下拉刷新控件作为主流软件的一个必要功能被广泛使用,而最近较火的Flutter中也提供了下拉刷新控件的封装。这次就用Flutter来实现一个简单的下拉刷新控件。
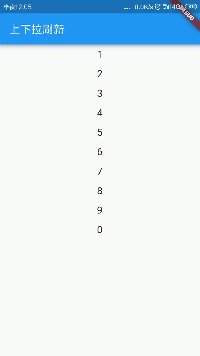
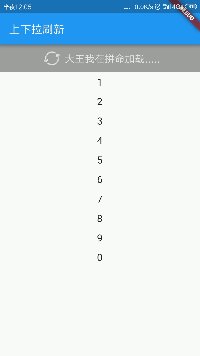
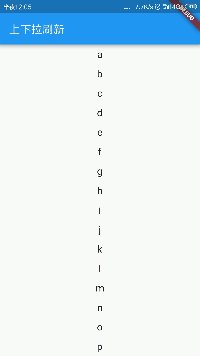
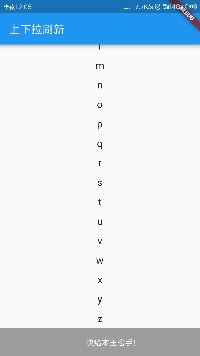
让我们首先来看一下实现效果呗。

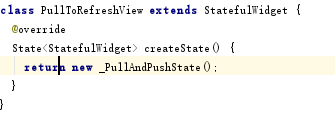
Flutter中初始化代码如下,主要构造了一个含状态的Widget:
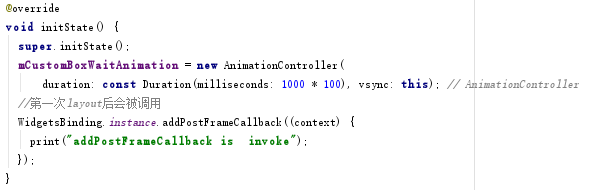
AnimationController是一个特殊的Animation对象,在屏幕刷新的每一帧,就会生成一个新的值,默认情况下,AnimationController在给定的时间段内会线性的生成从0.0到1.0的数字。
当创建一个AnimationController时,需要传递一个vsync参数,存在vsync时会防止屏幕外动画(动画的UI不在当前屏幕时)消耗不必要的资源。
通过将SingleTickerProviderStateMixin添加到类定义中,可以将stateful对象作为vsync的值。如果要使用自定义的State对象作为vsync时,需要包含TickerProviderStateMixin。
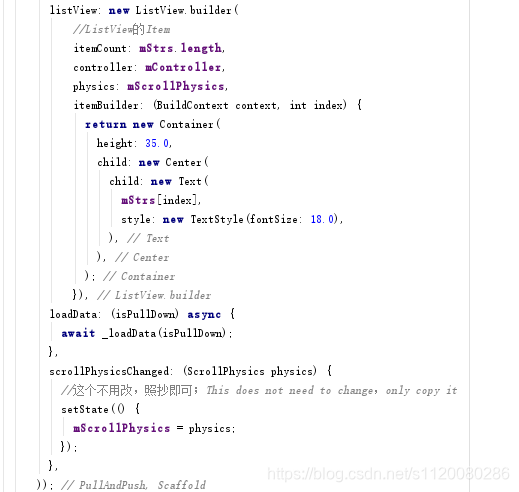
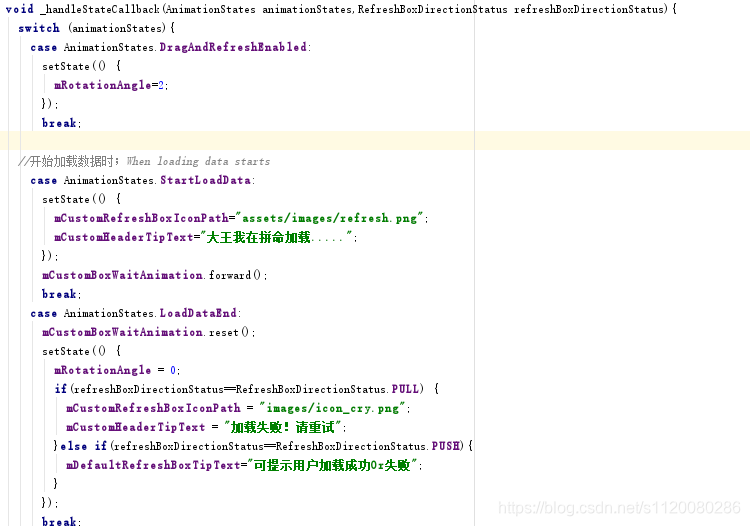
然后在build中进行页面的ListView初始化和事件回掉监听。这里利用PullAndPush库分装控件进行快速部署,defaultRefreshBoxTipText设置默认提示语,animationStateChangedCallback设置动画监听回掉,处理函数为_handleStateCallback(animationStates, refreshBoxDirectionStatus);其功能为监听下拉控件的不同状态,对其进行分别处理。

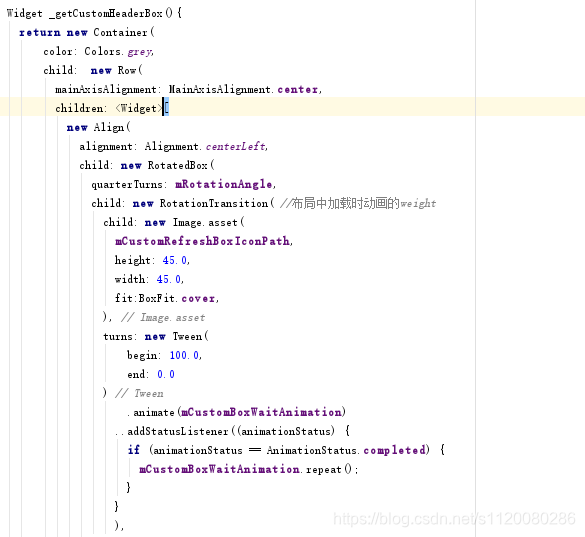
_getCustomHeaderBox()设置下拉head的布局,颜色为灰色。mCustomHeaderTipText为显示的文字,在这个head里面用户可以设计自己想要的控件样式。

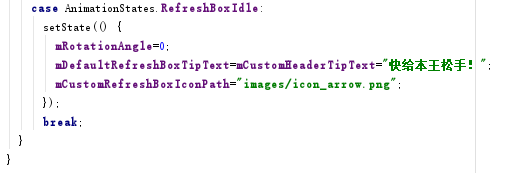
这里主要处理几种状态,包括下拉,上拉,AnimationStates.StartLoadData执行上拉操作数据初始化,AnimationStates.LoadDataEnd为数据加载完成操作。

以上就是下拉、上拉控件的实现原理。





















 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








