一 安装node
vue项目搭建依赖node的npm包管理器,所以我们先得安装node,此处就不详细讲解其安装过程。
二 安装vue-cli
npm install -g vue-cli
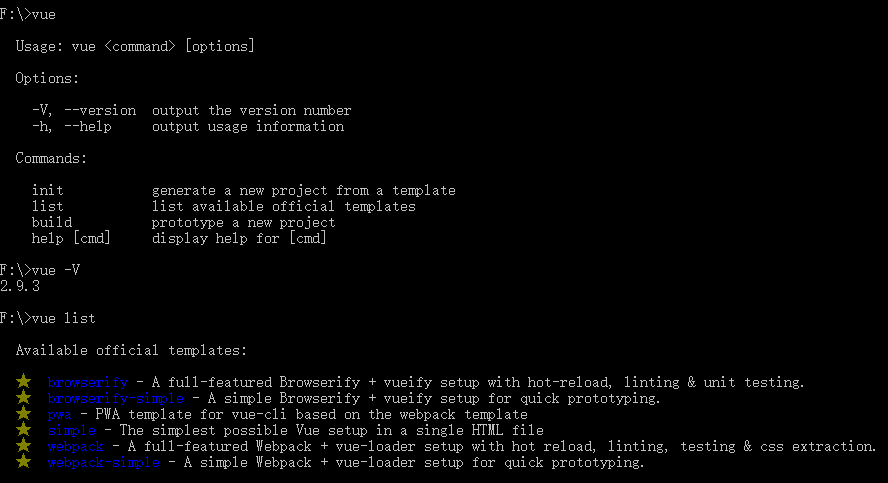
安装成功后可以输入vue查看相关命令的使用,输入vue list可以查看vue可以用的模板:

我们这里选择webpack模板:
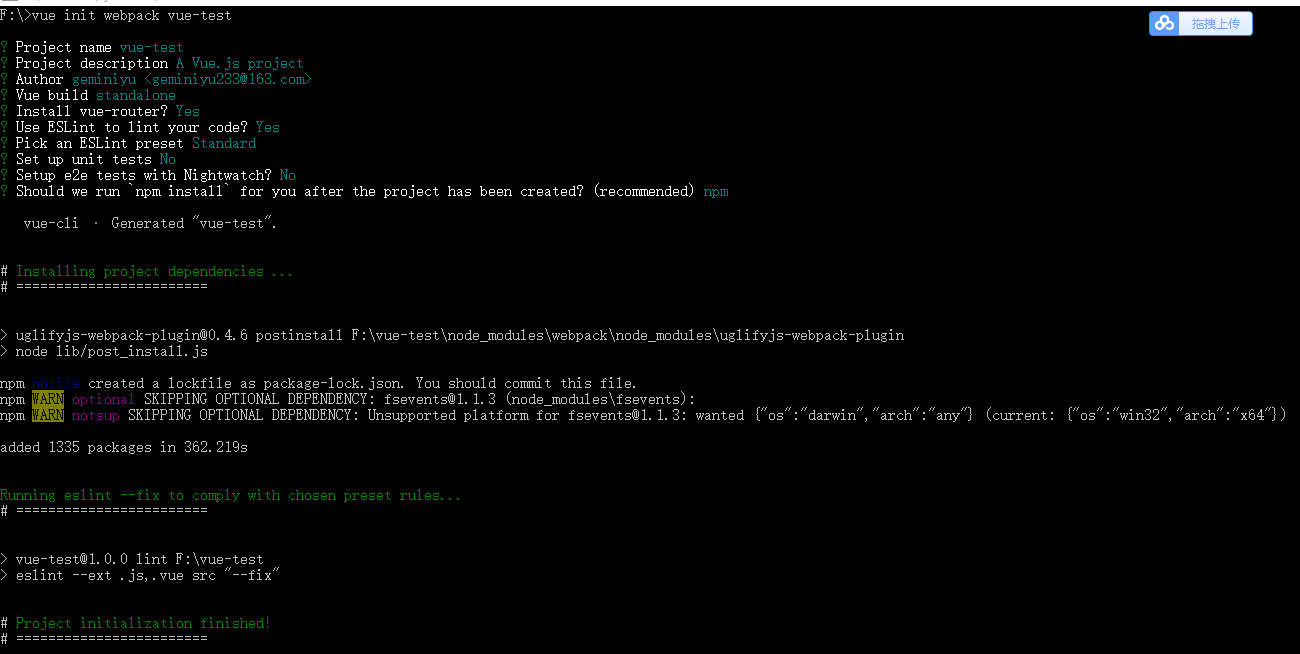
vue init webpack projectName
输入上述命令,设置根据提示设置你的项目即可,如果不设置,一路回车就可以,以下是我的配置:

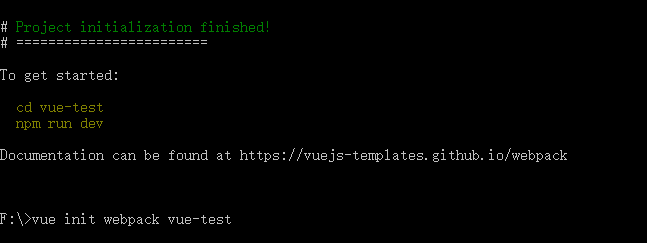
以上,项目初始化完成,最后:

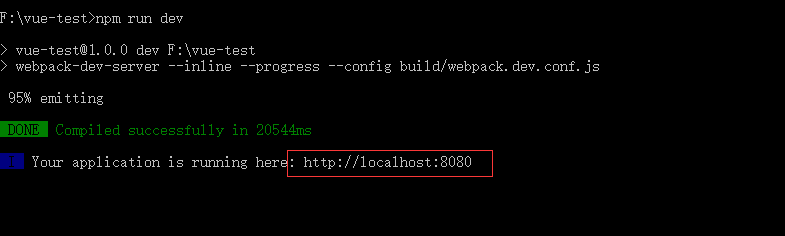
可以看到,vue非常贴心的告诉你to get started,运行cd vue-test和npm run dev:

浏览器输入http://localhost:8080看见一下页面则大功告成啦:

回到项目路径下:

可以看见刚刚我们那一堆命令已经自动为我们生成一堆项目文件啦,下一节我将讲解一下这些文件的作用及意义。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








