插件获取
百度网盘:http://pan.baidu.com/s/1c0GcDMg&third=15
开发流程
创建数据库及表->JRainbow生成源码->修改源码以满足需求
数据表的创建
在创建数据表的时候,如果你需要使用本插件自动生成Extjs的页面代码的话。最好是把表及表字段的comment属性,用于页面的标签显示。
如:
DROP TABLE IF EXISTS `rainbow`.`department`;
CREATE TABLE `rainbow`.`department` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT COMMENT 'ID',
`name` varchar(45) DEFAULT NULL COMMENT '部门名称',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=20 DEFAULT CHARSET=utf8 COMMENT='部门';页面显示
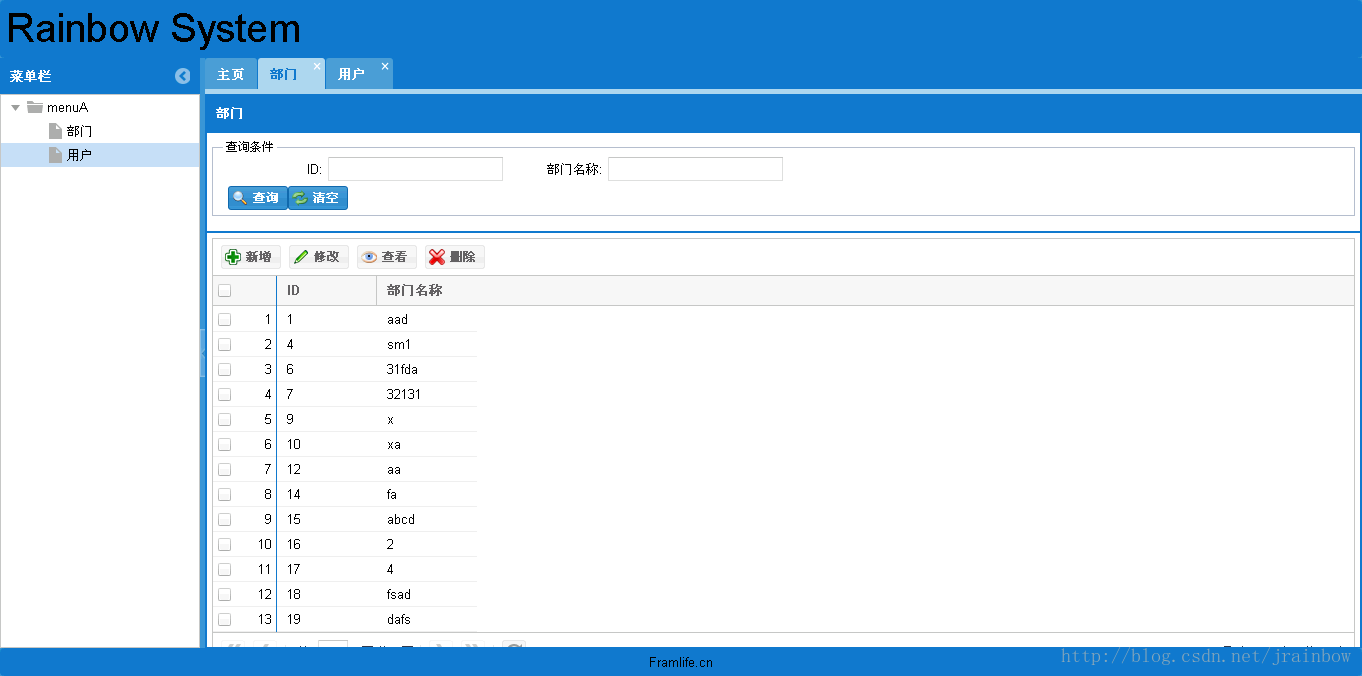
如果所有的源码都由JRainbow生成的话,直接通过tomcat就可以显示系统的操作功能。如下图所示。
源码目录
当然,上面由JRainbow生成的代码及页面只是一些简单CRUD功能。你也可以对生成的源码进行修改进行二次开发。
Src包下的源码就不多说了,跟平时大家开发时是一样的。
整个生成的源码就两个配置文件。一是Spring的配置文件applicationContext.xml及web配件文件web.xml。如有需求可去修改。
所有的css及JavaScript的引用都在index.jsp中。如果你的页面使用的是我原本提供的框架模式的话。这个页面基本不需要进行修改。
Extjs4框架的库文件在js/extjs中。个人封好的JavaScript文件夹在js/common目录下。与数据页面相关的JavaScrip文件在js/pages下。
页面JavaScript的入口是main.js。
左边菜单栏是LeftMenu.js。JRainbow生成的源码,菜单栏的数据源是data/MenuData.json。这里你可以使用数据表的形式把这部分数据保存起来。后期好满足权限控制的需求。
其它的也没什么太重要的了。
反馈
在使用插件的过程中有遇到什么问题或者有什么好的建议请联系我。
QQ:283021581
手机:18565084465
个人博客:http://blog.csdn.net/jrainbow
新版本的发布及插件的信息汇总都将发布在我的个人博客上。






















 674
674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








