vue的v-model为表单的完成提供了极大的便利,可以进行数据绑定,例如将input框的值和span值绑定,只要重新输入显示值会立即更改。下面我们来分析这一命令是如何实现的。在官方文档中解释这一名令实际仅是一个语法糖。那么首先我们来看看语法糖的概念:
语法糖:指计算机语言中添加的某种语法,这种语法对语言的功能并没有影响,但是更方便程序员使用。通常来说使用语法糖能够增加程序的可读性,从而减少程序代码出错的机会。
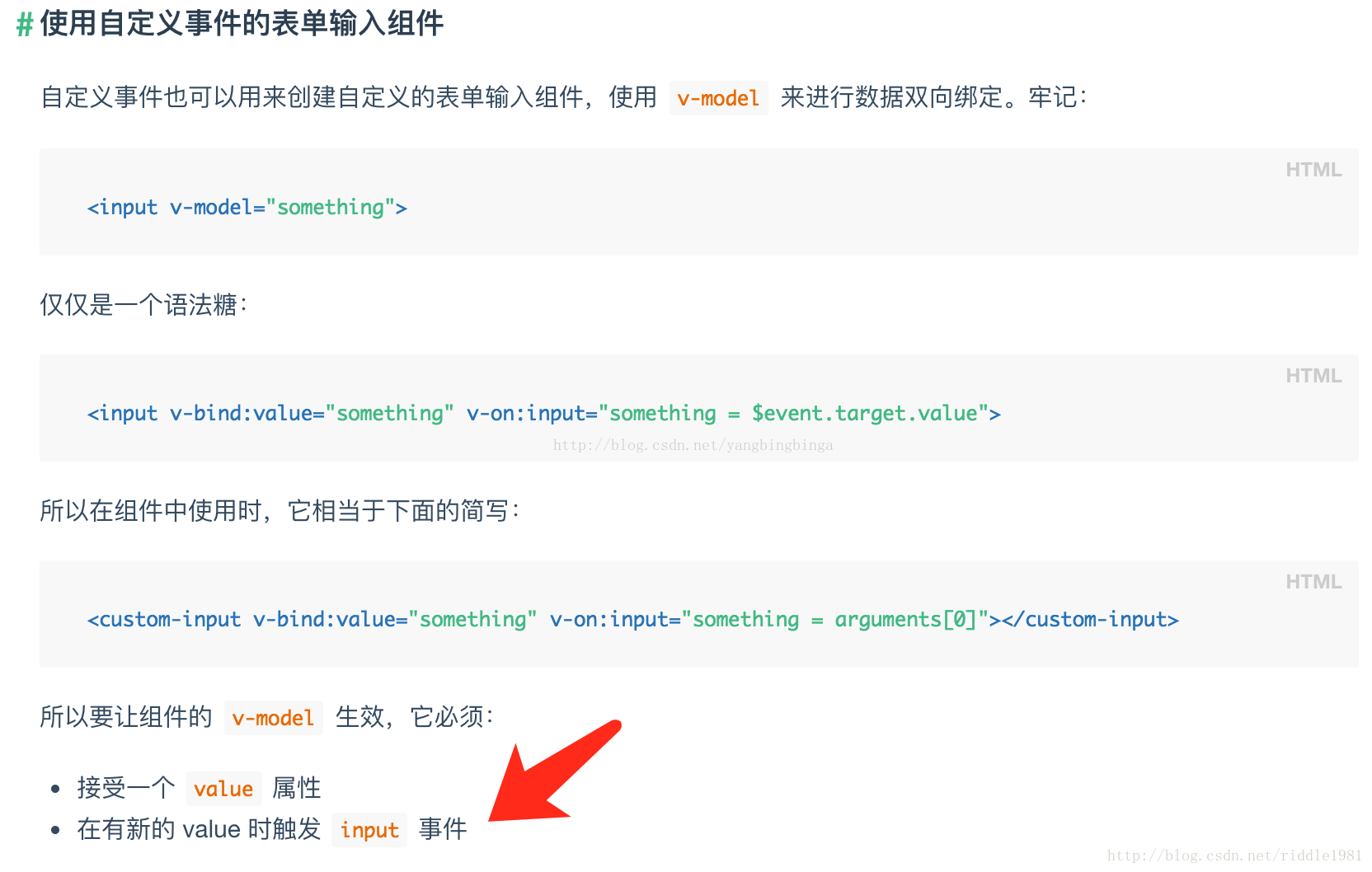
再来看看v-model的官方文档

也就是v-modle实际为语法糖。v-model=”something”则表示将value值绑定在something上,当值发生改变时触发绑定的oninput事件。oninput事件绑定的函数是将触发oninput事件的目标(该input)的value值赋值给something这个变量。所以:
- something即是实时的value值,每一次value值得更改都会触发something改变
- 如果有别的控件绑定something那么input的value值改变改控件的值显示,因此实现了双向绑定
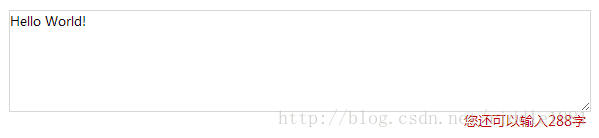
接下来我们看一个例子,改例子中利用v-model实现textarea的剩余字数统计:
先来看不用v-model实现的版本
<p>{{text}}<p>
<div class="item" id="text">
<label>简述:</label>
<textarea maxlength="300" v-model="text" ></textarea>
</div>
<div id="icount">
<p id="spann">您还可以输入{{wordc}}字</p>
</div>以下是script部分代码
data () {
return {
text: '',
wordc: '300'
}
},
methods: {
mycou: function (event) {
var a = this.text.length
this.wordc = 300 - a
}
}效果图






















 2802
2802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








