在窗体不去边框的情况下,不遮挡任务栏最大化
MainWindow.xaml.cs
using System;
using System.Windows;
using System.Windows.Threading;
namespace thzSoftware
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
DispatcherTimer mTimer;
public MainWindow()
{
InitializeComponent();
mTimer = new DispatcherTimer();
mTimer.Interval = new TimeSpan(0, 0, 3);//定时间隔3秒
mTimer.Tick += MTimer_Tick;//加载事件,敲tab键事件框架可以自己出来
mTimer.Start();
}
private void MTimer_Tick(object sender, EventArgs e)
{
MessageBox.Show(this.Width.ToString() + "***" + this.Height.ToString());
}
}
}MainWindow.xaml
<Window x:Class="thzSoftware.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:thzSoftware"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" WindowState="Maximized">
<Grid ShowGridLines="True" Margin="5">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="4*"/>
</Grid.ColumnDefinitions>
<Image Name="Cam1" Grid.Row="0" Grid.Column="0" Source="C:\Users\admin\source\repos\thzSoftware\thzSoftware\bin\Debug\Cam1.jpg"/>
<Image Name="Cam2" Grid.Row="1" Grid.Column="0" Source="C:\Users\admin\source\repos\thzSoftware\thzSoftware\bin\Debug\Cam2.jpg"/>
</Grid>
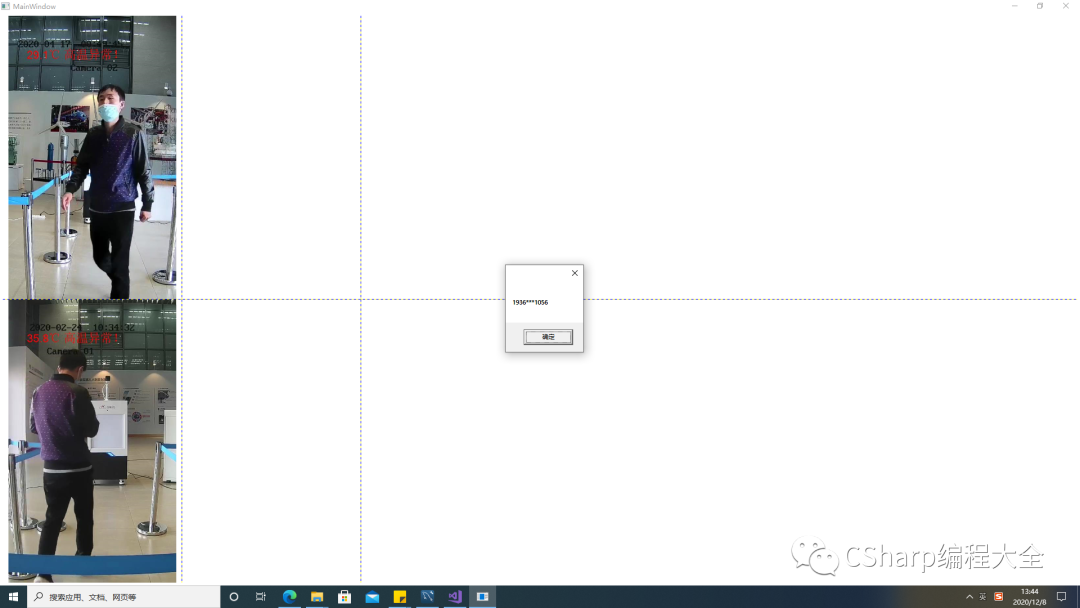
</Window>运行结果:窗体的尺寸:1936*1056

2. 用代码 最大化
方式1:不包括窗体边框
this.Height = SystemParameters.WorkArea.Height;
this.Width = SystemParameters.WorkArea.Width;得到屏幕工作区域宽度这样窗体实际上并没有最大化,尺寸只有 1920 *1040
方式2:不包括窗体边框
this.Width = System.Windows.SystemParameters.PrimaryScreenWidth;得到屏幕整体宽度
this.Height = System.Windows.SystemParameters.PrimaryScreenHeight;这样窗体实际上并没有最大化,尺寸只有 1920 *1080
方式3:包括边框
this.Height = SystemParameters.MaximizedPrimaryScreenHeight;
this.Width = SystemParameters.MaximizedPrimaryScreenWidth;运行结果:窗体的尺寸:1936*1056 用此方式就行
3. 全屏显示:
方式1:

方式2:
//全屏代码:
private void Window_Loaded(object sender, RoutedEventArgs e)
{
// 设置全屏
this.WindowState = System.Windows.WindowState.Normal;
this.WindowStyle = System.Windows.WindowStyle.None;
this.ResizeMode = System.Windows.ResizeMode.NoResize;
this.Topmost = true;
this.Left = 0.0;
this.Top = 0.0;
this.Width = System.Windows.SystemParameters.PrimaryScreenWidth;
this.Height = System.Windows.SystemParameters.PrimaryScreenHeight;
}欢迎关注公众号: dotnet编程大全
技术群: 需要进技术群的添加小编微信mm1552923,备注:加群;





















 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








