做应用开发,如果摄像头对着你,在屏幕上显示的不是镜像的图像,看起来怪怪的。
有时候想让让图像看起来就像是我们照镜子的效果,
UWP上想实现这个效果很简单,修改XAML文件就可以了,添加,FlowDirection="RightToLeft"
修改前,
<Image Grid.Column="0" Name="UICameraViewer"
Canvas.ZIndex="-1"
VerticalAlignment="Center"
HorizontalAlignment="Center"
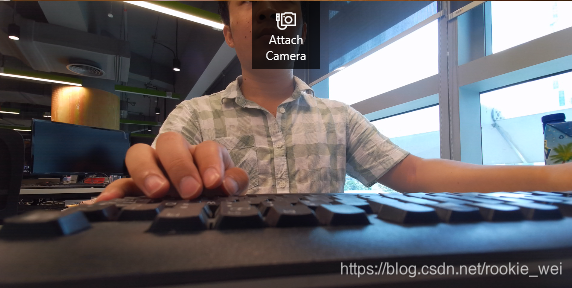
Stretch="Uniform"/>显示效果,非镜像,

修改后,
<Image Grid.Column="0" Name="UICameraViewer"
Canvas.ZIndex="-1"
VerticalAlignment="Center"
HorizontalAlignment="Center"
Stretch="Uniform"
FlowDirection="RightToLeft"/>显示效果,镜像,

参考文档:
https://docs.microsoft.com/en-us/uwp/api/windows.media.capture.mediacapture.setpreviewmirroring
https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.flowdirection





















 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








