今天总结下selenium的下拉选择框。我们通常会遇到两种下拉框,一种使用的是html的标签select,另一种是使用input标签做的假下拉框。
后者我们通常的处理方式与其他的元素类似,点击或使用JS等。而对于前者,selenium给了有力的支持,就是Select类。
我们要进行试验的网站:http://sahitest.com/demo/selectTest.htm
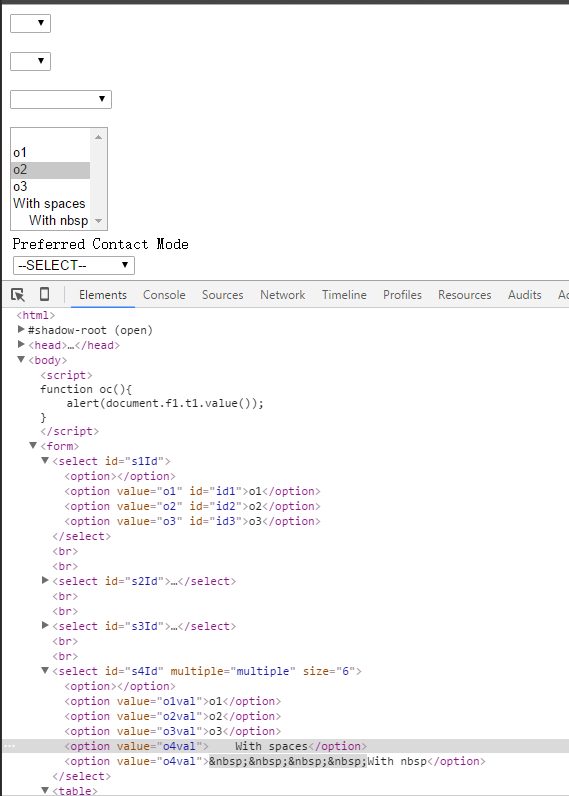
网页与源码截图如下:
1.导入(import)
你可以用以下方式导入:
<code class="hljs oxygene has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">from</span> selenium.webdriver.support.ui import <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Select</span> # 或者直接从<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">select</span>导入 # <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">from</span> selenium.webdriver.support.<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">select</span> import <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Select</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
这两种方法没有本质的区别,你如果去看ui库,你会发现,它也只是把select import进去。
2.选择(select)
Select类提供了三种选择某一选项的方法:
<code class="hljs erlang has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-title" style="box-sizing: border-box;">select_by_index</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(index)</span> <span class="hljs-title" style="box-sizing: border-box;">select_by_value</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(value)</span> <span class="hljs-title" style="box-sizing: border-box;">select_by_visible_text</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(text)</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
针对于示例网站中的第一个select框:
<code class="hljs ocaml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><select id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"s1Id"</span>> <<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">option</span>></<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">option</span>> <<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">option</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">value</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"o1"</span> id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"id1"</span>>o1</<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">option</span>> <<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">option</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">value</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"o2"</span> id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"id2"</span>>o2</<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">option</span>> <<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">option</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">value</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"o3"</span> id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"id3"</span>>o3</<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">option</span>> </select></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
我们可以这样定位:
<code class="hljs python has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">from</span> selenium <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> webdriverd <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">from</span> selenium.webdriver.support.ui <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> Select driver = webdriver.Firefox() driver.get(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'http://sahitest.com/demo/selectTest.htm'</span>) s1 = Select(driver.find_element_by_id(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'s1Id'</span>)) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 实例化Select</span> s1.select_by_index(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 选择第二项选项:o1</span> s1.select_by_value(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"o2"</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 选择value="o2"的项</span> s1.select_by_visible_text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"o3"</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 选择text="o3"的值,即在下拉时我们可以看到的文本</span> driver.quit()</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
以上是三种选择下拉框的方式,注意:
- index从 0 开始
- value是option标签的一个属性值,并不是显示在下拉框中的值
- visible_text是在option标签中间的值,是显示在下拉框的值
3.反选(deselect)
自然的,有选择必然有反选,即取消选择。Select提供了四个方法给我们取消原来的选择:
<code class="hljs erlang has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-title" style="box-sizing: border-box;">deselect_by_index</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(index)</span> <span class="hljs-title" style="box-sizing: border-box;">deselect_by_value</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(value)</span> <span class="hljs-title" style="box-sizing: border-box;">deselect_by_visible_text</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(text)</span> <span class="hljs-title" style="box-sizing: border-box;">deselect_all</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
前三种分别于select相对应,第四种是全部取消选择,是的,你没看错,是全部取消。有一种特殊的select标签,即设置了multiple=”multiple”属性的select,这种select框是可以多选的,你可以通过多次select,选择多项选项,而通过deselect_all()来将他们全部取消。
全选?NO,不好意思,没有全选,不过我想这难不倒你,尤其是看了下面的这几个属性。
4.选项(options)
当我们选择了选项之后,想要看看选择的是哪项,所选的是否是我想选的,怎么办?别担心,Select为你提供了相应的方法(或者应该说是属性了):
<code class="hljs apache has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">options</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">all_selected_options</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">first_selected_option</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
上面三个属性,分别返回这个select元素所有的options、所有被选中的options以及第一个被选中的option。
1 想查看一个select所有的选项
<code class="hljs r has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>
s1 = Select(driver.find_element_by_id(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'s1Id'</span>))
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> select <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span> s1.options:
print select.text
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
结果:
<code class="hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> o1 o2 o3</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
一共四项,第一项为空字符串。
2 想查看我已选中的选项
<code class="hljs r has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>
s4 = Select(driver.find_element_by_id(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'s4Id'</span>))
s4.select_by_index(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)
s4.select_by_value(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"o2val"</span>)
s4.select_by_visible_text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"With spaces"</span>)
s4.select_by_visilbe_text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">" With nbsp"</span>)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> select <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span> s4.all_selected_options:
print select.text
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
结果:
<code class="hljs mathematica has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">o1
o2
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">With</span> spaces
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">With</span> nbsp</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
输出所有被选中的选项,适合于能多选的框,仅能单选的下拉框有更合适的方法(当然用这种方法也可以)。这里需要注意的是两种不同空格的选择:
- 空格’ ‘,这种在以visible_text的方式选择时,不计空格,从第一个非空格字符开始
- 网页空格& nbsp;,对于这种以nbsp为空格的选项,在以visible_text的方式选择时,需要考虑前面的空格,每一个nbsp是一个空格
3 想要查看选择框的默认值,或者我以及选中的值
<code class="hljs r has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span> s2 = Select(driver.find_element_by_id(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'s2Id'</span>)) print s2.first_selected_option.text s2.select_by_value(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"o2"</span>) print s2.first_selected_option.text <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
结果:
<code class="hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> o2</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
第一行输出默认选项的文本——空字符串”“;第二行输出选中的选择的文本——”o2”。
5.总结
-
Select提供了三种选择方法:
select_by_index(index) ——通过选项的顺序,第一个为 0
select_by_value(value) ——通过value属性
select_by_visible_text(text) ——通过选项可见文本 -
同时,Select提供了四种方法取消选择:
deselect_by_index(index)
deselect_by_value(value)
deselect_by_visible_text(text)
deselect_all() -
此外,Select提供了三个属性方法给我们必要的信息:
options ——提供所有的选项的列表,其中都是选项的WebElement元素
all_selected_options ——提供所有被选中的选项的列表,其中也均为选项的WebElement元素
first_selected_option ——提供第一个被选中的选项,也是下拉框的默认值 -
通过Select提供的方法和属性,我们可以对标准select下拉框进行任何操作,但是对于非select标签的伪下拉框,就需要用其他的方法了,这个有机会再讨论。























 3909
3909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








