前言
查看这文章前,请先阅读Swagger Edit 安装和使用教程。
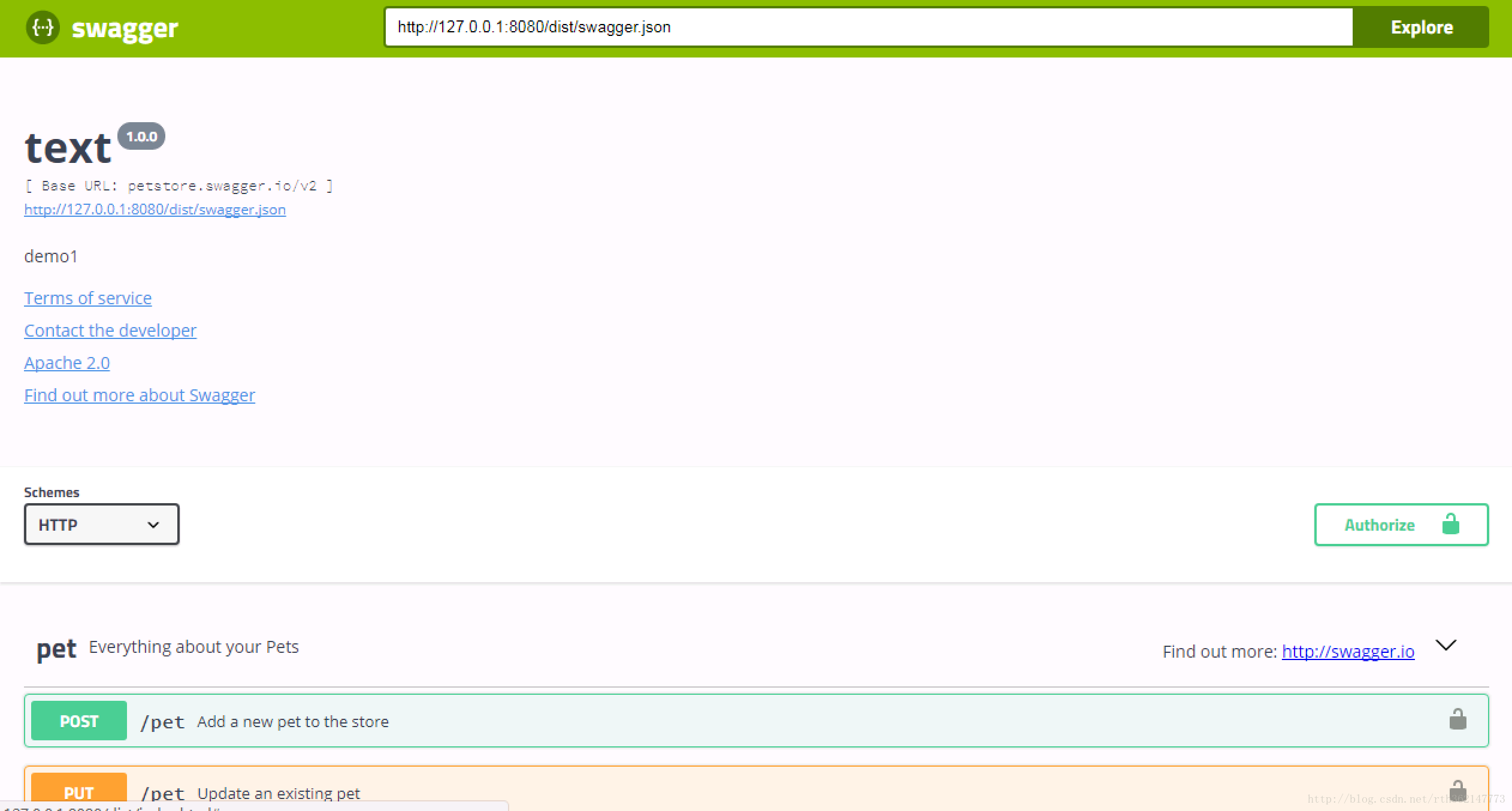
继Swagger Edit上一篇文章写如何编辑导出接口文档。这篇文章就是负责教导大家如何用Swagger UI来查看和接口测试。Swagger UI是通过读取Swagger Edit的导出的YAML/JSON文件,来进行接口测试。下图就是Swagger UI的界面:
ps:Swgger UI的站点域名要和发送请求的域名一样。不然浏览器会报跨域错误。
CORS跨域这里附上解决跨域问题方法。
安装
1.下载并且安装node.js
2. npm install -g http-server
3. 下载项目https://github.com/swagger-api/swagger-ui 并且解压。
4. 进入swagger-ui文件夹。运行http-server命令。
5. 进入http://127.0.0.1:8080/dist/index.html就可以看到swagger页面了
使用
一.导入swagger.json文件
把之前Swagger Edit导出的swagger.json文件复制到dist文件夹里面,修改index.html的url路径,改成指向swagger.json。就可以读取json文件的内容了。
二.测试接口
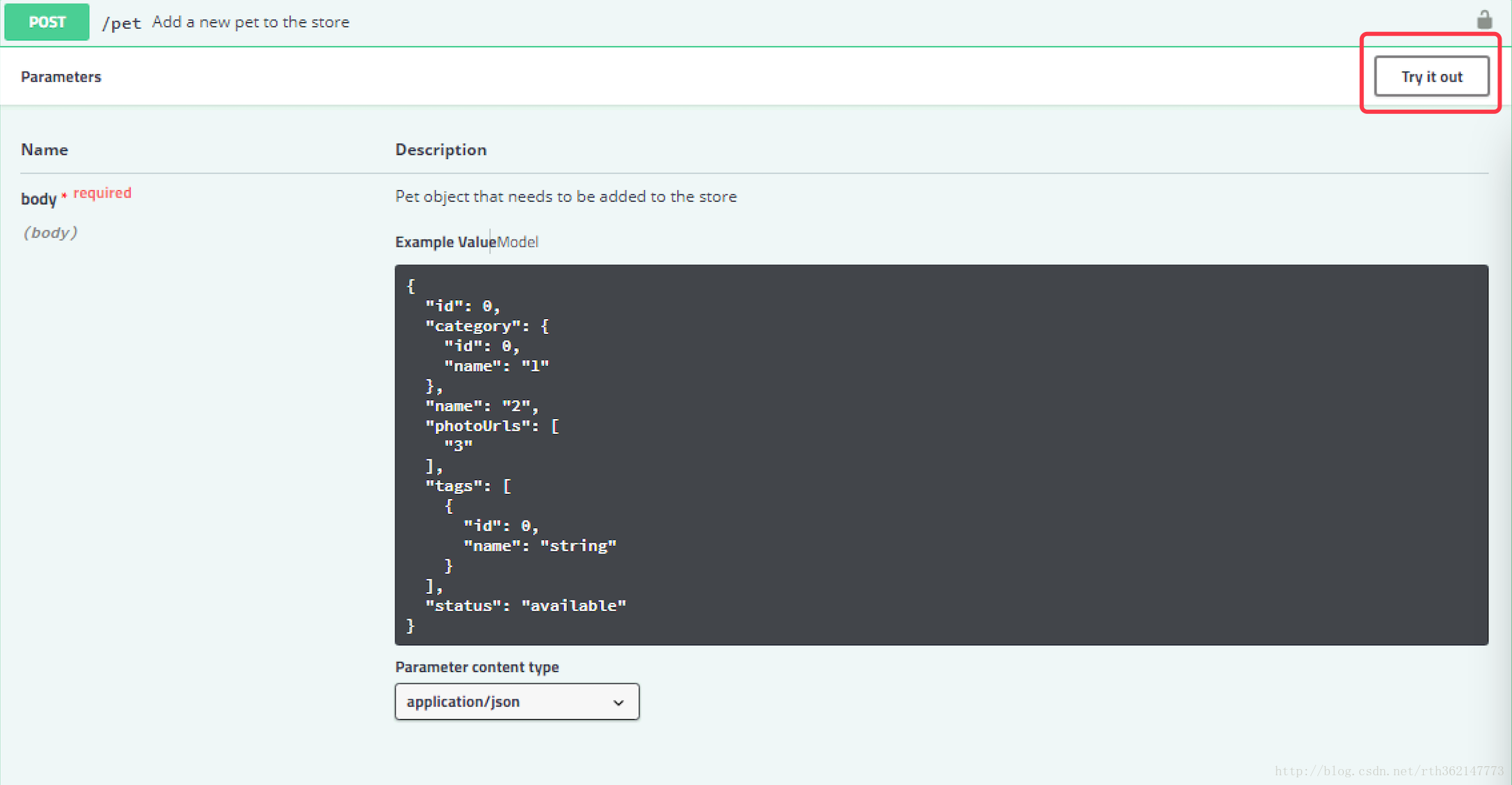
选择接口点击“try it out”。
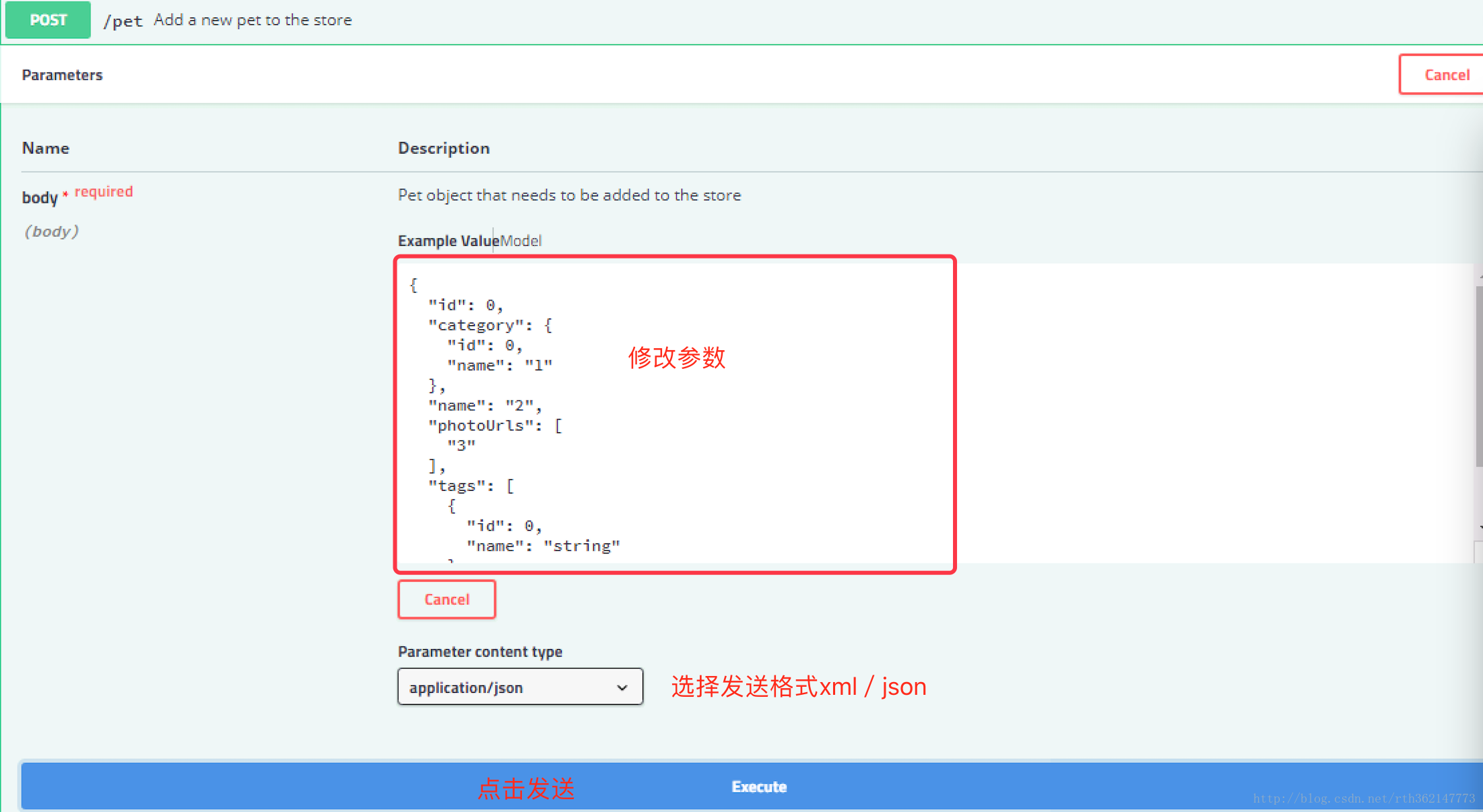
修改“Example Value Model”里面参数,点击“Execute”发送请求。
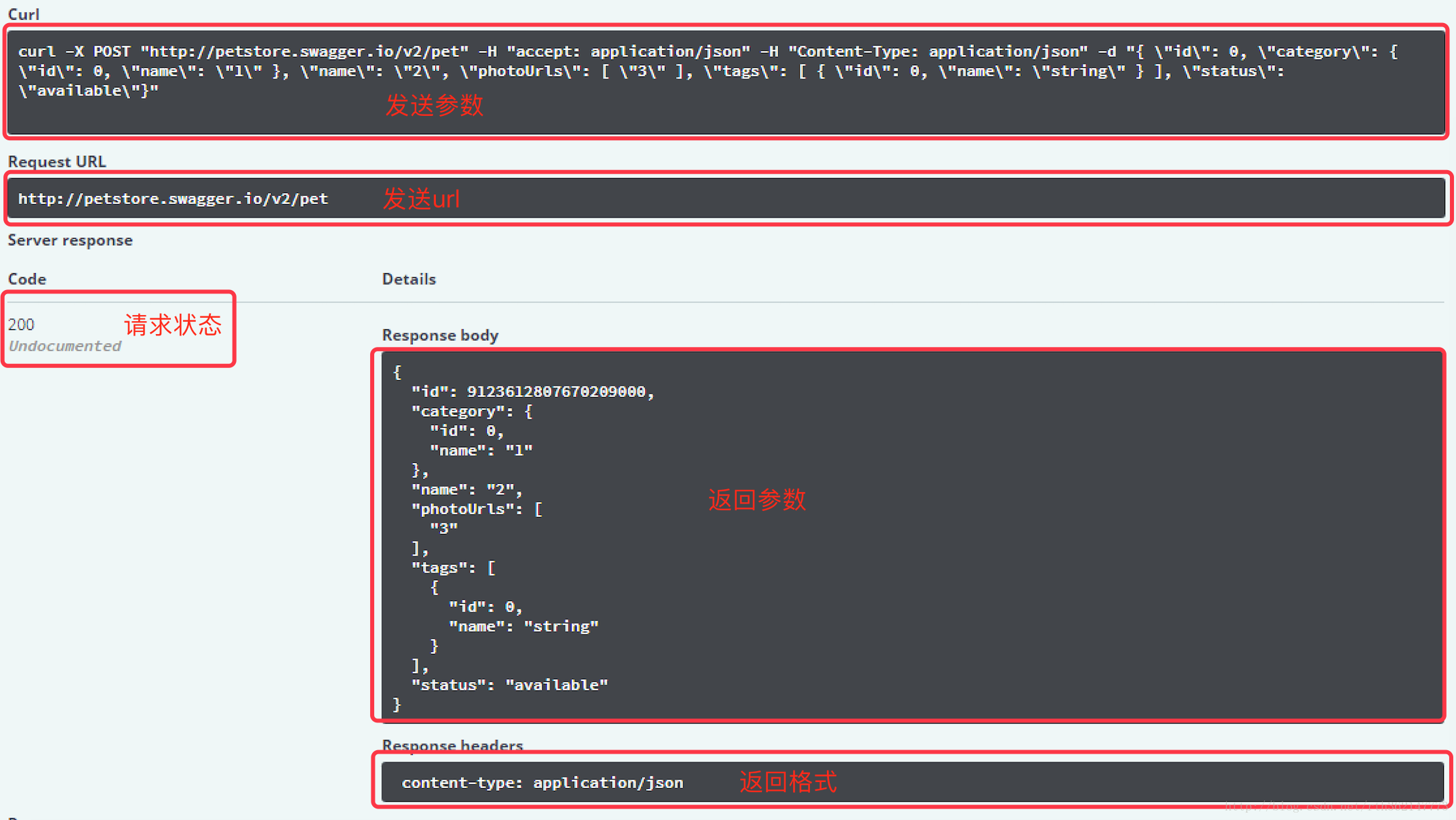
点击发送后会出现下面视图,不管发送成功/失败。你可以通过下面视图来查看请求数据。
字段 用途 Curl 为发送的请求参数信息。 Request URL 就是发送的域名 Code 请求的状态码。 Response body 返回的参数。 Response headers 服务器返回header头。
结语
Swagger UI好处支持多种接口格式、测试方便、支持get/post/jsonp等多种发送方式,功能都很使用开发人员和测试都用得上。
且在开放中,使用swagger进行契约测试能有效地增加开发效率。前后端用swagger定好全部接口,前端人员按照接口发送和返回进行页面制作。后端通过swagger就能自行调试接口。测试人员用swagger进行接口测试,把ui测试和接口测试区分开来。这样整个前端,后端和测试流程都提升了开发效率。





























 1138
1138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








