
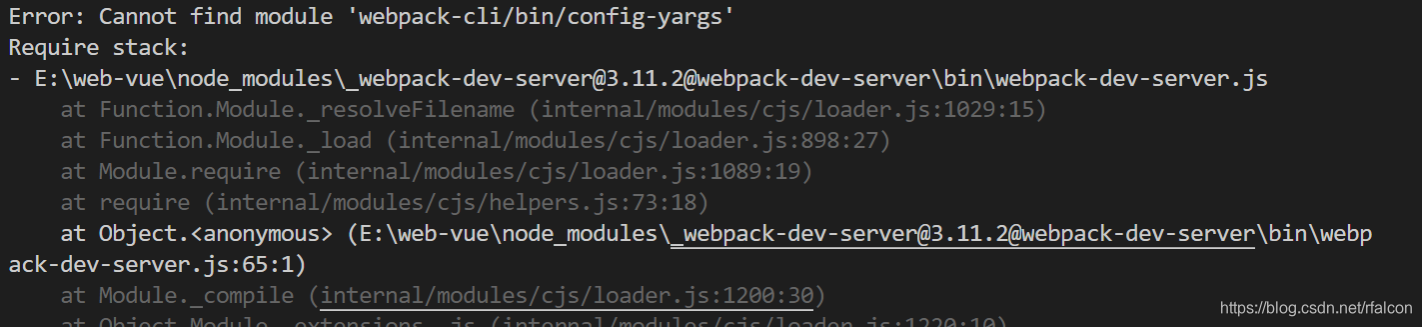
解决:
1.卸载当前的webpack-cli
yarn uninstall webpack-cli
2.安装指定版本的webpack-cli
yarn add webpack-cli@3.3.12 -D
ValidationError: Invalid options object. PostCSS Loader has been initialized using an options object that does not match the API schema.
- options has an unknown property 'plugins'. These properties are valid:
object { postcssOptions?, execute?, sourceMap? }
解决: 修改webpack.config.js中的配置
主要修改:
// 修改前
// {
// loader: 'postcss-loader',
// options: {
// plugins:[
// require("autoprefixer") /*自动添加前缀*/
// ]
// }
// },
// 修改后
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
require("autoprefixer") /*自动添加前缀*/
]
}
}
}





















 1601
1601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








