实现知乎客户端的一个重要知识前提就是,要知道怎么通过知乎新闻的接口,来把数据展示到微信小程序端上。
那么我们这一就先学习一下,如何将接口获取到的数据展示到微信小程序上。
1.用到的知识点
<1> wx.request 请求接口资源(微信小程序api中的发起请求部分)
<2>swiper 实现轮播图的组件
<3>wx:for 循环语句
<4>微信小程序的基础知识
2.实现原理
首先,先看一下这个请求函数
var
wx.request({
url: '******',
header: {
'Content-Type': 'application/json'
},
data: {
x: '' ,
y: ''
},
success: function(res) {
console.log(res.data)
}
})
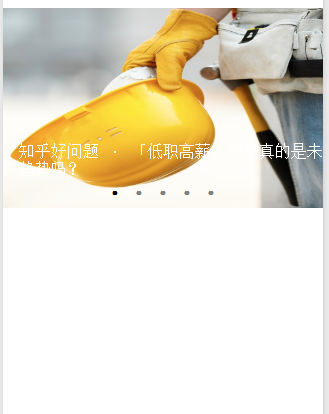
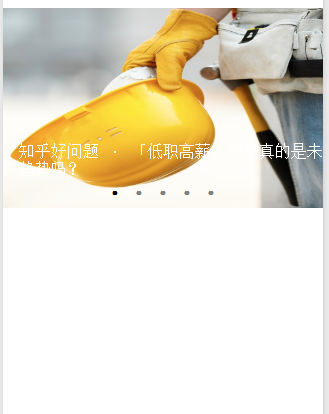
3.代码
分解图

<1>首先上一段知乎接口数据的json格式中的开头
"date":"20161114",
"stories":[
{
"images":[
"http://pic2.zhimg.com/76125c357aa7b0ca6c9cbc41b4a5326d.jpg"
],
"type":0,
"id":8975316,
"ga_prefix":"111422",
"title":"小事 · 我和你们一样"
},
{
"images":[
"http://pic1.zhimg.com/7c908a5940384123fd88287dbc6a2c98.jpg"
],
"type":0,
"id":8977438,
"ga_prefix":"111421",
"title":"成长嘛,谁说就意味着一定要长大了?"
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
<2>index.js中
Page({
data: {
duration: 2000,
indicatorDots: true,
autoplay: true,
interval: 3000,
loading: false,
plain: false
},
onLoad: function () {
var that = this
wx.request({
url: 'http://news-at.zhihu.com/api/4/news/latest',
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
that.setData({
zhihu: res.data.stories,
})
}
})
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
<3> index.wxml中
<view >
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" class="banners" interval="{{interval}}" duration="{{duration}}">//这里边的属性不重要,看下边
<block wx:for="{{zhihu}}">
<swiper-item class="banner" >
<image src="{{item.image}}" data-id="{{item.b}}" bindtap="bindViewTap" class="banner-image" width="100%" height="100%"/>
<text class="banner-title">{{item.title}}</text>
</swiper-item>
</block>
</swiper>
</view>
看完这个代码,你会想,根据微信小程序的绑定原理,这里边的代码哪里调用了onLoad()这个函数,不用多想,微信小程序给你省略了这些步骤。直接调用zhihu这个数组就行。
























 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








