HTML期末大作业 ~ 农产品学生网页设计作业 ~ HTML+CSS+JS网页设计期末课程大作业 ~ web前端开发技术 ~ web课程设计网页规划与设计
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
大气的绿色大米食品生产企业网站织梦模板,绿色农产品生产公司网站响应式织梦模板。
此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,整个作品由主页、主要有:关于我们、公司简介、企业文化、人才招聘、产品中心、招商加盟、新闻中心、服务中心、联系我们等模块页面,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD Vscode 所有编辑器均可使用)
网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
一、作品演示
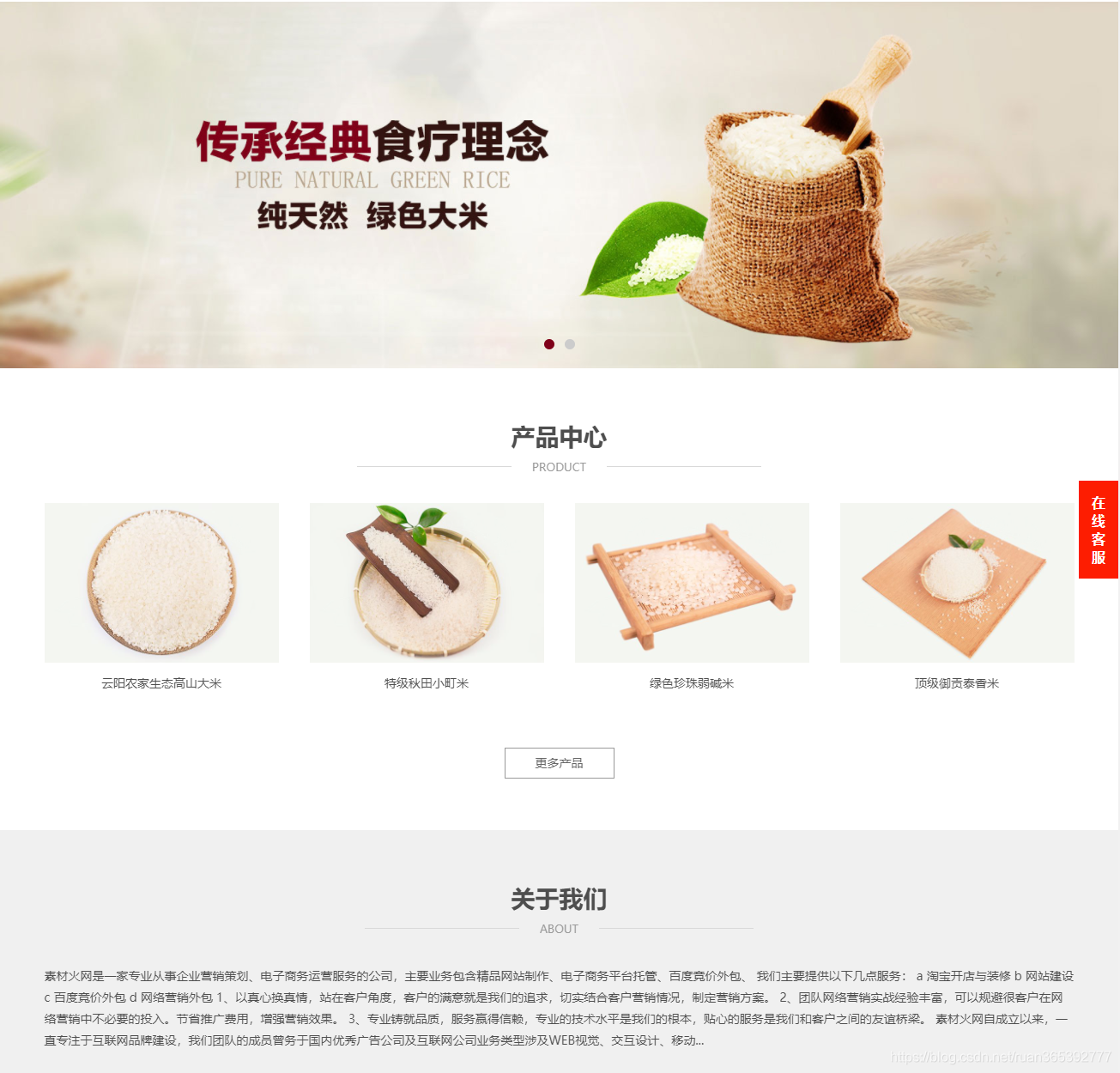
1.首页

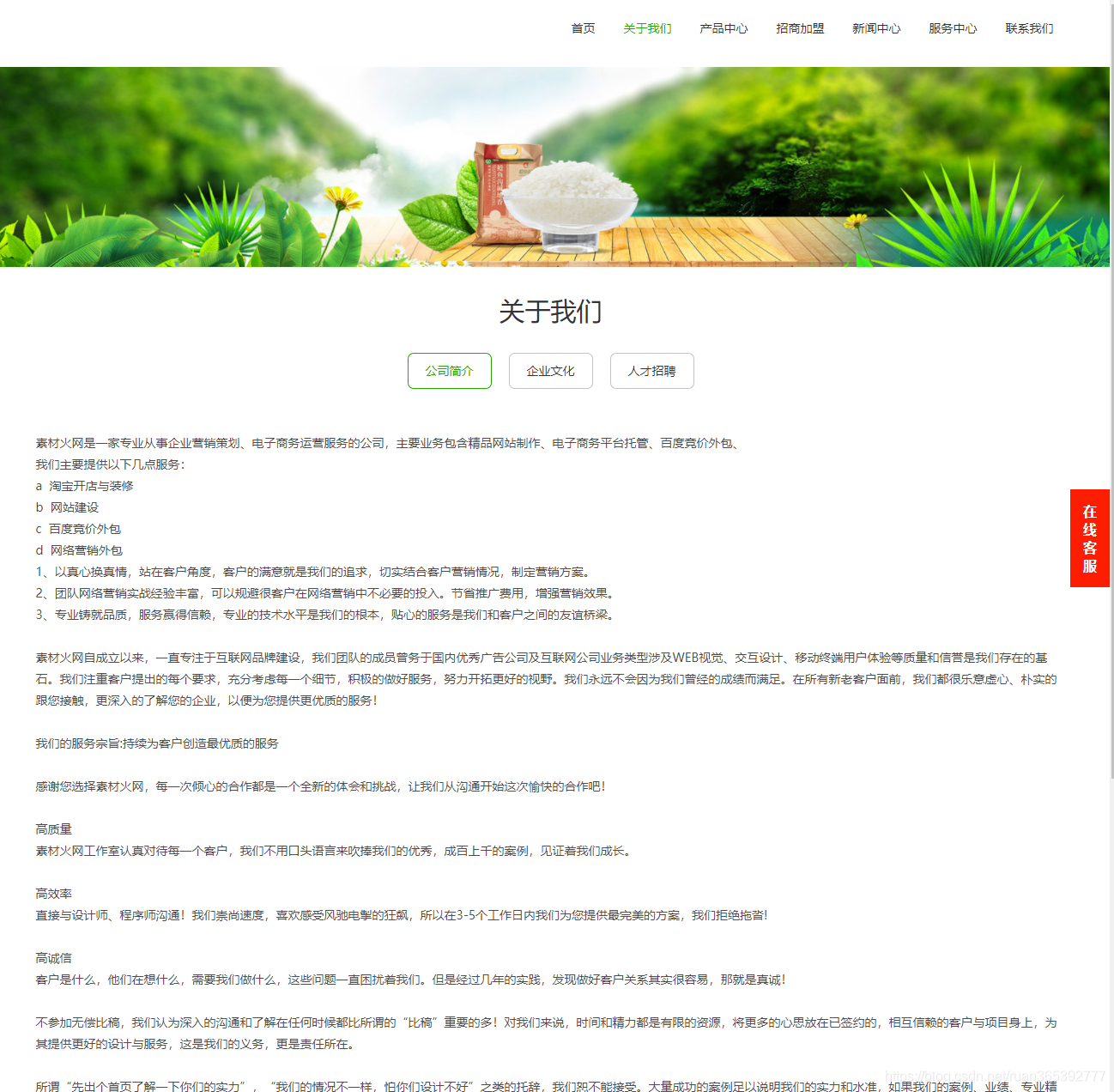
2.关于我们

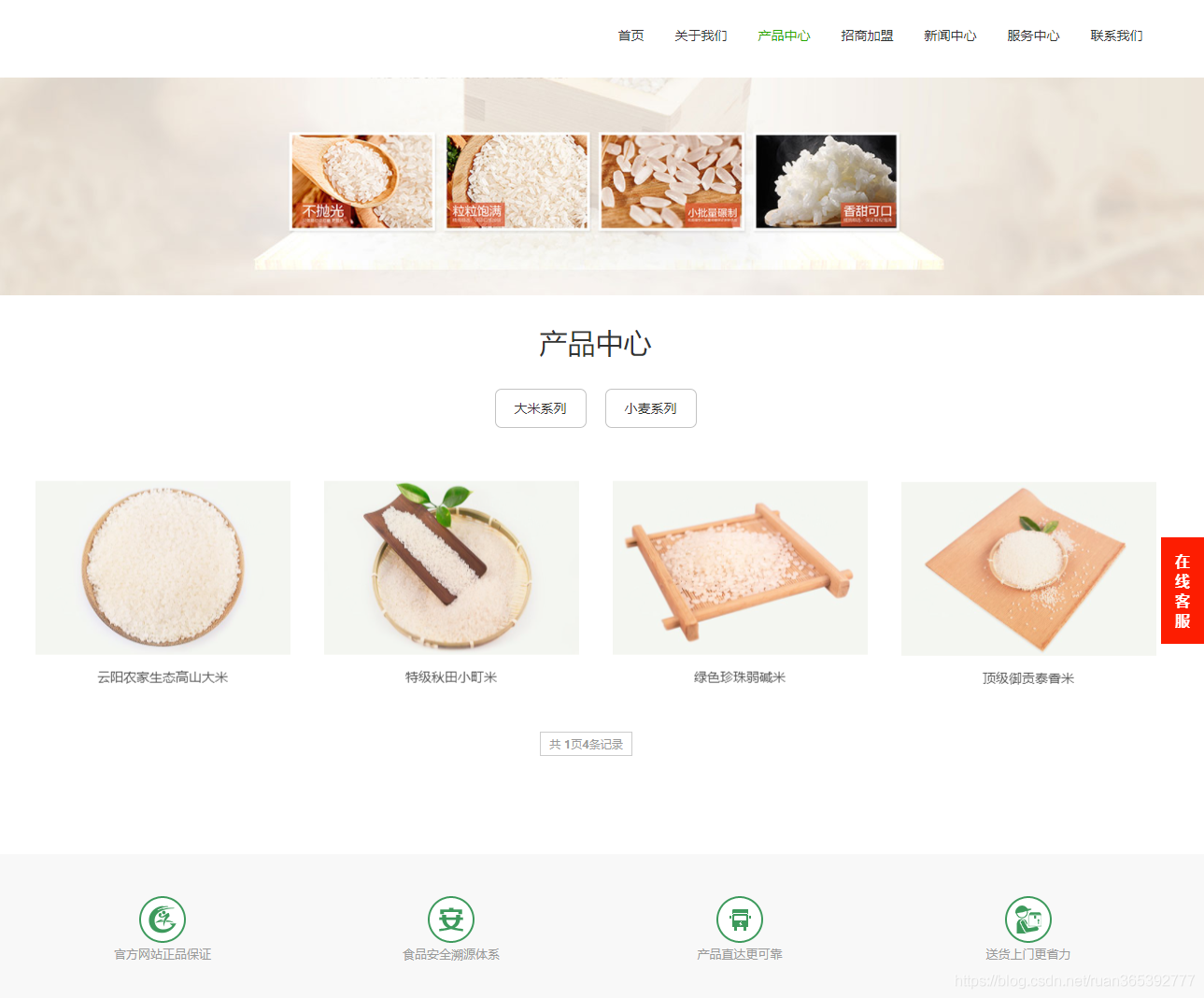
3.产品中心

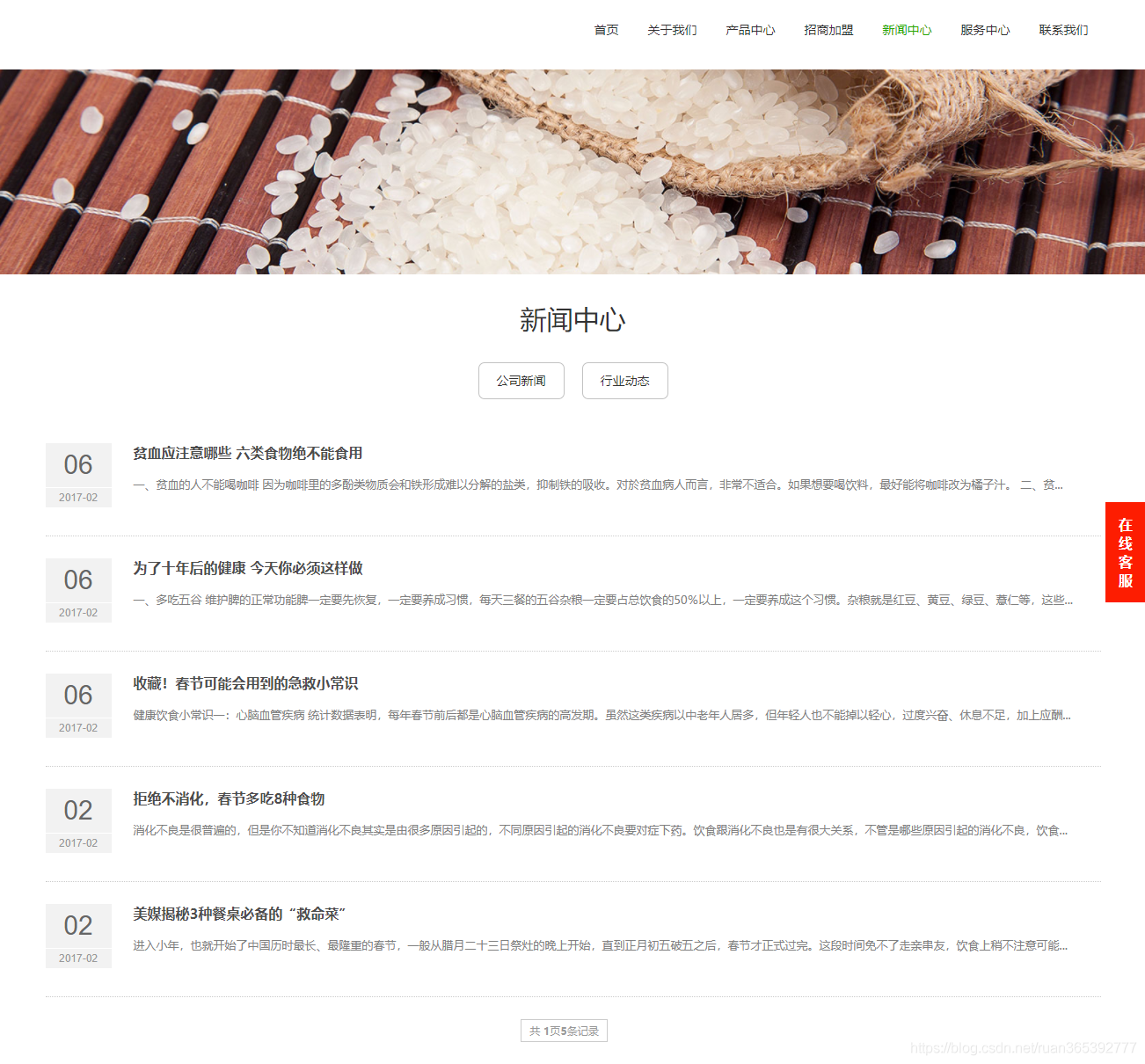
4.新闻中心

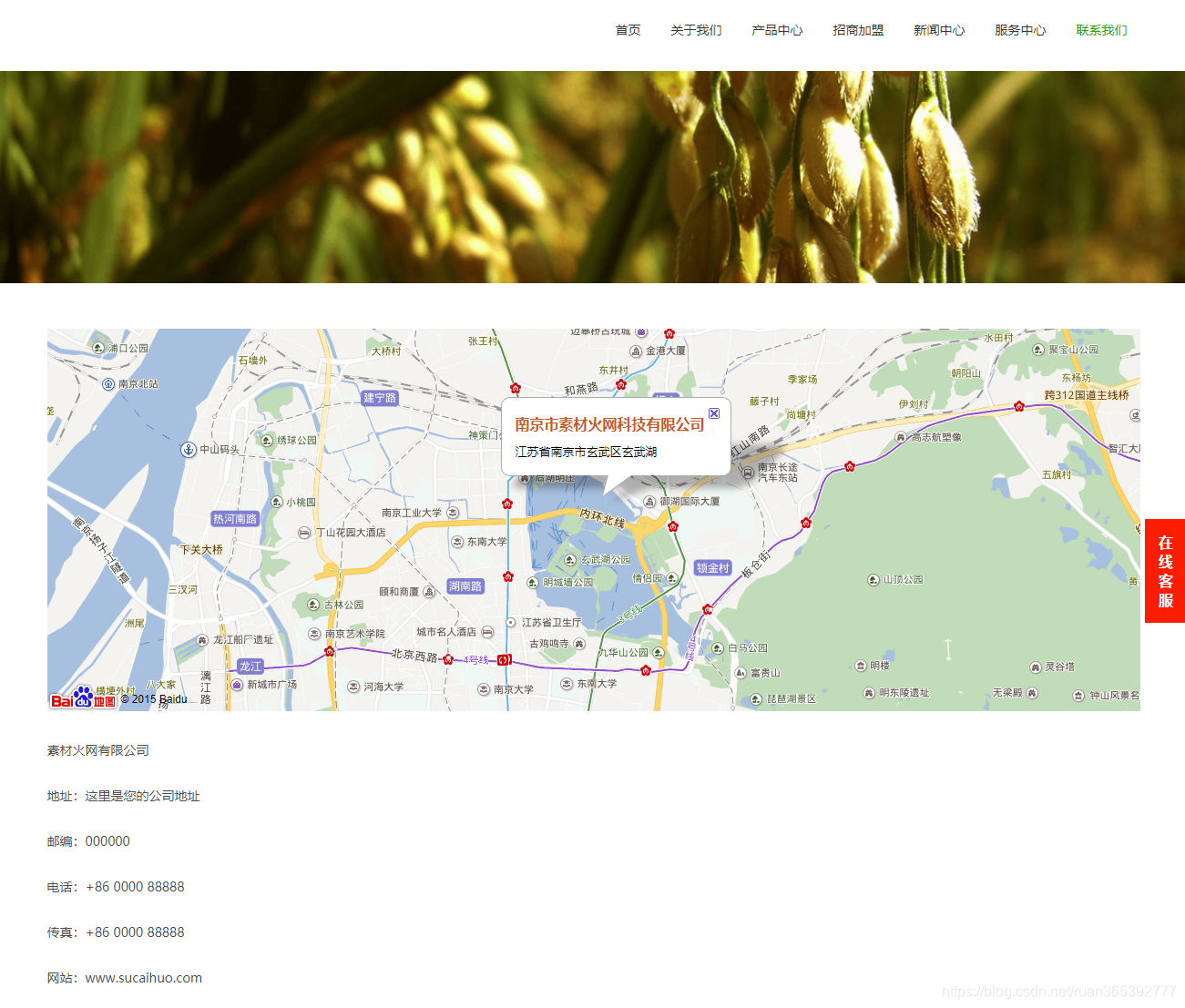
5. 联系我们

二、代码目录
三、代码实现
<!DOCTYPE html>
<head id="Head">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta content="width=device-width, initial-scale=1.0, user-scalable=no" name="viewport">
<title>响应式农产品网站源码 大谷物米食品类响应式织梦网站模板</title>
<meta name="keywords" content="幻灯片,幻灯片," />
<meta name="description" content="" />
<meta http-equiv="PAGE-ENTER" content="RevealTrans(Duration=0,Transition=1)" />
<link rel="stylesheet" type="text/css" href="/style/css/qhdcontent.css?v=40" />
<link rel="stylesheet" type="text/css" href="/style/css/content.css" />
<link rel="stylesheet" type="text/css" href="/style/css/menu.css" />
<link rel="stylesheet" type="text/css" href="/style/css/jquery.fancybox-1.3.4.css" />
<link rel="stylesheet" type="text/css" href="/style/css/pgwslideshow.css" />
<link rel="stylesheet" type="text/css" href="/style/css/animate.min.css" />
<link rel="stylesheet" type="text/css" href="/style/css/style.css" />
<link rel="stylesheet" type="text/css" href="/style/css/style-green.css" />
<style>
html {
background-image: url(/style/images/bg-rep-01.jpg);
}
</style>
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<![endif]--><!--[if IE 6]>
<script type="text/javascript" src="js/ie7.js"></script>
<script type="text/javascript" src="js/DD_belatedPNG.js"></script>
<script type="text/javascript">
DD_belatedPNG.fix('.top img, .footer img, .bottom img, .form-btn, .module-icon-default');
</script>
<![endif]-->
</head>
<div id="wrapper" class="insi-page">
<header class="top header-v4 desktops-section default-top" >
<div class="top-bar clearfix">
<div class="page-width clearfix">
<div id="a1portalSkin_topAreaB" class="QHDEmptyArea top-widget float-right"></div>
<div id="a1portalSkin_topAreaA" class="QHDEmptyArea top-widget float-left"></div>
</div>
</div>
<div class="page-width clearfix">
<div class="top-main">
<div class="page-width clearfix">
<div class="logo" skinobjectzone="HtmlLogo_634"><a href="/"><img src="/style/images/logo.png" alt="(自适应手机版)响应式农产品网站源码 大谷物米食品类响应式织梦网站模板 - 素材火网 - Www.sucaihuo.com" /></a></div>
<div class="language" skinobjectzone="HtmlLanguage_689"></div>
<div class="top-main-content float-right">
<nav class="nav">
<div class="main-nav clearfix" skinobjectzone="menu_870">
<ul class="sf-menu">
<li ><a class="first-level" href="/" target=""><strong>首页</strong></a><i></i></li>
<li ><a class="first-level" href="/a/about/gsjj/" target=""><strong>关于我们</strong></a><i></i>
<ul class="">
<li class=""><a class="" href="/a/about/gsjj/" target=""><strong>公司简介</strong></a></li>
<li class=""><a class="" href="/a/about/qywh/" target=""><strong>企业文化</strong></a></li>
<li class=""><a class="" href="/a/about/job/" target=""><strong>人才招聘</strong></a></li>
</ul>
</li><li ><a class="first-level" href="/a/product/" target=""><strong>产品中心</strong></a><i></i>
<ul class="">
<li class=""><a class="" href="/a/product/p1/" target=""><strong>大米系列</strong></a></li>
<li class=""><a class="" href="/a/product/p2/" target=""><strong>小麦系列</strong></a></li>
</ul>
</li><li ><a class="first-level" href="/a/join/jmys/" target=""><strong>招商加盟</strong></a><i></i>
<ul class="">
<li class=""><a class="" href="/a/join/jmys/" target=""><strong>加盟优势</strong></a></li>
<li class=""><a class="" href="/a/join/jmlc/" target=""><strong>加盟流程</strong></a></li>
<li class=""><a class="" href="/a/join/jmtj/" target=""><strong>加盟条件</strong></a></li>
<li class=""><a class="" href="/a/join/jmzc/" target=""><strong>加盟政策</strong></a></li>
</ul>
</li><li ><a class="first-level" href="/a/news/" target=""><strong>新闻中心</strong></a><i></i>
<ul class="">
<li class=""><a class="" href="/a/news/gsxw/" target=""><strong>公司新闻</strong></a></li>
<li class=""><a class="" href="/a/news/hydt/" target=""><strong>行业动态</strong></a></li>
</ul>
</li><li ><a class="first-level" href="/a/service/fwln/" target=""><strong>服务中心</strong></a><i></i>
<ul class="">
<li class=""><a class="" href="/a/service/fwln/" target=""><strong>服务理念</strong></a></li>
<li class=""><a class="" href="/a/service/xswl/" target=""><strong>销售网络</strong></a></li>
</ul>
</li><li ><a class="first-level" href="/a/contact/" target=""><strong>联系我们</strong></a><i></i>
<ul class="">
</ul>
</li>
</ul>
</div>
</nav>
</div>
</div>
</div>
</div>
</header>
<div class="touch-top mobile-section clearfix">
<div class="touch-top-wrapper clearfix">
<div class="touch-logo" skinobjectzone="HtmlLogo_1717"><a class="" href="/"><img src="/style/images/logo.png" alt="(自适应手机版)响应式农产品网站源码 大谷物米食品类响应式织梦网站模板 - 素材火网 - Www.sucaihuo.com" /></a></div>
<div class="touch-navigation">
<div class="touch-toggle">
<ul>
<li class="touch-toggle-item-last"><a href="javascript:;" class="drawer-menu" data-drawer="drawer-section-menu"><i class="touch-icon-menu"></i><span>导航</span></a></li>
</ul>
</div>
</div>
</div>
<div class="touch-toggle-content touch-top-home">
<div class="drawer-section drawer-section-menu">
<div class="touch-menu" skinobjectzone="menu_2200">
<ul>
<li><a href="/"><span>首页</span></a></li>
<li><span><a href="/a/about/gsjj/">关于我们</span><a><i class="touch-arrow-down"></i></a>
<ul>
<li><a href="/a/about/gsjj/"><span>公司简介</span></a></li>
<li><a href="/a/about/qywh/"><span>企业文化</span></a></li>
<li><a href="/a/about/job/"><span>人才招聘</span></a></li>
</ul>
</li><li><span><a href="/a/product/">产品中心</span><a><i class="touch-arrow-down"></i></a>
<ul>
<li><a href="/a/product/p1/"><span>大米系列</span></a></li>
<li><a href="/a/product/p2/"><span>小麦系列</span></a></li>
</ul>
</li><li><span><a href="/a/join/jmys/">招商加盟</span><a><i class="touch-arrow-down"></i></a>
<ul>
<li><a href="/a/join/jmys/"><span>加盟优势</span></a></li>
<li><a href="/a/join/jmlc/"><span>加盟流程</span></a></li>
<li><a href="/a/join/jmtj/"><span>加盟条件</span></a></li>
<li><a href="/a/join/jmzc/"><span>加盟政策</span></a></li>
</ul>
</li><li><span><a href="/a/news/">新闻中心</span><a><i class="touch-arrow-down"></i></a>
<ul>
<li><a href="/a/news/gsxw/"><span>公司新闻</span></a></li>
<li><a href="/a/news/hydt/"><span>行业动态</span></a></li>
</ul>
</li><li><span><a href="/a/service/fwln/">服务中心</span><a><i class="touch-arrow-down"></i></a>
<ul>
<li><a href="/a/service/fwln/"><span>服务理念</span></a></li>
<li><a href="/a/service/xswl/"><span>销售网络</span></a></li>
</ul>
</li><li><span><a href="/a/contact/">联系我们</span><a><i class="touch-arrow-down"></i></a>
<ul>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>
四、前端 零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

# 五、源码获取 ❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、更多HTML期末大作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
23 Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
























 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










