text-algin普通居中
首先使指定div样式
div{ border:2px red dotted }
/*------------居中----------*/
#boxCenter{
text-align: center;
}
<h1>居中</h1>
<div id="divBox">
<p id="boxCenter">居中居中居中居中</p>
<div id="boxCenter"><img src="http://static.tieba.baidu.com/tb/editor/images/client/image_emoticon25.png" alt="滑稽"/>
</div>
</div>效果:
定宽元素居中
本质利用了margin的属性特点
#boxWidth{
width: 200px;/* width不能删除,否则无法居中 */
margin: 10px auto;
}
<h2>定宽元素</h2>
<div id="boxWidth">定宽元素定宽元素定宽元素</div>效果:
不定宽元素居中
有三种居中方式
利用table居中
table{
border: 2px red dotted;
margin: 0 auto;
}
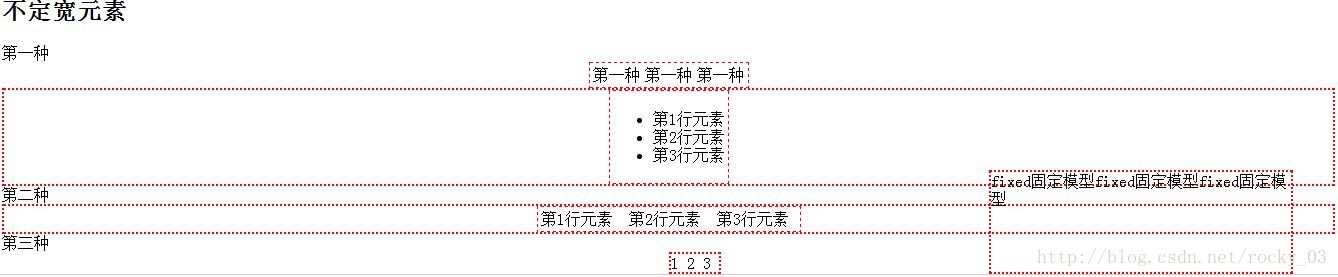
第一种
<table>
<tr><td>第一种</td><td>第一种</td><td>第一种</td></tr>
</table>
效果图见最后
利用ul居中
.container{
text-align:center;
}
/* margin:0;padding:0(消除文本与div边框之间的间隙)*/
.container ul{
list-style:none;
margin:0;
padding:0;
display:inline;
}
/* margin-right:8px(设置li文本之间的间隔)*/
.container li{
margin-right:8px;
display:inline;
}
第二种
<div class="container">
<table>
<tr><td>
<ul>
<li>第1行元素</li>
<li>第2行元素</li>
<li>第3行元素</li>
</ul></td>
</tr>
</table>
</div>效果图见最后
利用relative居中
/* 第三种居中方法 */
.container_2{
float:left;
position:relative;
left:50%
}
.container_2 ull{
margin:0;
padding:0;
float:left;
}
.container_2 lii{
float:left;
display:inline;
margin-right:8px;
}
第三种<br/>
<div class="container_2">
<ull><lii>1</lii><lii>2</lii><lii>3</lii></ull>
</div>第三种居中方法效果图:
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








