
WPF开发者QQ群: 340500857 | 微信群 -> 进入公众号主页 加入组织

玩玩彩虹文字,这次用 LinearGradientBrush 并且制作成按钮,虽然没技术含量反而有些实用,这就是返璞归真吗。
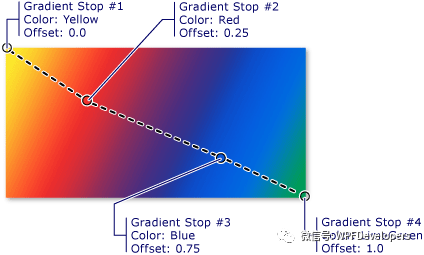
首先来回忆下 LinearGradientBrush 的用法。LinearGradientBrush 表示线性渐变的画刷,它的 StartPoint和 EndPoint 代表渐变的方向。LinearGradientBrush 还包含一个 GradientStops 集合,其中每个对象指定一种颜色和一个沿画笔渐变轴的偏移量。

PS:有更好的方式欢迎推荐。
01
—
代码如下
一、概念很简单,实际使用起来也很简单。
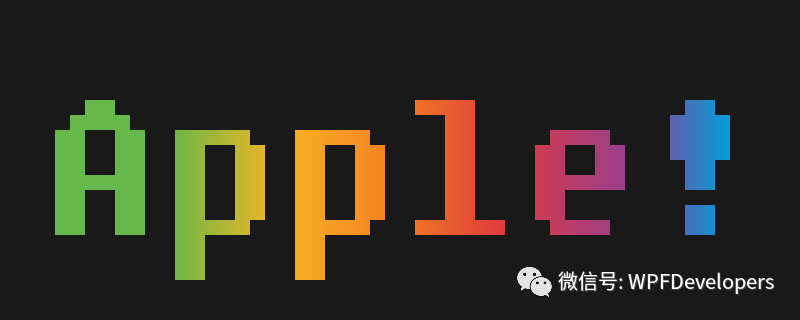
例如将下面的 LinearGradientBrush 应用在文字上,文字就变成了彩虹色:。

<LinearGradientBrush x:Name="RainbowBrush" StartPoint="0,0.5" EndPoint="1,.5">
<GradientStop x:Name="G2" Offset=".166" Color="#65b849" />
<GradientStop x:Name="G4" Offset=".3333" Color="#f7b423" />
<GradientStop x:Name="G6" Offset="0.5" Color="#f58122" />
<GradientStop x:Name="G10" Offset="0.666" Color="#de3a3c" />
<GradientStop x:Name="G12" Offset="0.8633" Color="#943f96" />
<GradientStop x:Name="G14" Offset="01" Color="#009fd9" />
</LinearGradientBrush>
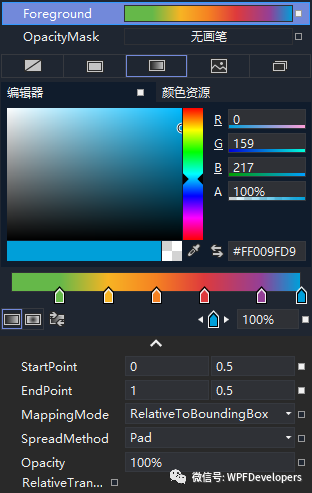
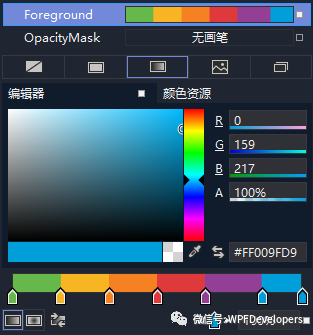
这时候也可以在属性窗口里看到这个画刷的具体内容:

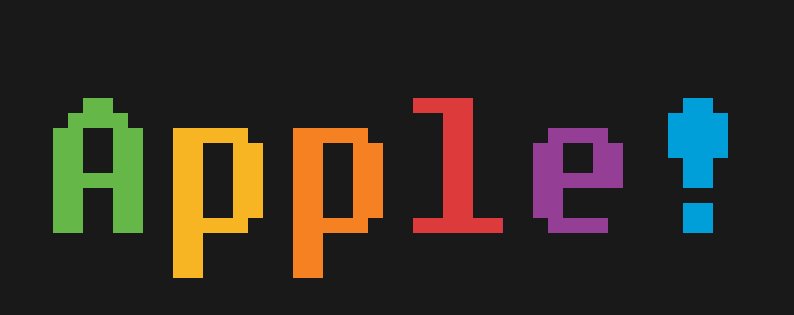
二、如果两个 GradientStop 之间 Color 相同就不会发生渐变,如果两个 GradientStop 之间 Offset 就会马上变。利用这种手法,再加上我使用了等宽字体,所以可以制造出每个字颜色不一样的彩虹文字:

<LinearGradientBrush x:Name="RainbowBrush" StartPoint="0,0.5" EndPoint="1,.5">
<GradientStop x:Name="G1" Offset="0" Color="#65b849" />
<GradientStop x:Name="G2" Offset=".166" Color="#65b849" />
<GradientStop x:Name="G3" Offset=".166" Color="#f7b423" />
<GradientStop x:Name="G4" Offset=".3333" Color="#f7b423" />
<GradientStop x:Name="G5" Offset="0.3333" Color="#f58122" />
<GradientStop x:Name="G6" Offset="0.5" Color="#f58122" />
<GradientStop x:Name="G7" Offset="0.5" Color=" #f8f8f8" />
<GradientStop x:Name="G8" Offset="0.5" Color=" #f8f8f8" />
<GradientStop x:Name="G9" Offset="0.50" Color="#de3a3c" />
<GradientStop x:Name="G10" Offset="0.666" Color="#de3a3c" />
<GradientStop x:Name="G11" Offset="0.666" Color="#943f96" />
<GradientStop x:Name="G12" Offset="0.8633" Color="#943f96" />
<GradientStop x:Name="G13" Offset="0.8633" Color="#009fd9" />
<GradientStop x:Name="G14" Offset="01" Color="#009fd9" />
</LinearGradientBrush>
这时候属性窗口里的画刷就成了这样:

下一步,我将这个 TextBlock 放进按钮的控件模板里面,在 MouseOver 的 Storyboard 里控制LinearGradientBrush改变方向。有两种方式可以改变它的方向,其中一种是用 PointAnimation 改变 StartPoint 和 EndPoint,另一种是用 DoubleAnimation 直接改变 LinearGradientBrush.RelativeTransform。后一种的写法如下:
三、创建代码如下

<Storyboard>
<DoubleAnimation Storyboard.TargetName="textBlock"
Storyboard.TargetProperty="(TextBlock.Foreground).(Brush.RelativeTransform).(RotateTransform.Angle)"
To="90"
Duration="0:0:0.5">
<DoubleAnimation.EasingFunction>
<QuarticEase EasingMode="EaseOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
<LinearGradientBrush x:Name="RainbowBrush" StartPoint="0,0.5" EndPoint="1,.5">
<LinearGradientBrush.RelativeTransform>
<RotateTransform Angle="0" CenterX="0.5" CenterY="0.5" />
</LinearGradientBrush.RelativeTransform>
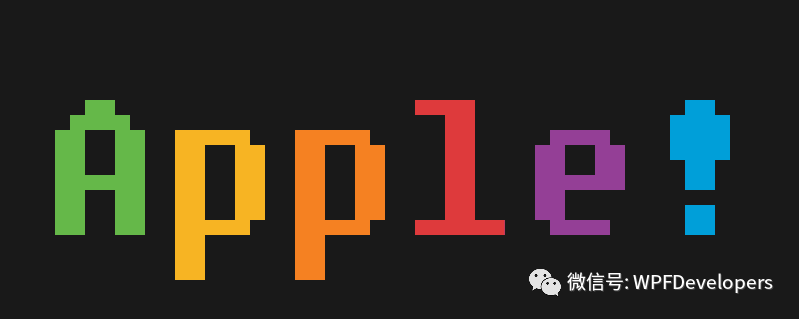
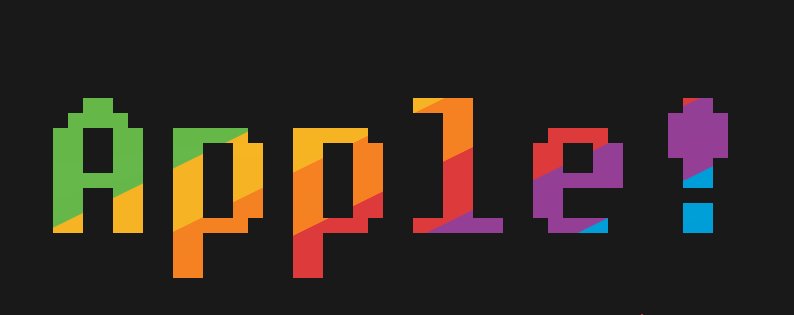
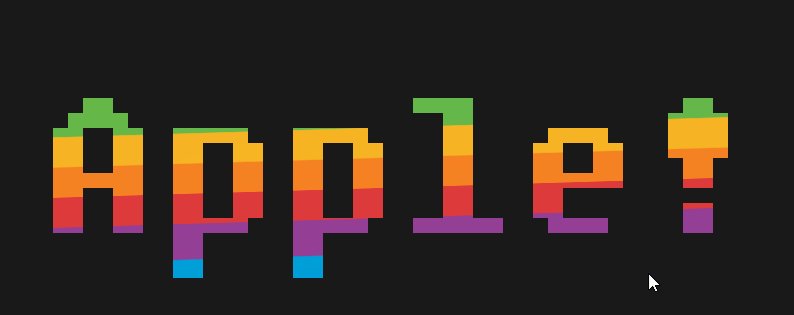
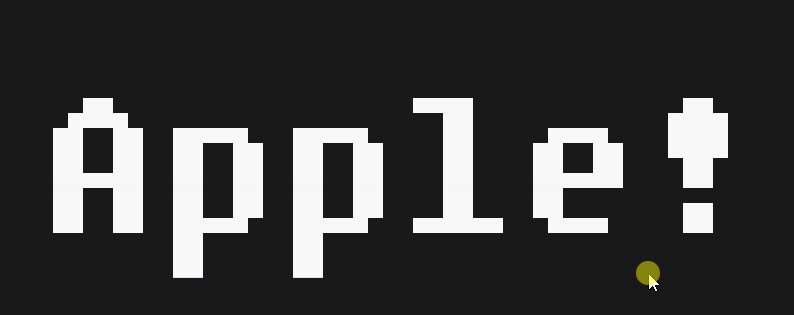
</LinearGradientBrush>运行起来的效果就是将所有颜色旋转 90 度,看起来就像以前的 Apple 的 Logo 配色。

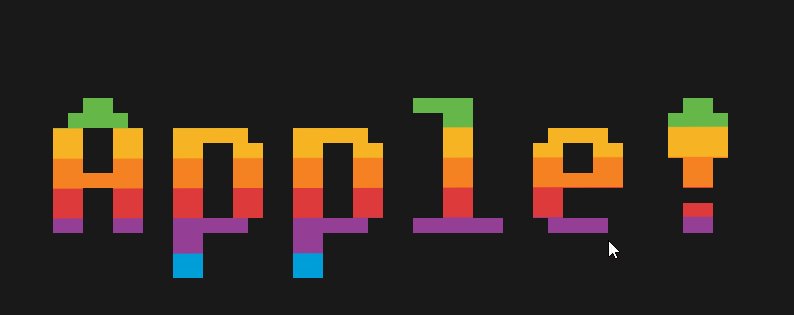
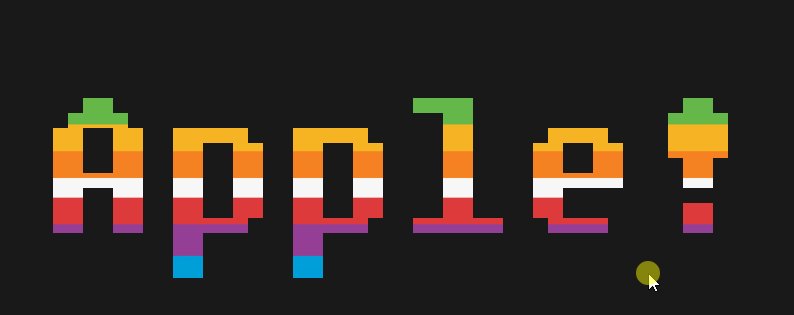
四、在上面的 LinearGradientBrush 里,我偷偷藏了两个白色的 GradientStop (名为 G6 和 G7 那两个),它们的 Offset 都是 0.5,处于正中间的位置。在按钮的 Pressed 状态中,用 DoubleAnimation 将它们前后的所有 GradientStop 的 Offset 都设置为 0 或 1,效果是将所有颜色向两边推。因为现在旋转了 90 度,所以实际上是向上下两个方向推:
<DoubleAnimation Storyboard.TargetName="G2"
Storyboard.TargetProperty="Offset"
To="0" />
……
……
<DoubleAnimation Storyboard.TargetName="G13"
Storyboard.TargetProperty="Offset"
To="1" />
到这里一个彩虹按钮就完成了。
02
—
效果预览
鸣谢素材提供者 - [Dino]陈锦华
源码地址如下
https://github.com/DinoChan/wpf_design_and_animation_lab
github:https://github.com/yanjinhuagood/WPFDevelopers.git
gitee:https://gitee.com/yanjinhua/WPFDevelopers.git
WPF开发者QQ群: 340500857
blogs: https://www.cnblogs.com/dino623
Github:https://github.com/DinoChan
出处:https://www.cnblogs.com/dino623
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
转载请著名作者 出处 https://github.com/yanjinhuagood

扫一扫关注我们,

更多知识早知道!

点击阅读原文可跳转至源代码





















 224
224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








