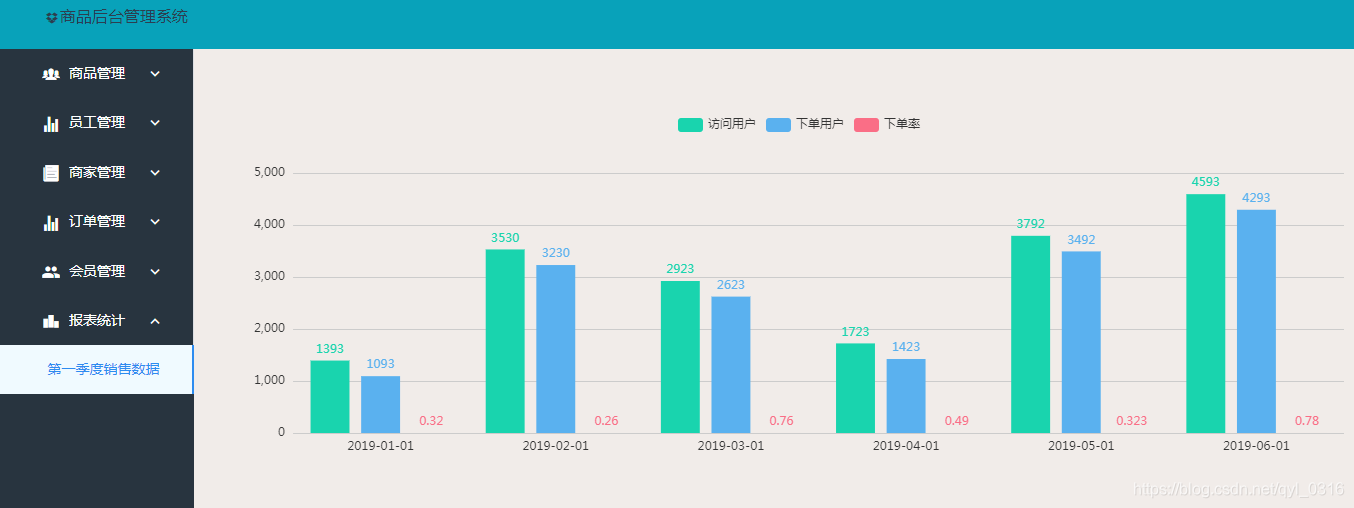
5.报表统计-第一季度销售收据

目前这个项目个人还在继续开发过程中,用的技术主要是Vue + iview + VCharts
用到的技术细节:vue指令:v-model, v-bind:click, v-bind:class, v-for, v-cloak, v-show, v-if, v-text, vueRouter,bus, props, $emit(),$on();$off();
<keep-alive></keep-alive>,动态组件:<component v-bind:is='currentComponent'></component>
vue 生命周期函数:mounted(), created(), beforeDestroy()





















 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








