Masonry
- Masonry是公认非常简洁优美的一款Autolayout框架
- 我推荐大家重点学习这个框架
- 我会把Autolayout的思维融合这个框架一起讲解
Masonry的使用
- 想要使用第三方Masonry要么要去GitHub上下载原代码下来拖进项目中,要么就直接使用cocoapods,pod search Masonry,下载最新版
- cocoapods的使用不是本文讨论的范围,大家可以百度一下哈,安装非常简单
Masonry的讲解
- 因为之前的一篇关于VFL的文章我自我感觉写的不是太好,其实主要原因是VFL的约束创建非常宏观,如果既要照顾语法讲解,又要照顾约束理解,反而介绍会使文章增加很多口水话,长而乏味
- Masonry的约束添加思维其实与苹果原API的添加思维是相同的,只是Masonry语法更简洁,代码更优美
- 在这里,为了融合Autolayout的思想,我依然要说下面几点
- Autolayout所倡导的两个核心词是
约束,参照 - 而我认为,Autolayout其实核心思想还是为了设置
frame - 无论我们如何添加
约束,最终还是为了确定其位置与尺寸 - 所以,Autolayout的关键就是如何设置约束,让空间满足
位置,尺寸这两个必要条件 - 还有就是,当一个控件的约束已经能够满足上述两个条件了,就不要再添加多余的约束了,很容易会照成约束冲突
- 除非你想设置其他
优先级的约束 优先级会在例子中说明其用处例子讲解
- Autolayout所倡导的两个核心词是
- 由于Masonry是重点推荐的,我会分别用三个例子来讲诉它
第一个例子
- 这个例子很简单,仅仅是为了向大家介绍Masonry的语法
- 比起文字阐述需求,我不如直接上图让大家看得更直接明白
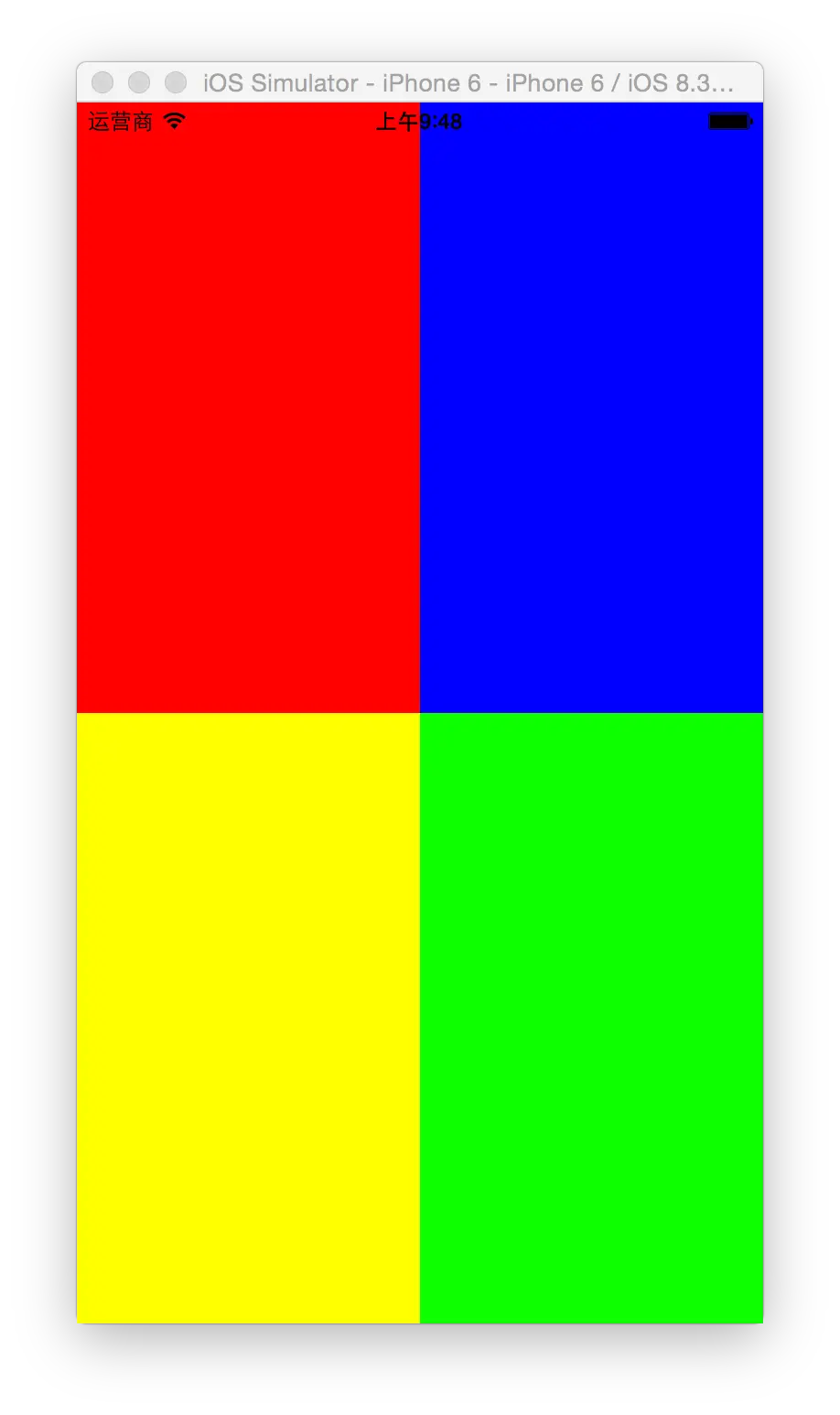
- 实现后的效果是这样的

图1
- ok,接下来看看怎么用代码去实现这个效果
-
先添加四个View
UIView *redView = [[UIView alloc]init]; redView.backgroundColor = [UIColor redColor]; [self.view addSubview:redView]; UIView *blueView = [[UIView alloc]init]; blueView.backgroundColor = [UIColor blueColor]; [self.view addSubview:blueView]; UIView *yellow = [[UIView alloc]init]; yellow.backgroundColor = [UIColor yellowColor]; [self.view addSubview:yellow]; UIView *green = [[UIView alloc]init]; green.backgroundColor = [UIColor greenColor]; [self.view addSubview:green]; - 创建添加红色View的约束
- 先来看看语法
- Masonry的语法可读性非常强
- 所以我不会在这里死板的一个单词一个单词的介绍
- 大家在写的时候完全就可以像写句子一样,并且Masonry添加约束都是
mas_makeConstraints这个方法 - 只需要在块中写上想好的约束
- 比如下面的第一个约束
- 翻译过来就是
使左边等于self.view的左边,间距为0 - 而在块中主语就是调用者,这里也就是redView
- 所以使用Masonry,你就想着是用英语在造句就行了,哈哈
- 还有一点,
and与with其实就是get调用者本身,里面仅仅是return self
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.view.mas_left).offset(0);//使左边等于self.view的左边,间距为0
make.top.equalTo(self.view.mas_top).offset(0);//使顶部与self.view的间距为0
make.width.equalTo(self.view.mas_width).multipliedBy(0.5);//设置宽度为self.view的一半,multipliedBy是倍数的意思,也就是,使宽度等于self.view宽度的0.5倍
make.height.equalTo(self.view.mas_height).multipliedBy(0.5);//设置高度为self.view高度的一半
}];- 上面我已经添加了redView的约束,它已经拥有了宽和高,还有水平方向和垂直方向的位置,也就是frame中的x,y,width,height,都有了
- 所以redView的约束就添加完成了,无需再添加过多的约束
- 其他的view将要以它为
锚点,来添加约束,确定自身的位置与尺寸 - 接下来设置blueView的约束
- 大家在看下面代码之前可以自己思考,按照
图1中的blueView的效果,我们应当怎样添加约束呢? - 很明显,只需要与红色等宽高,并且与红色左间距为0,顶部对齐,就可以了
[blueView mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.and.height.equalTo(redView);//使宽高等于redView
make.top.equalTo(redView.mas_top);//与redView顶部对齐
make.leading.equalTo(redView.mas_right);//与redView的间距为0
}];- 剩下的两个View的约束我就不过多的阐述了,大家可以自己先想一下怎么添加约束,再来看我代码是怎么实现的
- 当然,很可能你的想法和我的实现不一样,这是很正常的,约束的实现方法有太多了
- 但是万变不离其宗!一定得保证最终设置完毕后,所有的控件都拥有了
位置与尺寸
[yellow mas_makeConstraints:^(MASConstraintMaker *make) {
make.leading.equalTo(redView);//与redView左对齐
make.top.equalTo(redView.mas_bottom);//与redView底部间距为0
make.width.and.height.equalTo(redView);//与redView宽高相等
}];
[green mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(yellow.mas_right);//与yellow右边间距为0
make.top.equalTo(blueView.mas_bottom);//与blueView底部间距为0
make.width.and.height.equalTo(redView);//与redView等宽高
}];第二个例子
- 这个例子我希望大家能对约束的理念有个更深的理解
- 因为我一路写下来,一直用的都是固定
尺寸的例子,或者是固定位置的例子,我怕误导大家认为Autolayout是非常死板的,必须把每个控件的约束添加到满足位置与尺寸,再去添加其他控件的约束,这样才不会出错 - 其实不是这样的,的确,在所有控件添加完约束后,得拥有自己的
位置与尺寸,但是有时这两个必须条件可以利用相对来满足 - 接下来我就用例子来解释吧
- 先让大家看一下效果图

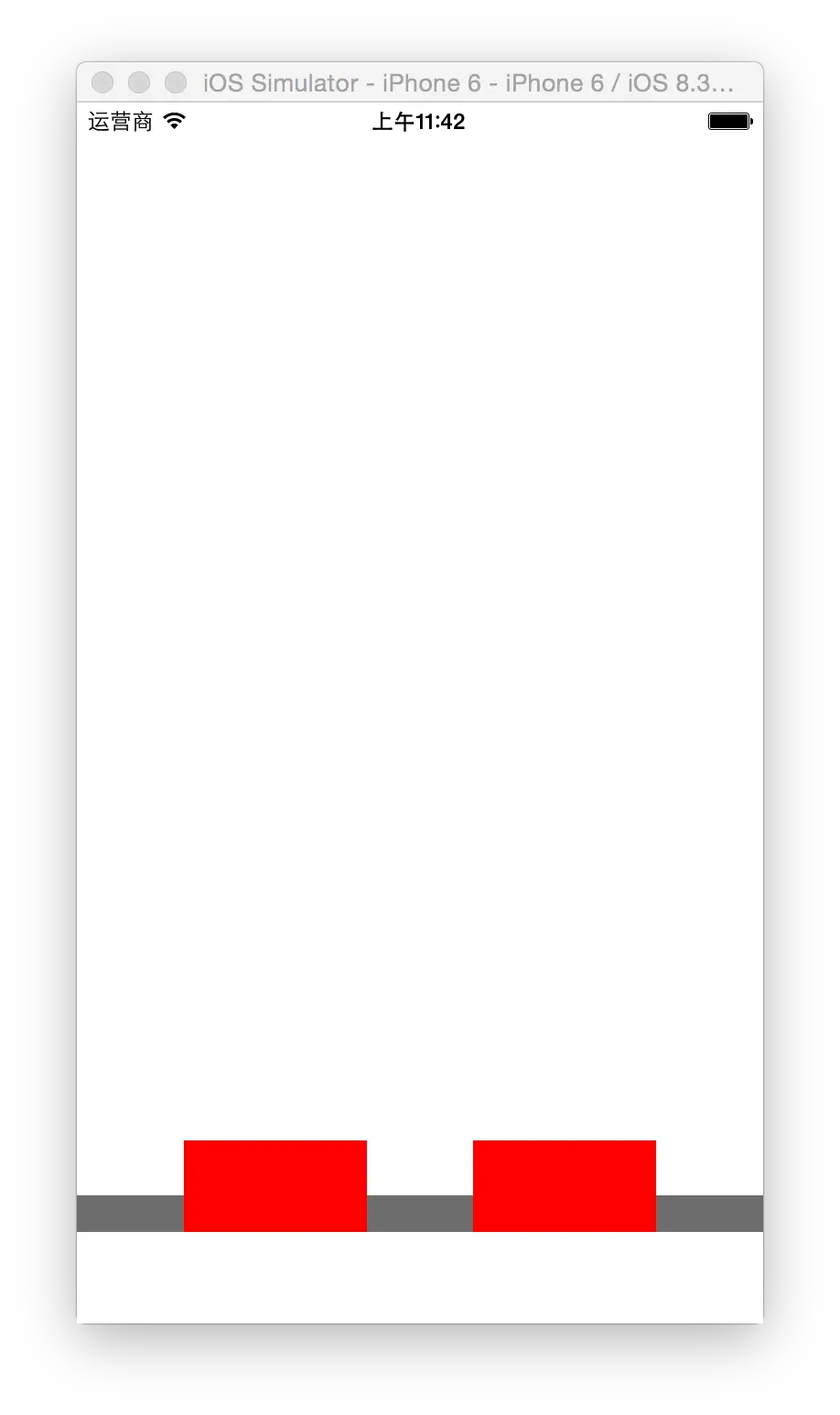
竖屏

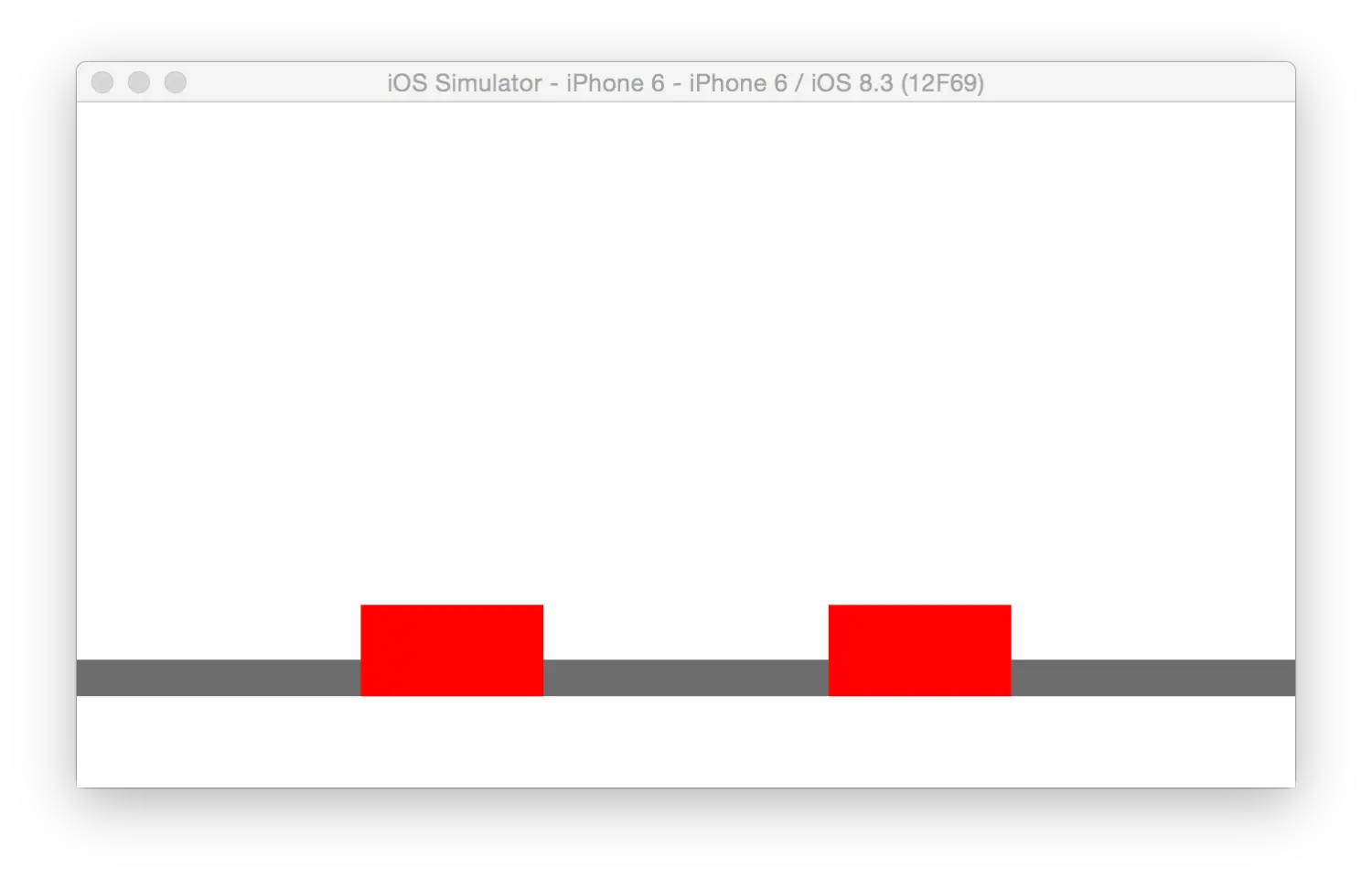
横屏
- 正如大家在图片所看到的,我希望两个等宽高的红色方块能够在屏幕旋转的时候,间距等比例缩放,它们的相对位置是固定的,绝对位置随着屏幕的宽改变而改变
- 其他三个灰色的方块,它们的宽是不确定,这就是我想要和大家说的
相对概念 - 我并没有固定死灰色方块的宽度,只要求它们与红色方块的间距为0,并且灰色方块的宽度相等
- 但是红色方块的宽度是固定的,灰色方块就会互相相等的宽度,填充着红色方块间的空隙
- 接下来看看代码是怎么实现的吧
- 添加View的代码我就不上了,直接看添加约束的代码
//代码中View的顺序与图中从左到右的View的顺序一致
//例子中,唯一不确定的就是灰色View的宽度,我们先把确定的约束给一个一个的添加上来
//灰1左间距、高度、垂直位置(因为和红1底部对齐)是确定的,添加约束
[gray1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.mas_equalTo(20);
make.leading.equalTo(self.view.mas_leading).offset(0);
make.bottom.equalTo(red1.mas_bottom);
}];
//红1,宽高、左间距、底间距是确定的,添加约束
[red1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.mas_equalTo(100);
make.height.mas_equalTo(50);
make.left.equalTo(gray1.mas_right);
make.bottom.equalTo(self.view.mas_bottom).offset(-50);
}];
//灰2,左间距、高度、垂直位置是确定的,宽度要与灰1一致,是为了能均匀填充,添加约束
[gray2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.and.width.equalTo(gray1);
make.leading.equalTo(red1.mas_right);
make.bottom.equalTo(red1.mas_bottom);
}];
//红2,宽高、左间距、底间距是确定的,添加约束
[red2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.and.width.equalTo(red1);
make.leading.equalTo(gray2.mas_right);
make.bottom.equalTo(red1.mas_bottom);
}];
//灰3,左间距、右间距、高度、垂直位置是确定的,添加约束
[gray3 mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.and.width.equalTo(gray1);
make.leading.equalTo(red2.mas_right);
make.trailing.equalTo(self.view.mas_right);
make.bottom.equalTo(red1.mas_bottom);
}];- 大家看了上面的讲解后,会发现三个灰色方块都没有设置固定的宽
- 但是它们三个都等宽,红色方块又是固定的,那么在这5个View间距都为0的情况下,灰色方块不就会去挤压红色方块,直到灰色方块宽度相等,那么红色方块也处在了应有的位置么
- 这就是我想说的
相对,红色方块宽度是固定的,那么水平方向上的间距就需要剩下的三个灰色方块去填充,当界面横屏时,三个灰色方块为了相对自身宽度要相同,相对红色边界,self.view边界,间距保持为0,那么就得牺牲自身宽度的稳定,去维持这些相对的约束 - 希望我这些话能帮助大家更深刻的理解约束,更多的东西需要大家去做项目慢慢体会
第三个例子
- 最后这个例子是老例子了,我想给大家看看其实Masonry做动画也和其他的Autolayout方法一样,但是添加约束的代码却非常的少,可以和我之前的另一篇文章比较一下
- 里面的约束我就不讲解了,看了上面的代码,下面的约束对你来说肯定是小菜一碟
- 约束代码
UIView *redView = [[UIView alloc]init];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
UIView *greenView = [[UIView alloc]init];
greenView.backgroundColor = [UIColor greenColor];
[self.view addSubview:greenView];
UIView *blueView = [[UIView alloc]init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.view.mas_left).offset(20);
make.bottom.equalTo(self.view.mas_bottom).offset(-20);
make.width.equalTo(self.view.mas_width).multipliedBy(0.2);
make.height.equalTo(self.view.mas_height).multipliedBy(0.2);
}];
[greenView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(redView.mas_right).offset(20);
make.bottom.equalTo(self.view.mas_bottom).offset(-20);
make.width.equalTo(self.view.mas_width).multipliedBy(0.2);
make.height.equalTo(self.view.mas_height).multipliedBy(0.2);
}];
[blueView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(greenView.mas_right).offset(20);
make.bottom.equalTo(self.view.mas_bottom).offset(-20);
make.width.equalTo(self.view.mas_width).multipliedBy(0.2);
make.height.equalTo(self.view.mas_height).multipliedBy(0.2);
make.left.equalTo(redView.mas_right).offset(20).priority(250);
}];- 动画代码
[self.greenView removeFromSuperview];
[UIView animateWithDuration:1.0f animations:^{
[self.view layoutIfNeeded];
}];

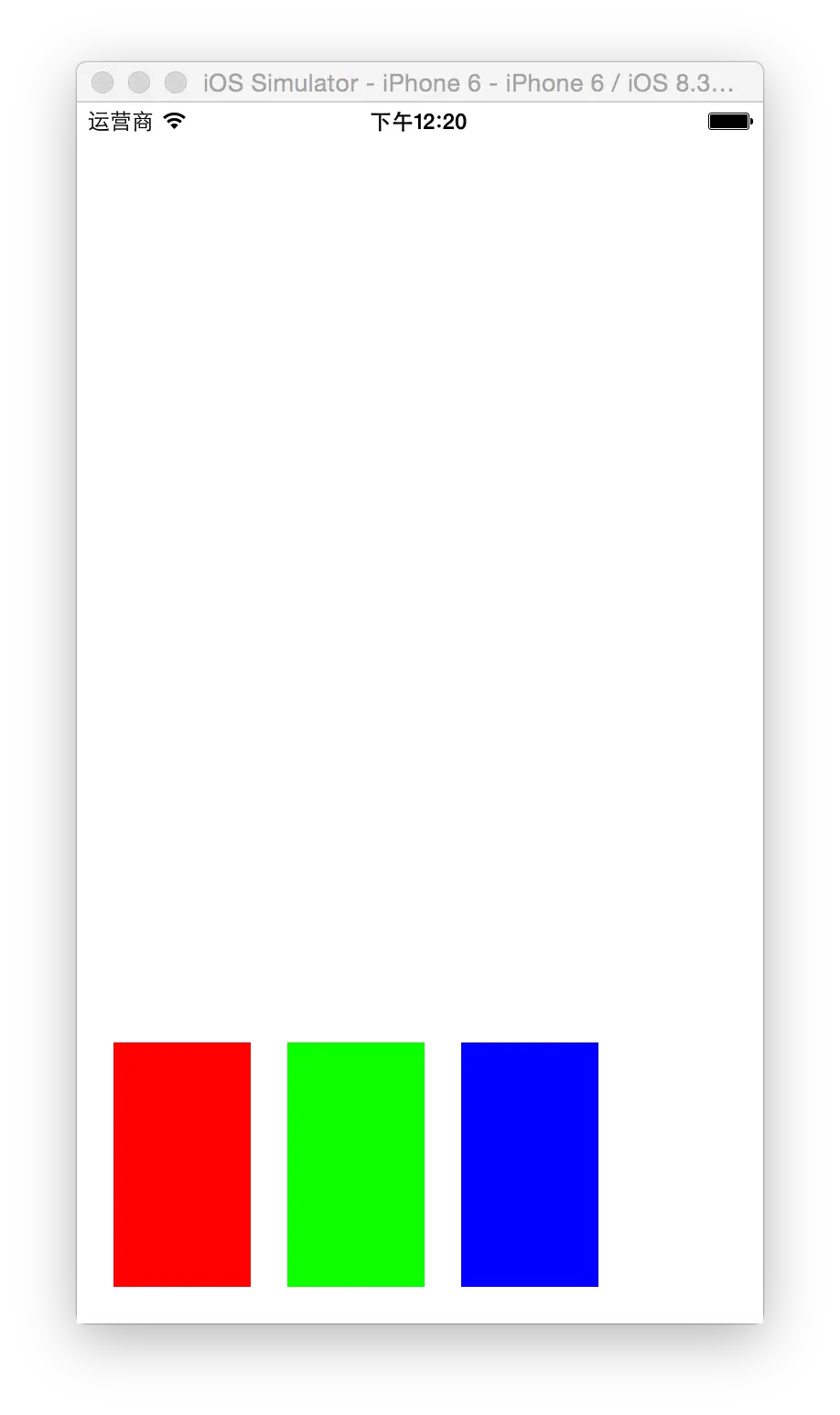
动画前

动画后
- 好了,Masonry就为大家讲解到这里,如果对Masonry的使用语法或者是对约束的思想还有什么不理解,希望您可以不吝惜的提出来,我希望能把文章做得更通俗易懂,更深刻!





















 3107
3107

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








