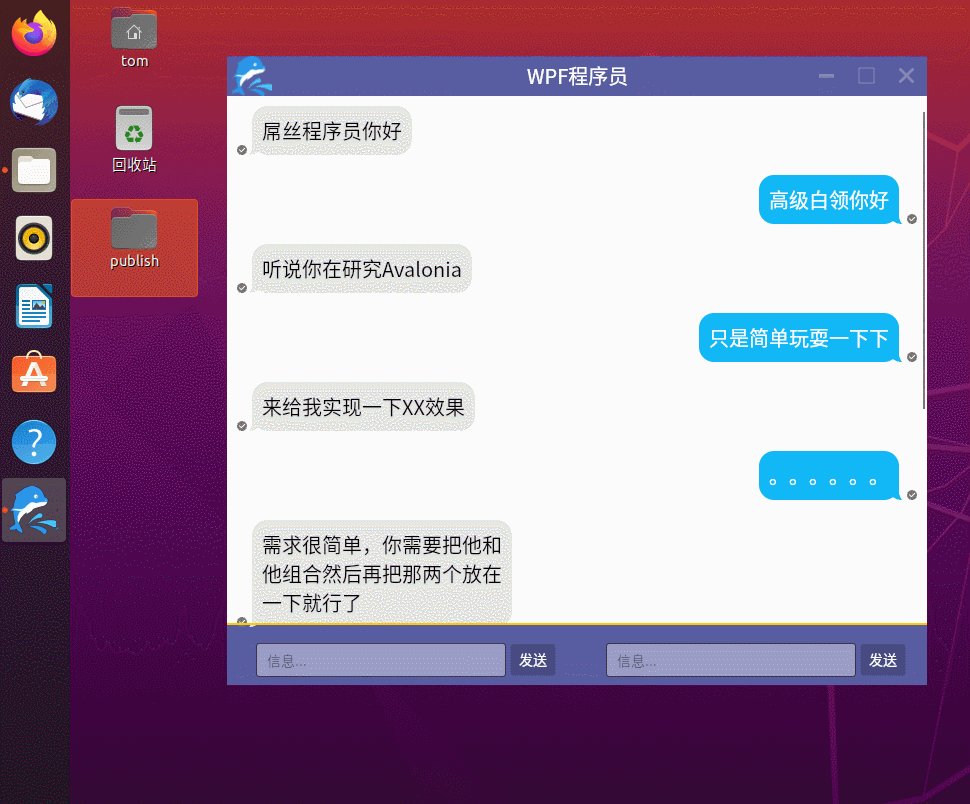
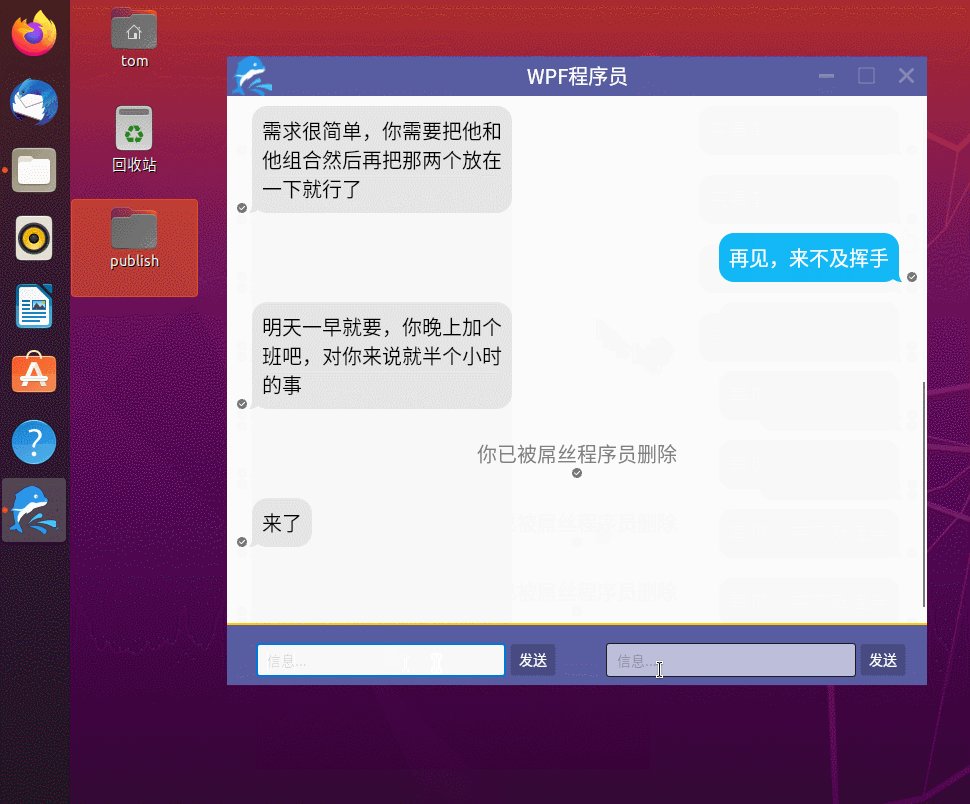
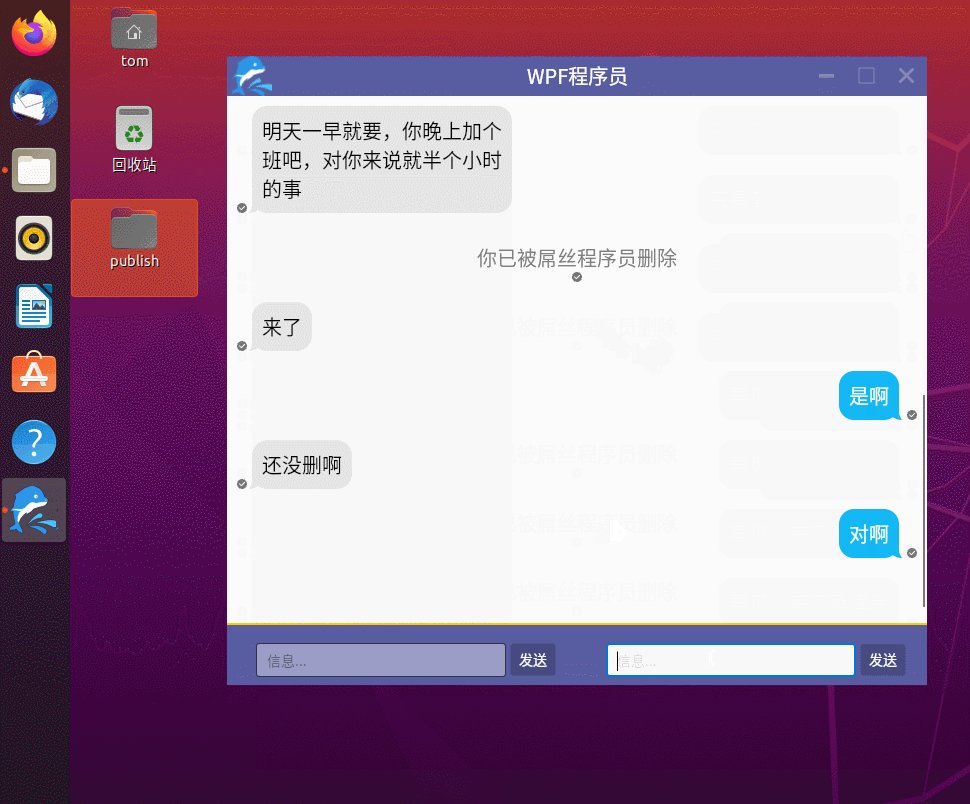
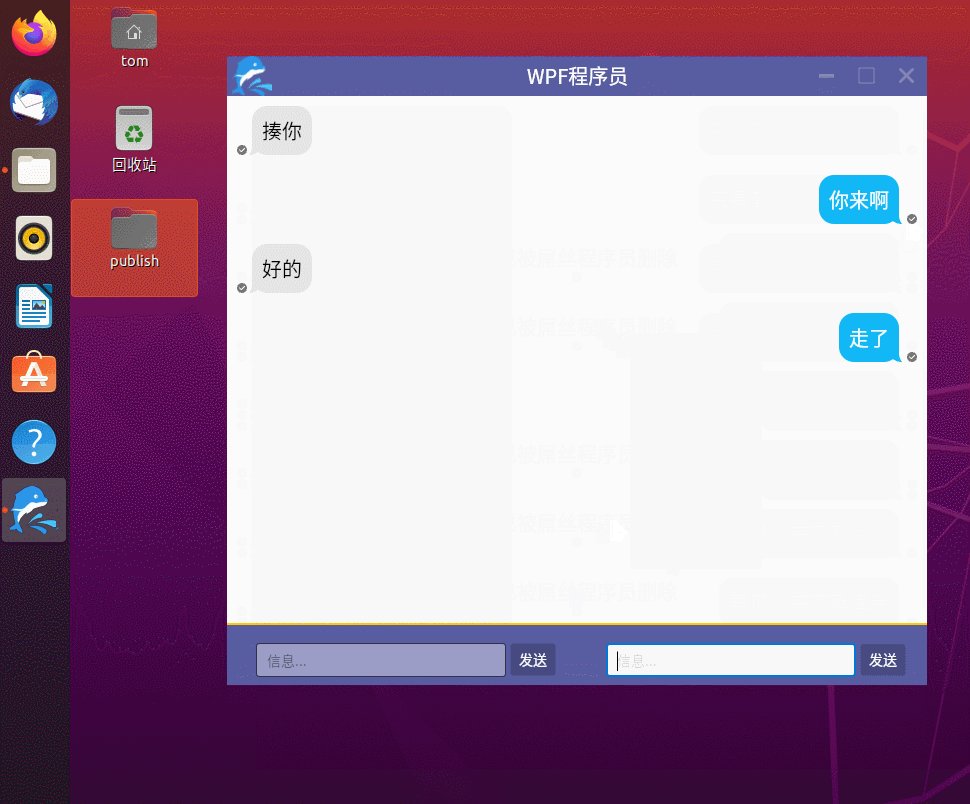
在前面分享的几篇中咱已经玩耍了Popup、ListBox多选、Grid动态分、RadioButton模板、控件的拖放效果、控件的置顶和置底、控件的锁定、自定义Window样式、动画效果、Expander控件、ListBox折叠列表;今天趁着大周末的时间接着去摸索基于ListBox的聊天窗口的效果,最终实现的效果如下图:

先来看看布局吧:

ListBoxItem样式:

自定义消息控件的后台:

自定义消息控件的样式:

ListBox的子项模板:
<!--文本消息-->
<DataTemplate DataType="Models:TextMessage">
<Controls:ChatBubble IsRead="{Binding IsRead}" Role="{Binding Role}">
<TextBlock Text="{Binding Content}" TextWrapping="Wrap" />
</Controls:ChatBubble>
</DataTemplate>后台模拟生成的数据:

最终简单的效果先这样吧 ;以后有时间的话,可以再去摸索一下更复杂的效果
;以后有时间的话,可以再去摸索一下更复杂的效果 ;编程不息、Bug不止、无Bug、无生活
;编程不息、Bug不止、无Bug、无生活 ;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下,多谢您的支持!
;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下,多谢您的支持!







 本文介绍了如何使用WPF实现一个基于ListBox的聊天窗口效果,包括ListBoxItem样式、自定义消息控件的后台和样式、数据模板等。通过后台模拟生成的数据,展示了简单的文本消息展示,并鼓励读者尝试更复杂的效果。分享了编程过程中的乐趣和挑战,邀请读者提出建议和想法。
本文介绍了如何使用WPF实现一个基于ListBox的聊天窗口效果,包括ListBoxItem样式、自定义消息控件的后台和样式、数据模板等。通过后台模拟生成的数据,展示了简单的文本消息展示,并鼓励读者尝试更复杂的效果。分享了编程过程中的乐趣和挑战,邀请读者提出建议和想法。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








