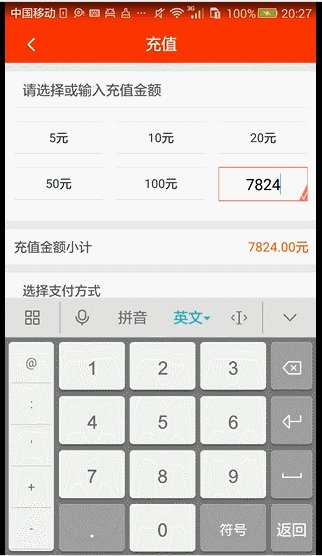
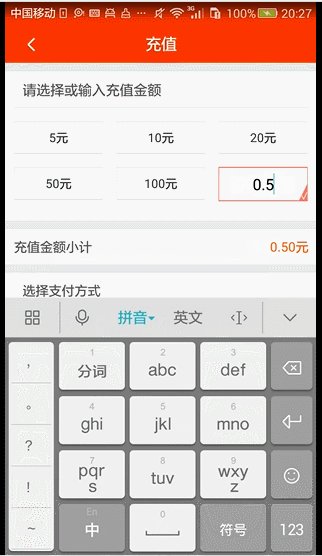
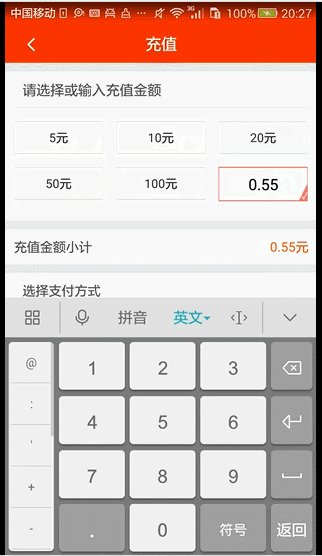
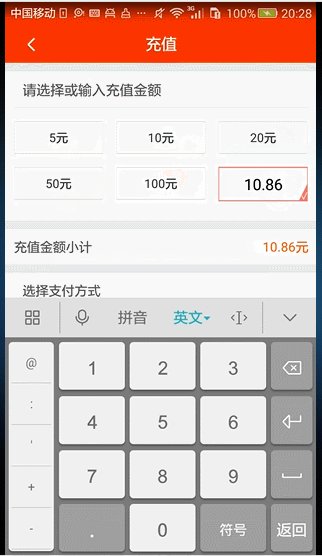
先看一下做好的效果图

这个充值画面看着还挺简单的,几个预定的充值金额,还有一个手动输入框,但涉及到了蛮多的知识点,还是花费了一点时间的,这里总结一下:
- 要求是只能输入数字,最多小数点后两位,下方的充值金额小计一栏始终显示两位小数,除非金额为0,才可以显示为0。
GridView的最后一项是EditText,点击的时候不能在OnItemClickListener中监听到,通过OnFocusChangeListener进行了监听。从输入框切换到具体金额时,清除输入框的焦点
clearFocus(),以便下次点击输入框时能回调OnFocusChangeListener中的方法。从输入框切换到具体金额时,隐藏键盘,同时避免隐藏时影响画面布局。
从具体金额切换到输入框时,提取输入框中已经输入的金额到小计一栏。
控制输入框中的输入,利用正则表达式结合
TextWatcher()监听器,当输入不符合规定时,动态改变显示的数字(要避免进入死循环),再实时更新到小计一栏。最后的效果还是比较6的,需求已经都实现了,美中不足的是键盘还能调出不是数字的,虽然不能输入非数字的,暂时没找到这个的解决方案。
看了一下支付宝的金额键盘是纯数字的,比较好。





















 7637
7637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








