本文介绍一个针对 .NET 桌面应用程序的独立图片缩放拖拽显示控件 SQPhoto[1]。
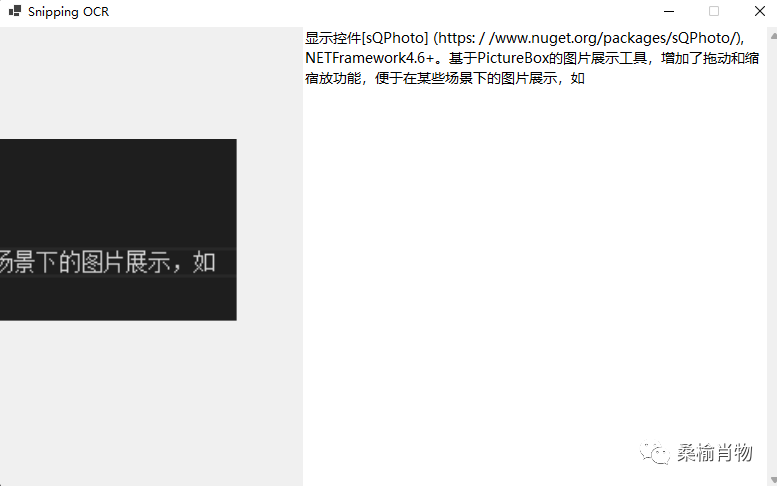
SQPhoto 是一个 Windows 桌面应用的组件,支持 .NET6 和 .NET Framework 4.6 + 。基于 PictureBox 的图片展示工具,增加了拖动和缩放功能,便于在某些场景下的图片展示,比如我前面开发的 Snipping_OCR[2] 工具就使用了这个组件。

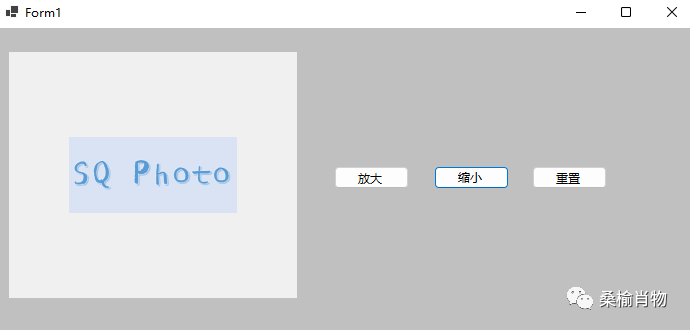
该用户组件采用 Panel 和 PictureBox 组合的方式,控制 PictureBox 在 Panel 容器中显示的位置和大小来实现拖拽和放大缩小的功能。
/// <summary>
/// 计算鼠标移动位置是否还在容器内
/// </summary>
/// <returns></returns>
private bool IsMouseInPanel()
{
if (PanBox.Left < PointToClient(Cursor.Position).X
&& PointToClient(Cursor.Position).X < PanBox.Left + PanBox.Width
&& PanBox.Top < PointToClient(Cursor.Position).Y
&& PointToClient(Cursor.Position).Y < PanBox.Top + PanBox.Height)
{
return true;
}
else
{
return false;
}
}
/// <summary>
/// 鼠标移动
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void PicBox_MouseMove(object sender, MouseEventArgs e)
{
//开启移动 左键按下 并且移动位置在框内
if (_CanMove && isSelected && IsMouseInPanel())
{
PicBox.Location = new Point(PicBox.Left + (Cursor.Position.X - mouseDownPoint.X), PicBox.Top + (Cursor.Position.Y - mouseDownPoint.Y));
mouseDownPoint = Cursor.Position;
}
}缩放的实现:
/// <summary>
/// 控制图片缩放
/// </summary>
/// <param name="change">变化情况,大于 0 放大,小于 0 缩小</param>
public void PicZoomSize(int change)
{
var t = PicBox.Size;
t.Width += change;
t.Height += change;
//控制最小缩放
if (t.Width < _ZoomMin) return;
PicBox.Size = t;
//图片按中心比例放大缩小
if (!_ZoomCenter) return;
PicBox.Location = new Point((this.Width - PicBox.Width) / 2, (this.Height - PicBox.Height) / 2);
}
以上组件和 Demo 仓库地址:https://github.com/sangyuxiaowu/SQPhoto
References
[1] SQPhoto: https://www.nuget.org/packages/SQPhoto/[2] Snipping_OCR: https://github.com/sangyuxiaowu/Snipping_OCR





















 322
322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








