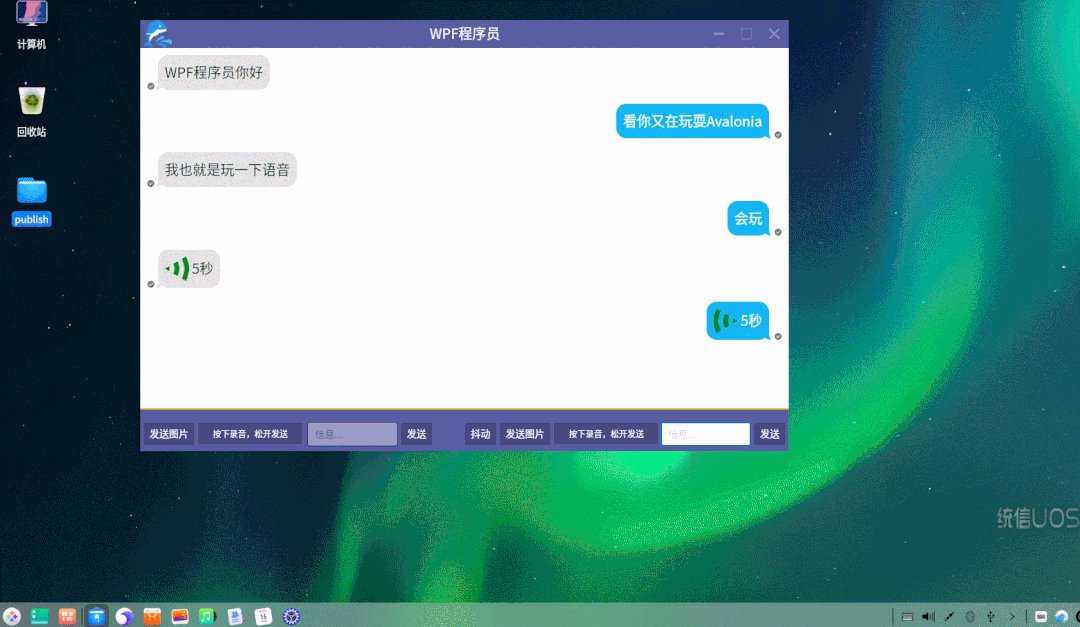
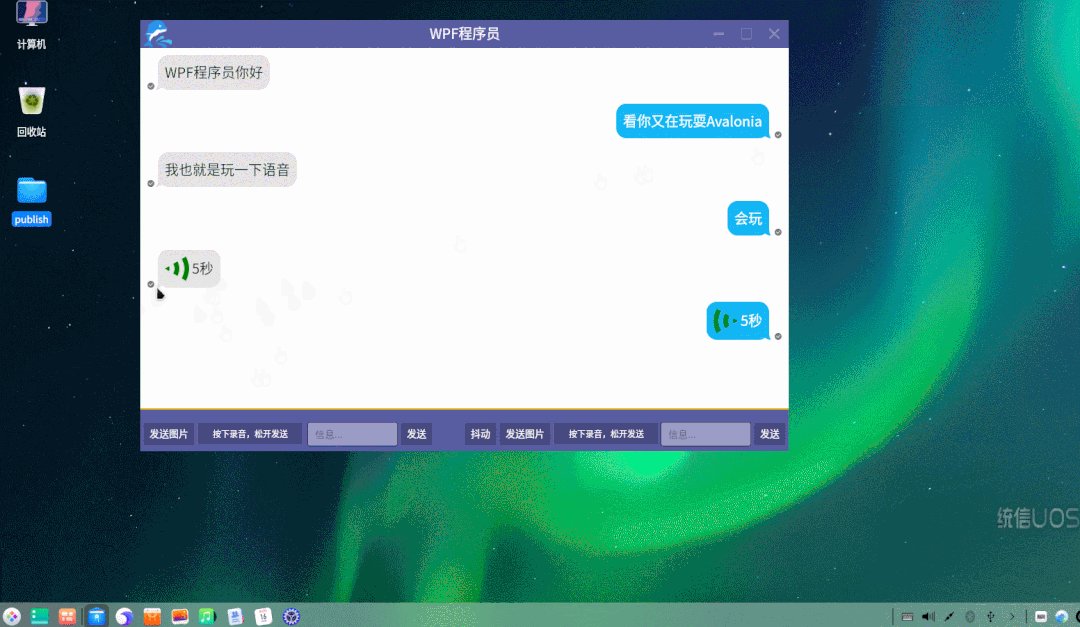
在前面分享的几篇中咱已经玩耍了Popup、ListBox多选、Grid动态分、RadioButton模板、控件的拖放效果、控件的置顶和置底、控件的锁定、自定义Window样式、动画效果、Expander控件、ListBox折叠列表、聊天窗口、ListBox图片消息、窗口抖动、语音发送、语音播放;今晚加个班来解决上一篇遗留的语音播放问题,先看Bug(多次播放语音动画失效):

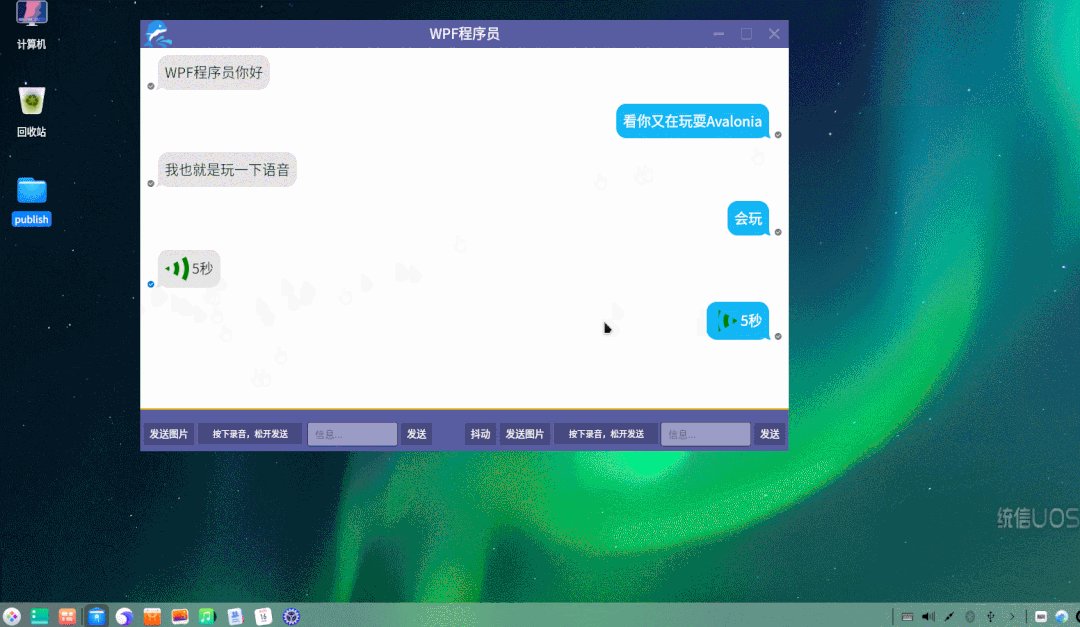
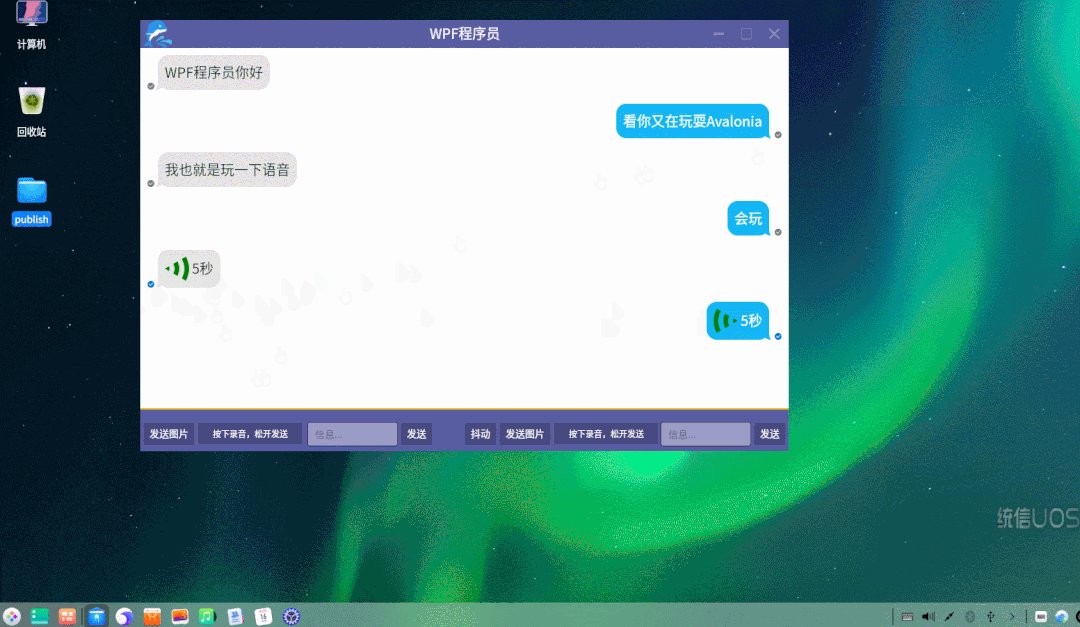
解决后的效果:

1、前台Rectangle的样式绑定:
<Rectangle Name="RecOverLayer" Margin="{Binding Role,Converter={StaticResource ChatRoleTypeToRectangleMarginConverter}}"
Width="35" Height="35"
Fill="{Binding Role,Converter={StaticResource ChatRoleTypeToRectangleFillConverter}}"
Classes.MyAnimation="{Binding IsStartPlay,Mode=TwoWay}">
<Rectangle.Styles>
<!--FillMode="None"-->
<Style Selector="Rectangle.MyAnimation">
<Style.Animations>
<Animation Duration="0:0:1"
IterationCount="{Binding Duration,Converter={StaticResource PlayDurationToIterationCountConverter}}"
FillMode="None"
PlaybackDirection="Reverse">
<KeyFrame Cue="100%">
<Setter Property="Margin" Value="0"/>
</KeyFrame>
</Animation>
</Style.Animations>
</Style>
</Rectangle.Styles>
</Rectangle>2、后台播放的相关逻辑:
Task.Factory.StartNew(new System.Action(() =>
{
baseMessage.IsStartPlay = true;
//去播放语音
Playback.PlayVoice(path);
//这里必须重新设置IsStartPlay = false
//不然的话,下次点击的时候动画没效果
baseMessage.IsStartPlay = false;
}));最终简单的效果先这样吧 ;以后有时间的话,可以再去摸索一下更复杂的效果
;以后有时间的话,可以再去摸索一下更复杂的效果 ;编程不息、Bug不止、无Bug、无生活
;编程不息、Bug不止、无Bug、无生活 ;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下,多谢您的支持!
;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下,多谢您的支持!







 本文详细介绍了在WPF中修复多次播放语音导致动画失效的Bug,展示了前台Rectangle样式的绑定和后台播放逻辑。通过调整样式动画与播放逻辑,实现了播放语音时的视觉效果。同时分享了编程过程中的乐趣与挑战,鼓励大家持续学习和探索。
本文详细介绍了在WPF中修复多次播放语音导致动画失效的Bug,展示了前台Rectangle样式的绑定和后台播放逻辑。通过调整样式动画与播放逻辑,实现了播放语音时的视觉效果。同时分享了编程过程中的乐趣与挑战,鼓励大家持续学习和探索。
















 810
810

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








