转载自:http://blog.csdn.net/whqet,我在这里汇总一下
--------------------------------------------------------------------------------------------1----------------------------------------------------------------------------------------------------
前言
Markdown是一种轻量级的标记语言,把作者从繁杂的排版工作中解放出来,实现易读易写的文章写作,已经逐渐成为事实上的行业标准。CSDN博客支持Markdown可以让广大博友更加专注于博客内容,大赞。但是,不少博友可能对Markdown比较生疏,本博接下来用一个系列文章《Markdown简明教程》扼要介绍Markdown,希望可以对大家有所帮助。
系列教程目录
- 关于Markdown
- Markdown基本使用
- Markdown表格和公式
- Markdown UML绘图
- CSDN Markdown快速上手
- Markdown 参考手册
啥是Markdown
Markdown的目标是实现易读易写,成为一种适用于网络的书写语言。
我们写作文章时经常会遇到一些困扰。试想一下,您在使用Word写作文档,您经常需要暂停写作,选中某个部分,然后利用排版工具为该部分添加排版格式,然后才能继续您的写作;如果你要写网络文档,情况可能更糟,如果需要呈现一个列表,您需要使用<ul><li>等若干多的标签实现;我们的写作思路经常会被各种各样的排版操作而打断,使我们不能专注于写作。
Markdown正是为此而生,用简洁的语法代替排版,把作者从繁杂的排版操作中解放出来,更加专注于写作内容, 内容、格式、插图、代码、甚至公式、流程图等,只需要使用键盘即可完成,轻松完成文章写作。
Markdown 是一种用来写作的轻量级「标记语言」, 可以轻松转换成html格式、pdf格式,HTML是一种网络文章的发布规范,而Markdown是一种网络文章写作规范。Github、Wordpress、CSDN、简书等行业知名网站均支持Markdown,Markdown已逐渐成为事实上的网络写作规范。
为啥Markdown
接下来,我们通过Markdown的优缺点,看看为啥Markdown。
Markdown优点
- 专注内容
使作者可以更加关注文章内容、更加关注写作本身。 - 易学易写易读
语法简单,容易学习。操作简单,容易书写。格式简洁大方,可读性强。 - 兼容性强
纯文本内容,兼容几乎所有的文本编辑器和html编辑器。 - 格式转换方便
可以轻松导出为HTML格式、PDF格式、MD格式,便于实现文章内容的存储和传播,例如将博客转存为电子书,例如将博客发布到hexo博客系统等。 - 功能强大
兼容html语法、特殊字符自动转换、轻松绘制表格、公式、流程图等。
Markdown的缺点
- 格式难于自定义
因为Markdown更加关注内容、更加关注写作本身,因此Markdown在格式自定义方面有所欠缺,例如Markdown默认链接在新页面打开,更改起来比较麻烦,需要编写额外代码实现功能。 - 需要额外编译器
浏览器不会默认编译Markdown,需要额外的编译器进行编译。
尽管有一些缺点,Markdown的强大之处更加诱人,别犹豫别徘徊,值得一试。请大家摩摩拳擦擦掌,开启您的Markdown之路吧。
学习资源
- 创始人John Gruber的Markdown语法说明
- Markdown中文版语法说明
- Github help
- Markdown tw
- Markdown Tutorial,一个学习测试平台
- Learning Markdown
- markable-同步编译成html源码或网页
- Markdown Syntax Cheat Sheet
- stackedit
本文为《Markdown简明教程》系列教程的第1篇关于Markdown,下一篇文章我们来研读Markdown的基本使用,主要语法。
声明
前端开发whqet,关注前端开发,分享相关资源。csdn专家博客,王海庆希望能对您有所帮助,限于作者水平有限,出错难免,欢迎拍砖!
欢迎任何形式的转载,烦请注明装载,保留本段文字。
本文原文链接,http://blog.csdn.net/whqet/article/details/44274215
欢迎大家访问独立博客http://whqet.github.io
1.前言
Markdown是一种轻量级的标记语言,把作者从繁杂的排版工作中解放出来,实现易读易写的文章写作,已经逐渐成为事实上的行业标准。CSDN博客支持Markdown可以让广大博友更加专注于博客内容,大赞。但是,不少博友可能对Markdown比较生疏,本博接下来用一个系列文章《Markdown简明教程》扼要介绍Markdown,希望可以对大家有所帮助。
系列教程目录
- 关于Markdown
- Markdown基本使用
- Markdown表格和公式
- Markdown UML绘图
- CSDN Markdown快速上手
- Markdown 参考手册
本文为《Markdown简明教程》系列教程的第2篇Markdown基本使用,学习Markdown的基本语法,了解格式化文本,格式化代码、列表、图片、链接、转义符等,下一篇文章我们来研读Markdown的扩展使用。
2.基本语法
2.1文本格式化
2.1.1 强调文字
我们使用*斜体文字*的方式倾斜文字,**加粗的文字**的方式加粗文字,使用***加粗的斜体字***同时加粗和倾斜文字。
下面的Markdown代码:
- 1
- 2
- 3
将会编译成html:
- 1
- 2
- 3
显示在网页上的结果为:
斜体文字
加粗文字
加粗的斜体文字
2.1.2 添加删除线
我们可以使用markdown给文字添加删除线:
- 1
编译成html之后:
- 1
显示在网页上结果为:
添加删除线的文字
2.1.3 标题
Markdown 支持两种标题的语法,类 Setext 和类 atx 形式。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
解析成html:
- 1
- 2
- 3
- 4
- 5
- 6
显示在网页上结果为:
2.1.4 引用
Markdown通过在引用的文字之前添加”>”标记达到引用的效果,引用段落的时候可以偷懒只在整个段落的第一行最前面加上 >。引用里面可以使用强调、链接等其他语法。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
编译成html之后:
- 1
- 2
- 3
- 4
- 5
- 6
显示在网页上结果为:
这里是一段引用
也可以偷懒只在首行引用一个段落引用段落:Markdown是一种轻量级的标记语言,把作者从繁杂的排版工作中解放出来,实现易读易写的文章写作,已经逐渐成为事实上的行业标准。
结束引用,用个空行
引用可以嵌套,使用不同数量的“>”表示层次。
- 1
- 2
- 3
- 4
编译成html之后:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
显示在网页上结果为:
这里是个引用
嵌套引用
这里是个引用
2.2 代码格式化
2.2.1 行内代码
使用反引号”`”包含实现行内代码。
- 1
- 2
编译成html之后:
- 1
- 2
显示在网页上结果为:
我们可以使用<br>换行,也可以使用<p></p>实现。
高亮文字
2.2.1 区块代码
如果需要在代码内插入反引号,需要多个反引号开始和结束一段代码。
如果需要代码块和语法高亮,可以采用三个反引号的方式,同时可以注明语言类型。
- 1
- 2
- 3
- 4
- 5
2.3 列表
2.3.1 无序列表
无序列表使用星号、加号或是减号作为列表标记,如果不按列表显示,前面记得加一空行。
- 1
- 2
- 3
解析为
- 1
- 2
- 3
- 4
- 5
显示在网页上结果为:
- Red
- Green
- Blue
2.3.2 有序列表
使用数字接着一个英文句点表示一个有序列表, 注意前面的数字对列表没有影响。
- 1
- 2
- 3
解析成html:
- 1
- 2
- 3
- 4
- 5
显示在网页结果为:
- 文字
- 图片
- 表格
2.3.3 列表嵌套
列表可以嵌套,添加tab缩进表示层次。例如下面的Markdown代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
转换成html为:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
显示在网页上结果为:
- 文字
- 强调
- 粗体
- 斜体
- 粗体和斜体
- 引用
- 强调
- 图片
- 表格
2.3.4 多段列表
列表项里可以包含多个段落,每个项目下的段落都必须缩进 4 个空格或是 1 个制表符:
- 1
- 2
- 3
- 4
- 5
在网页上显示结果为:
- 学习Markdown
学习Markdown的网站,我们可以参考文章结尾的学习资源,文档、案例、教程。
学习起来很简单。 - 使用Markdown
可以使用客户端和在线编辑器。
2.4 链接
Markdown 支持两种形式的链接语法: 行内式和参考式两种形式。
2.4.1 行内式链接
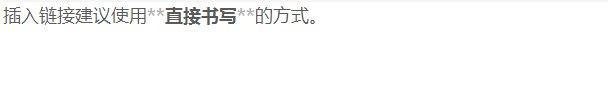
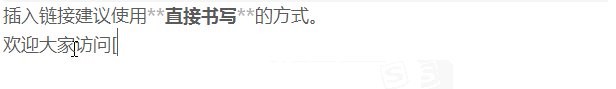
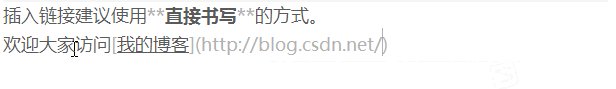
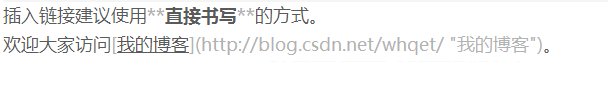
首先来看行内式,只要在方块括号后面紧接着圆括号并插入网址链接即可,如果你还想要加上链接的 title 文字,只要在网址后面,用双引号把 title 文字包起来即可。
- 1
- 2
解析成html:
- 1
- 2
显示在网页上,结果为:
2.4.2 参考式链接
参考式链接需要进行链接内容定义,然后引用该定义设置链接。
链接内容定义格式为:
- 1
- 2
设置链接的格式为
- 1
如下面代码所说:
- 1
- 2
解析成html为:
- 1
显示在网页上结果为:
请大家访问我的博客,获取更多信息。
2.4.3 页内导航
我们同样可以使用markdown实现页内导航,步骤如下:
- 先定义一个锚记
<div id="footer"></div> - 然后设置页内链接
[到底部](#footer)
我们可以类似的方式去实现文章的页内导航。单击下面的链接跳转到2.4链接。
2.5 图片
Markdown 使用一种和链接很相似的语法来标记图片,同样也允许两种样式: 行内式和参考式。
行内式图片如下所示:
- 1
- 2
参考式图片如下所示:
- 1
- 2
到目前为止, Markdown 还没有办法指定图片的宽高,如果你需要的话,你可以使用普通的 标签。
注意:CSDN图片如果大于显示区域,则图片宽度自适应,如果图片较小则以原始尺寸显示。
2.6 分割线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2.7 转义
Markdown 可以利用反斜杠来实现转义, 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
3.动手实践
- 大家可以通过CSDN的管理博客-博客配置-编辑器类型设置默认的编辑器为Markdown编辑器,然后新建文章,就可以体验Markdown编辑器了。
- 利用在线编辑工具体验Markdown,例如markable,或stackedit, 或作业部落等。
- 下载客户端,window平台下的MarkdownPad或mac平台下的mou。
本文为《Markdown简明教程》系列教程的第2篇Markdown基本使用,学习Markdown的基本语法,下一篇文章我们来研读Markdown的扩展使用。
4.声明
前端开发whqet,关注前端开发,分享相关资源。csdn专家博客,王海庆希望能对您有所帮助,限于作者水平有限,出错难免,欢迎拍砖!
欢迎任何形式的转载,烦请注明装载,保留本段文字。
本文原文链接,http://blog.csdn.net/whqet/article/details/44274999
欢迎大家访问独立博客http://whqet.github.io
0. 目录
1. 前言
Markdown是一种轻量级的标记语言,把作者从繁杂的排版工作中解放出来,实现易读易写的文章写作,已经逐渐成为事实上的行业标准。CSDN博客支持Markdown可以让广大博友更加专注于博客内容,大赞。但是,不少博友可能对Markdown比较生疏,本博接下来用一个系列文章《Markdown简明教程》扼要介绍Markdown,希望可以对大家有所帮助。
系列教程目录
- 关于Markdown
- Markdown基本使用
- Markdown表格和公式
- Markdown UML图
- CSDN Markdown快速上手
- Markdown 参考手册
本文为《Markdown简明教程》系列教程的第3篇Markdown表格和公式,主要讲解Markdown实现表格、公式。下一篇文章我们来研读Markdown UML图。
2. 表格
2.1 表格
Markdown使用管线图的方式实现表格,表格里面可以使用强调、链接等行内格式。
下面代码所示为一个基本的表格:
- 1
- 2
- 3
- 4
- 5
解析html如下:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
在网页中结果如下:
| 教程标题 | 主要内容 |
|---|---|
| 关于Markdown | 简介Markdown,Markdown的优缺点 |
| Markdown基础 | Markdown的基本语法,格式化文本、代码、列表、链接和图片、分割线、转义符等 |
| Markdown表格和公式 | Markdown的扩展语法,表格、公式 |
注意,为了美观起见,可以把前后端管线补齐,如下面代码所示。
- 1
- 2
- 3
- 4
- 5
注意,表头下面的虚线为了更好的分隔表头和表格内容,长度随意。
2.2 表格对齐方式
注意,我们同时可以指定表格单元格的对齐方式,如下面代码所示。
- 1
- 2
- 3
- 4
显示在网页上结果为:
| Day | Meal | Price |
|---|---|---|
| Monday | pasta | $6 |
| Tuesday | chicken | $8 |
注意,表格列的宽度设置不能设置。Markdown更加关注内容,因此格式设置性能较弱,如果确实需要设置,请使用CSS。
3. 公式
通过使用MathJax,我们可以让Markdown解析LaTeX数学表达式,通常情况下,我们需要引入MathJax插件才可能工作。
- 1
CSDN已经内置了这个插件,我们就不需要手动插入了,可以直接写数学公式了。
3.1 行内公式
我们使用$...$的方式来包含行内公式,例如
- 1
编译之后表现在网页上,结果为:
一个简单的数学公式,求圆的面积
S=πr2
。
3.2 陈列公式(displayed formulas)
陈列公式使用$$...$$来表示,例如。
- 1
- 2
- 3
- 4
- 5
解析在网页上结果为:
一个简单的数学公式,求圆的面积。
3.3 MathJax语法
- 使用\alpha、\beta、\gamma表示希腊字母α、β、γ, 使用\Gamma表示大写希腊字母Γ等,如下表所示。
| 字母 | 实现 | 字母 | 实现 |
|---|---|---|---|
| A | A | α | \alhpa |
| B | B | β | \beta |
| Γ | \Gamma | γ | \gamma |
| Δ | \Delta | δ | \delta |
| E | E | ϵ | \epsilon |
| Z | Z | ζ | \zeta |
| H | H | η | \eta |
| Θ | \Theta | θ | \theta |
| I | I | ι | \iota |
| K | K | κ | \kappa |
| Λ | \Lambda | λ | \lambda |
| M | M | μ | \mu |
| N | N | ν | \nu |
| Ξ | \Xi | ξ | \xi |
| O | O | ο | \omicron |
| Π | \Pi | π | \pi |
| P | P | ρ | \rho |
| Σ | \Sigma | σ | \sigma |
| T | T | τ | \tau |
| Υ | \Upsilon | υ | \upsilon |
| Φ | \Phi | ϕ | \phi |
| X | X | χ | \chi |
| Ψ | \Psi | ψ | \psi |
| Ω | \v | ω | \omega |
2. 利用{}实现优先级。
例如$ x_i^2 $实现
x2i
,而$ x_{i^2} $实现
xi2
。
例如$ \lim_{x\to\infty} $实现
limx→∞
。
3. 常用数学运算符表示如下。
| 运算符 | 说明 | 运算符案例 | 案例实现 |
|---|---|---|---|
| + | 加 | x+y | $ x + y $ |
| - | 减 | x−y | $ x - y $ |
| \times | 乘 | x×y | $ x \times y $ |
| \cdot | 乘 | x⋅y | $ x \cdot y $ |
| \ast | 乘 | x∗y | $ x \ast y $ |
| \div | 除 | x÷y | $ x \div y $ |
| \frac | 分数 | xy | $ \frac{x}{y} $ |
| ^ | 上标 | xy | $ x ^ y $ |
| _ | 下标 | xy | $ x _ y $ |
| \sqrt | 开二次方 | x√ | $ \sqrt x $ |
| \sqrt | 开方 | y4+3y−1−−−−−−−−−√x | $ \sqrt[x]{y^4+3y-1} $ |
| \pm | 加减 | x±y | $ x \pm y $ |
| \mp | 减加 | x∓y | $ x \mp y $ |
| = | 等于 | x=y | $ x = y $ |
| \leq | 小于等于 | x≤y | $ x \leq y $ |
| \geq | 大于等于 | x≥y | $ x \geq y $ |
| \ngeq | 不大于等于 | x≱y | $ x \ngeq y $ |
| \not\geq | 不大于等于 | x≱y | $ x \not\geq y $ |
| \neq | 不等于 | x≠y | $ x \neq y $ |
| \approx | 约等于 | x≈y | $ x \approx y $ |
| \equiv | 恒等于 | x≡y | $ x \equiv y $ |
| \bigodot | 定义运算符 | x⨀y=x+y2 | $ x \bigodot y=x+y^2 $ |
| \bigotimes | 定义运算符 | x⨂y=x+y2 | $ x \bigotimes y=x+y^2 $ |
| \in | 属于 | x∈y | $ x \in y $ |
| \notin | 不属于 | x∉y | $ x \notin y $ |
| \subset | 子集 | x⊂y | x⊂y |
| \not\subset | 非子集 | x⊄y | x⊄y |
| \subseteq | 子集 | x⊆y | x⊆y |
| \supset | 超集 | x⊃y | x⊃y |
| \supseteq | 超集 | x⊇y | x⊇y |
| \cup | 并 | x∪y | $ x \cup y $ |
| \cap | 交 | x∩y | $ x \cap y $ |
| \log | 对数 | log(x) | $ \log(x) $ |
| \overline | 平均数 | x¯ | $ \overline{x} $ |
| \overline | 连线符号 | a+b+c+d¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯ | $ \overline{a+b+c+d} $ |
| \underline | 下划线 | a+b+c+d−−−−−−−−−− | $ \underline{a+b+c+d} $ |
| \overbrace | 上大括号 | a+b+c1.0+d2.0 | $\overbrace{a+\underbrace{b+c}_{1.0}+d}^{2.0}$ |
| \underbrace | 下大括号 | a+d3| | $\underbrace{a+d}_3$ |
| \partial | 部分 | ∂x∂y | $ \frac{\partial x}{\partial y} $ |
| \lim | 极限 | limx→∞ | $ \lim_{x\to\infty} $ |
| \displaystyle | 块公式格式 | limx→∞ | $ \displaystyle \lim_{x\to\infty} $ |
| \sum | 求和 | ∑n1 | $ \sum_1^n $ |
| \infty | 极限 | ∑∞i=0i2 | $ \sum_{i=0}^\infty i^2 $ |
| \int | 积分 | ∫10x2dx | $ \int_0^1 x^2 {\rm d}x $ |
| \ldots | 底端对齐的省略号 | 1,2,…,n | $ 1,2,\ldots,n $ |
| \cdots | 中线对齐的省略号 | x21+x22+⋯+x2n | x_1^2 + x_2^2 + \cdots + x_n^2 |
| \uparrow | 上箭头 | ↑ | $ \uparrow $ |
| \Uparrow | 上箭头 | ⇑ | $ \Uparrow $ |
给个小作业:
本文为《Markdown简明教程》系列教程的第3篇Markdown表格和公式,主要讲解Markdown实现表格、公式。下一篇文章我们来研读Markdown UML图。
4. 深入
5. 声明
前端开发whqet,关注前端开发,分享相关资源。csdn专家博客,王海庆希望能对您有所帮助,限于作者水平有限,出错难免,欢迎拍砖!
欢迎任何形式的转载,烦请注明装载,保留本段文字。
本文原文链接,http://blog.csdn.net/whqet/article/details/44277965
欢迎大家访问独立博客http://whqet.github.io
0.目录
1. 前言
Markdown是一种轻量级的标记语言,把作者从繁杂的排版工作中解放出来,实现易读易写的文章写作,已经逐渐成为事实上的行业标准。CSDN博客支持Markdown可以让广大博友更加专注于博客内容,大赞。但是,不少博友可能对Markdown比较生疏,本博接下来用一个系列文章《Markdown简明教程》扼要介绍Markdown,希望可以对大家有所帮助。
系列教程目录
- 关于Markdown
- Markdown基本使用
- Markdown表格和公式
- Markdown UML图
- CSDN Markdown快速上手
- Markdown 参考手册
本文为《Markdown简明教程》系列教程的第4篇Markdown UML图,主要讲解Markdown序列图、流程图等, 顺便为介绍了无需任何插件的在线绘制UML的Gravizo。
2. 序列图
2.1 序列图示例
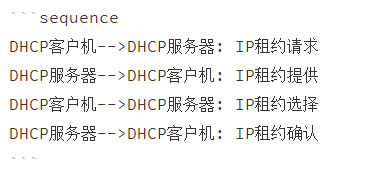
基于js-sequence-diagrams实现了序列图,使用下列的格式声明一个序列图:

在网页上解析结果为:
注意:所有的序列图代码需要放在一个语法类型为sequence的代码块中。如下面代码所示。
2.2 序列图语法
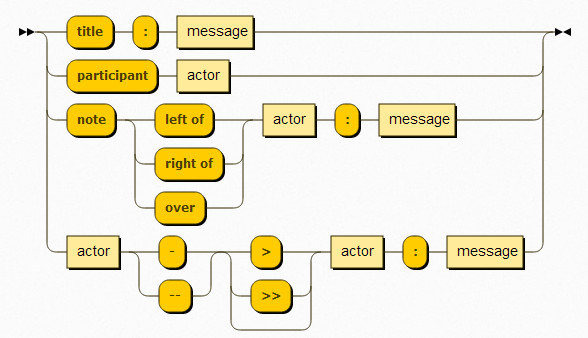
序列图的语法如下图所示。

具体来说:
- 设置title,采用title: message。
- 1
将编译为:
- 设置participant,采用participant: actor
- 1
- 2
将编译为:
- 设置note,
- 左侧note: note left of acotor: message
- 右侧note: note right of actor: message,
- 覆盖note: note over actor:message
- 1
- 2
- 3
- 4
- 5
将编译为:
- 设置会话,
- 实线实箭头: actor->actor: message
- 虚线实箭头: actor–>actor:message
- 实线虚箭头: actor->>actor:message
- 虚线虚箭头: actor–>>actor:message
- 1
- 2
- 3
- 4
- 5
将编译为:
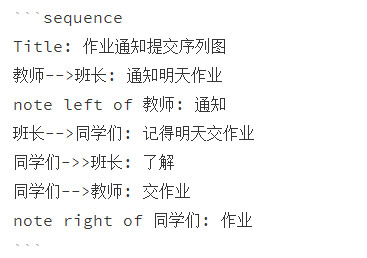
下面的案例演示了序列图语法的混合使用,参见代码:

在网页上解析之后结果为:
3. 流程图
3.1 流程图示例
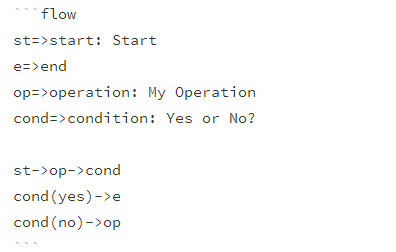
CSDN Markdown基于flowchart.js实现流程图。一个简单的流程格式如下代码所示:

编译之后结果为:
注意:所有的流程图代码需要放在一个语法类型为flow的代码块中。如下面代码所示。
3.2 流程图语法
流程图绘制包括两部分:节点定义和节点连接。
1. 节点定义
格式如下:
- 1
- 节点名称可随意起,甚至支持中文。提示文本可以为英文,可以为中文,也可以为空使用默认值。例如:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 节点类型有start、operation、condition、end等,如下图所示。
- 1
- 2
- 3
- 4
- 5
2. 节点连接
格式如下
- 1
- 2
- 3
- 4
- 5
如下面代码所示:
- 1
- 2
- 3
- 4
编译之后结果为
接下来做一个复杂的案例,如下图所示,请大家思考如何实现。
列出源代码供大家参考。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
4. Gravizo
在研究Markdown UML图的时候,找到了不少在线绘制UML图的方式,例如Dot、PlantUML和UMLGraph等方式,并且发现了一个不用使用任何插件就可调用图片的方式-Gravizo。
例如,我们可以使用PlantUML的方式绘制一个用例图,代码如下。
 。
。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
然后,我们就可以使用下面代码调用该图片:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
本文为《Markdown简明教程》系列教程的第4篇Markdown UML图,主要讲解Markdown序列图、流程图等, 顺便为介绍了无需任何插件的在线绘制UML的Gravizo。下一篇文章我们来研读CSDN Markdown的一些特性。
5. 声明
前端开发whqet,关注前端开发,分享相关资源。csdn专家博客,王海庆希望能对您有所帮助,限于作者水平有限,出错难免,欢迎拍砖!
欢迎任何形式的转载,烦请注明装载,保留本段文字。
本文原文链接,http://blog.csdn.net/whqet/article/details/44281463
欢迎大家访问独立博客http://whqet.github.io
0.目录
1. 前言
Markdown是一种轻量级的标记语言,把作者从繁杂的排版工作中解放出来,实现易读易写的文章写作,已经逐渐成为事实上的行业标准。CSDN博客支持Markdown可以让广大博友更加专注于博客内容,大赞。但是,不少博友可能对Markdown比较生疏,本博接下来用一个系列文章《Markdown简明教程》扼要介绍Markdown,希望可以对大家有所帮助。
系列教程目录
- 关于Markdown
- Markdown基本使用
- Markdown表格和公式
- Markdown UML图
- CSDN Markdown快速上手
- Markdown 参考手册
本文为《Markdown简明教程》系列教程的第5篇CSDN Markdown快速上手,主要讲解CSDN Markdown的特点、快速上手、个性定制文章模板等。
2. CSDN Markdown特点
CSDN Markdown从StackEdit改编而来,正如StackEdit官网所言,Markdown专注内容、专注写作,可以代理无与伦比的写作体验(Unrivalled writing experience)。最令人心动的特征包括:
- 实时预览
- 同步滚动
- LaTex数学公式、UML序列图和流程图
- 导入导出MD文件
- 支持离线写作
- 几乎全程的键盘操作
3. CSDN Markdown快速上手
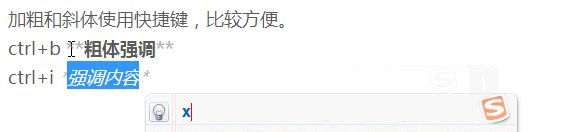
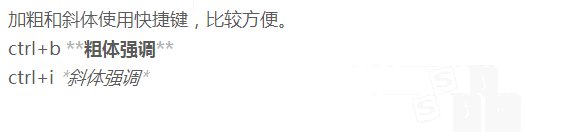
3.1 使用快捷键
CSDN Markdown的使用原则是尽量不让格式操作影响文章写作,让我们更加专注与行文思路、文章内容。所以,尽管CSDN Markdown内置了比较丰富的工具栏,但是建议大家行文过程中,尽量少用工具栏,少用鼠标,尽量使用手写语法格式,可以适度使用快捷键。
我们先来看看CSDN Markdown内置的快捷键:
- 加粗
Ctrl + B - 斜体
Ctrl + I - 引用
Ctrl + Q - 插入链接
Ctrl + L - 插入代码
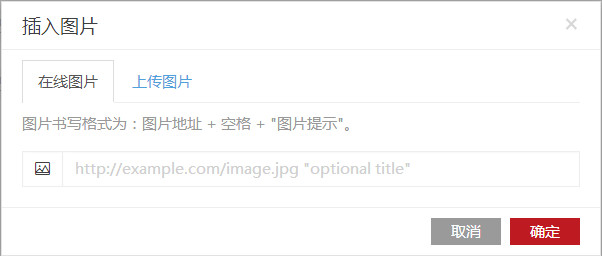
Ctrl + K - 插入图片
Ctrl + G - 提升标题
Ctrl + H - 有序列表
Ctrl + O - 无序列表
Ctrl + U - 横线
Ctrl + R - 撤销
Ctrl + Z - 重做
Ctrl + Y
接下来,我们从实战的角度介绍这些快捷键的使用,可能个人喜好的成分较大,不喜勿喷。
粗体斜体
引用
链接

高亮代码块
图片
图片输入最好使用快捷键ctrl+g,会跳出插入图片对话框,我们可以选择插入在线图片或上传图片。
标题
标题输入尽量不用快捷键,使用#语法格式。
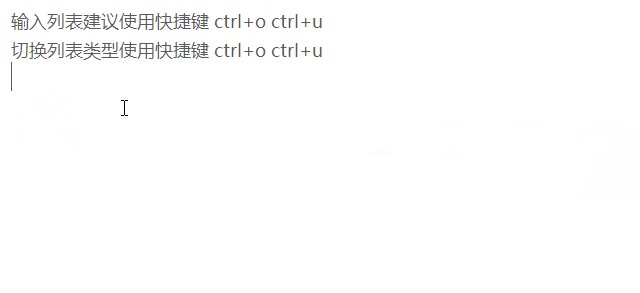
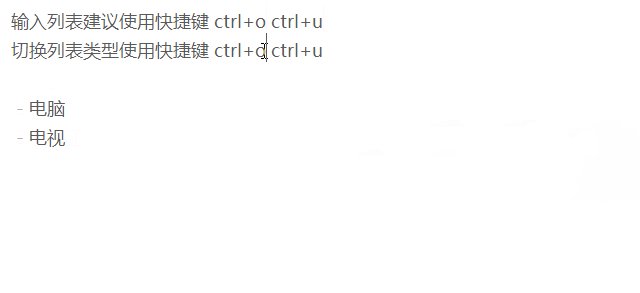
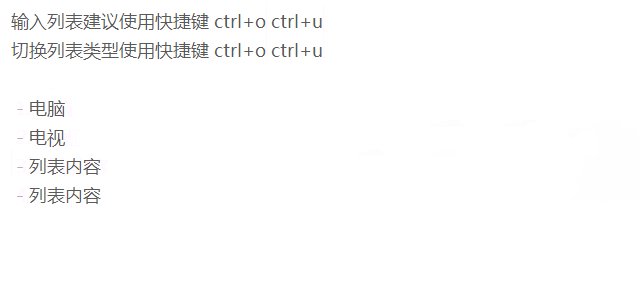
列表
输入列表、切换列表尽量使用快捷键,如下图所示
分割线
分割线直接输入,不建议使用快捷键。
撤销、重复
撤销 Ctrl + Z,重做 Ctrl + Y,不错的功能,强烈建议使用。
3.2 使用离线写作
大家可以直接使用CSDN Markdown实现离线写作,浏览器会自动存储大家的写作进度,也可以使用其他Markdown编辑工具(例如window平台下的markdown pad、mac平台下Mou等)写作完毕,再导入到CSDN Markdown里。
- 使用CSDN Markdown的好处在于,可以一步到位地编辑文章,包括图片的上传和部署,文章摘要、文章参数的设置。
- 使用客户端编辑工具的好处在于, 文章写作操作的稳定性。
3.3 使用导入导出
CSDN Markdown内置了导入导出功能,这个功能非常有用,如下所示。
3.4 个性定制文章模板
在博文写作过程中,每种类型的文章都有一些通用的格式,例如版权声明标识、例如原创翻译文章的“译者说”等。如果可以个性定制文章模板,需要的时候调用将能极大地提高工作效率,接下来大家介绍下我的做法。
我们可以利用CSDN Markdown编辑器创建文章模板,然后利用“导出到本地”功能将模板存到本地(或网络地址),需要该模板时使用“从本机导入”(或“从线上导入”)即可。
本系列文章的通用部分即用这种方式完成。
4. 声明
前端开发whqet,关注前端开发,分享相关资源。csdn专家博客,王海庆希望能对您有所帮助,限于作者水平有限,出错难免,欢迎拍砖!
欢迎任何形式的转载,烦请注明装载,保留本段文字。
本文原文链接,http://blog.csdn.net/whqet/article/details/44318301
欢迎大家访问独立博客http://whqet.github.io






































 319
319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








