曾写过点儿前后端分离的项目(Vue+.NET Core Web API)、WPF和WinForm。因为Blazor不支持小程序的原因(相对于uniapp),所以只是大概知道Blazor可以写Web、PC和移动端项目,最大的特点就是使用C#代替JS。本文算是通过几个默认例子入门Blazor技术吧。
一.Razor和Blazor技术
1.什么是Razor
Razor是生成基于文本的内容(如HTML)的一种格式。Razor文件具有cshtml或razor文件扩展名,并且包含C#代码与HTML的混合。
2.什么是Blazor
Blazor是在.NET和Razor上构建的用户界面框架。Blazor应用程序可以在服务器上作为ASP.NET应用程序的一部分运行(Blazor Server),也可以部署为在用户计算机上的浏览器中运行(Blazor WebAssembly)。 3.什么是Razor类库
3.什么是Razor类库
Razor视图、页面、控制器、页面模型、Razor组件、视图组件和数据模型可以构建到Razor类库(RCL)中。RCL可以打包并重复使用。应用程序可以包括RCL,并重写其中包含的视图和页面。如果在Web应用和RCL中都能找到视图、分部视图或Razor页面,那么Web应用中的Razor标记(.cshtml文件)优先。
4.ASP.NET Core MVC
ASP.NET Core MVC是使用"模型-视图-控制器"设计模式构建Web应用和API的丰富框架。
二.Blazor Server例子
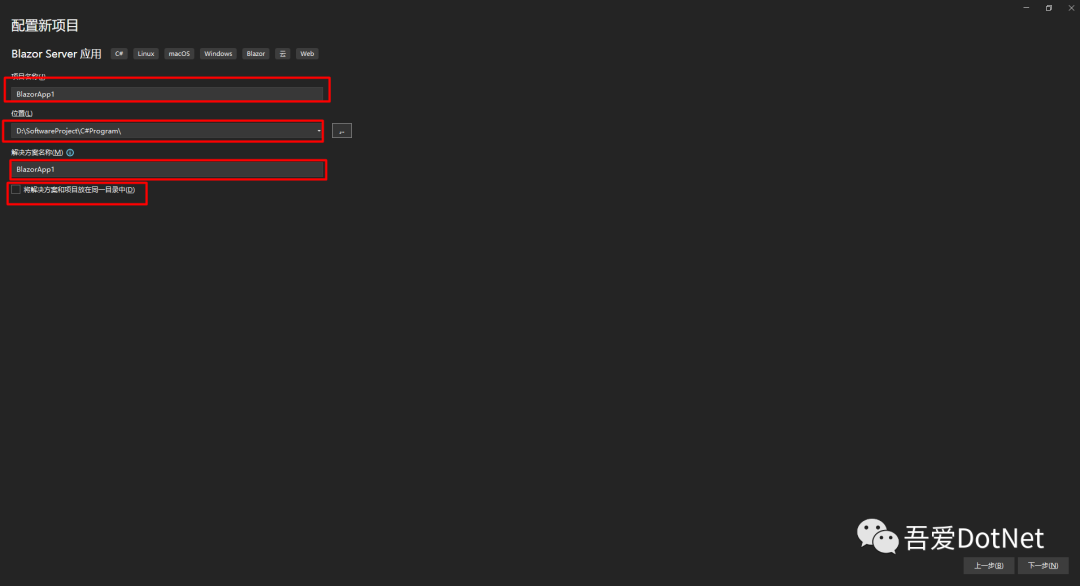
1.Blazor Server应用 2.配置新项目
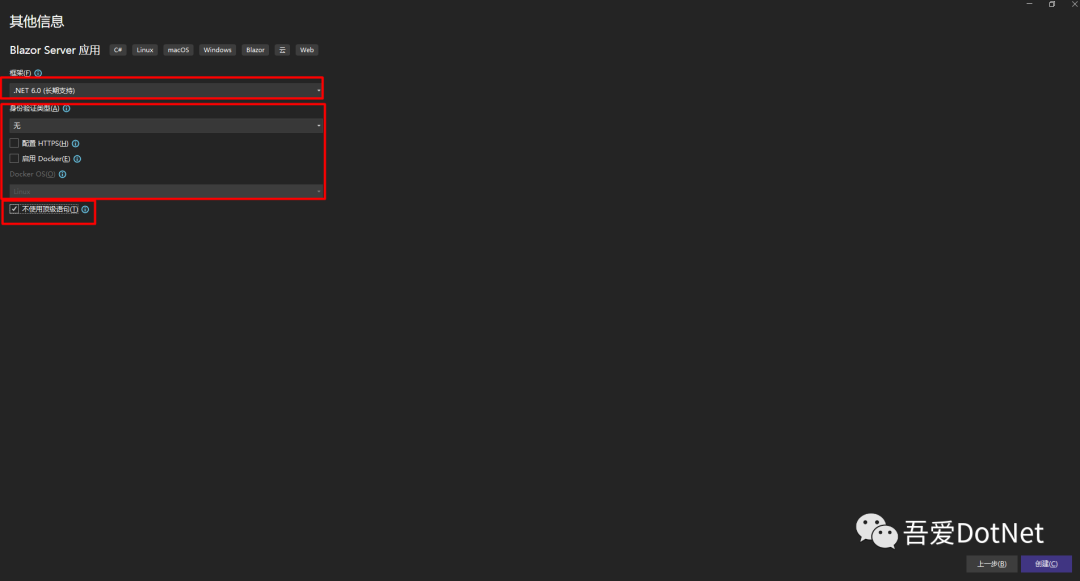
2.配置新项目 3.其他信息
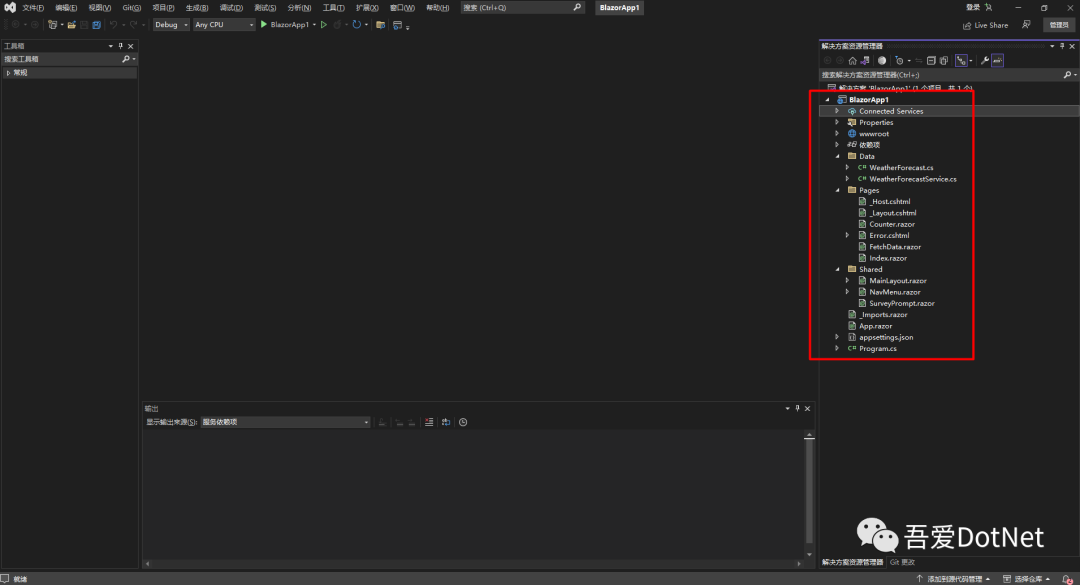
3.其他信息 4.解决方案BlazorApp1
4.解决方案BlazorApp1 (1)Program.cs是启动服务器以及在其中配置应用服务和中间件的应用的入口点。
(1)Program.cs是启动服务器以及在其中配置应用服务和中间件的应用的入口点。
(2)App.razor为应用的根组件。
(3)Pages目录包含应用的一些示例网页。
(4)BlazorApp.csproj定义应用项目及其依赖项,且可以通过双击解决方案资源管理器中的BlazorApp项目节点进行查看。
(5)Properties目录中的launchSettings.json文件为本地开发环境定义不同的配置文件设置。创建项目时会自动分配端口号并将其保存在此文件上。
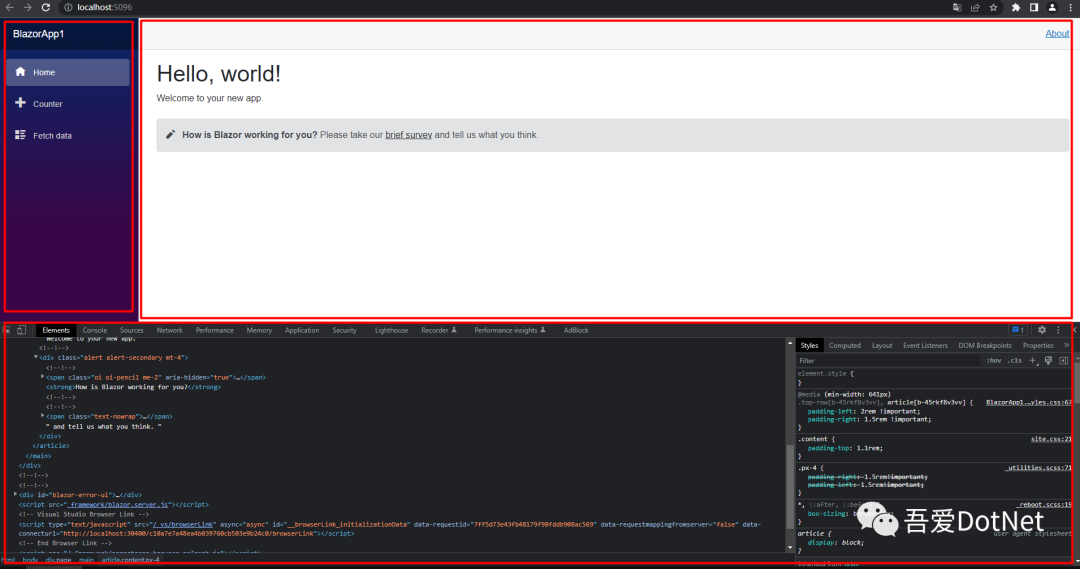
5.启用项目
三.Blazor WebAssembly例子
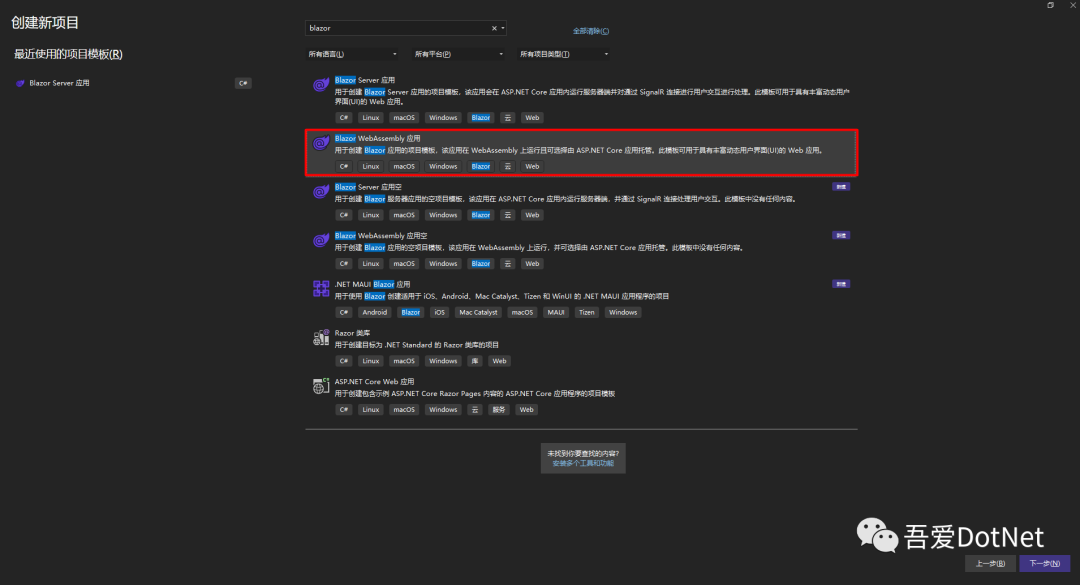
1.Blazor WebAssembly应用 2.配置新项目
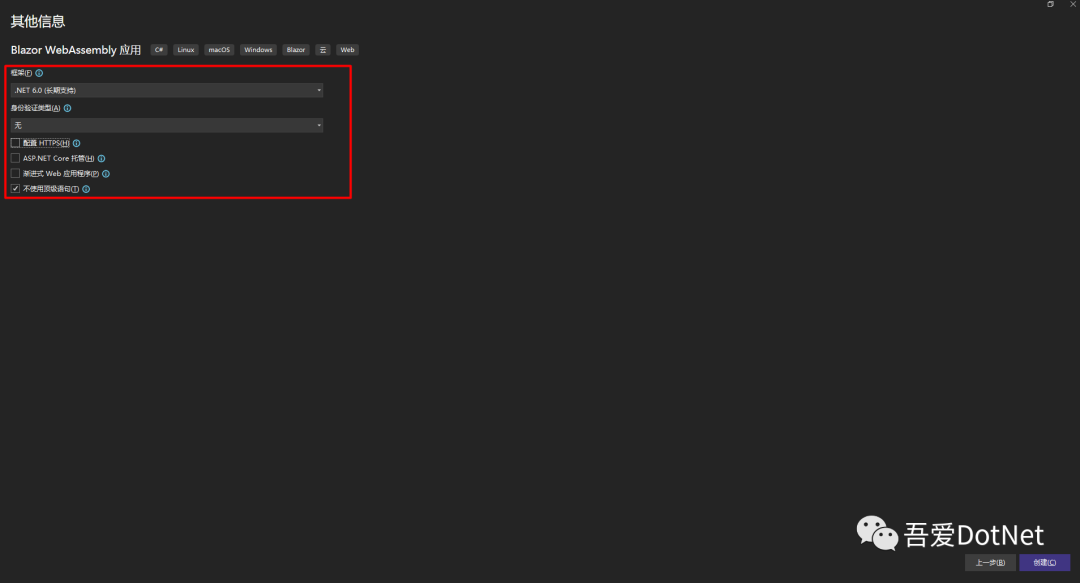
2.配置新项目 3.其他信息
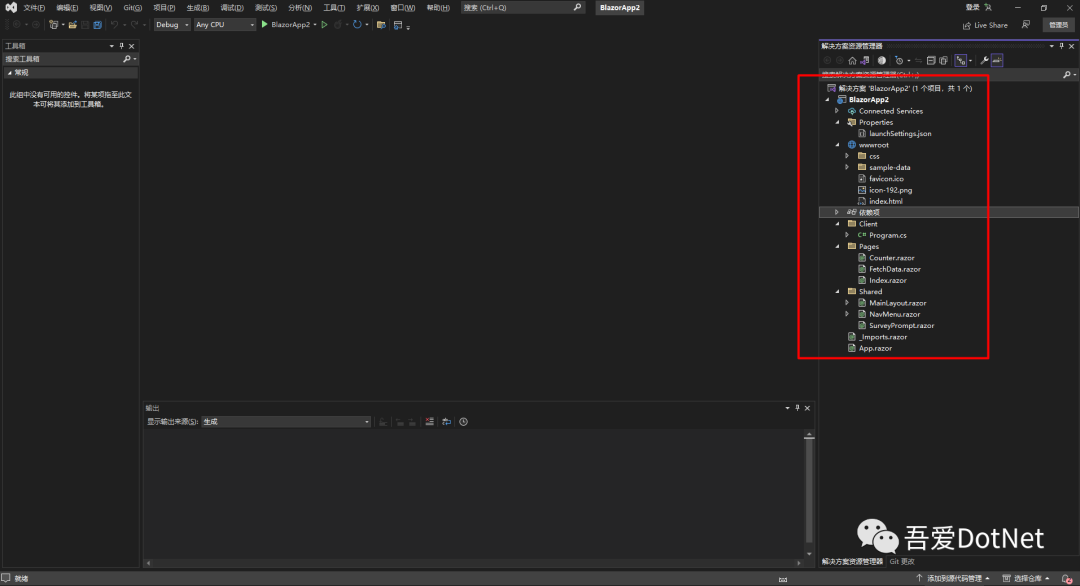
3.其他信息 4.解决方案BlazorApp2
4.解决方案BlazorApp2 (1)Pages文件夹:包含构成Blazor应用的可路由组件/页面(.razor)。每个页面的路由都是使用@page指令指定的。
(1)Pages文件夹:包含构成Blazor应用的可路由组件/页面(.razor)。每个页面的路由都是使用@page指令指定的。
(2)Properties/launchSettings.json:保留开发环境配置。
(3)Shared文件夹:包含共享组件和样式表。
(4)wwwroot:应用的Web根目录文件夹,其中包含应用的公共静态资产,包括appsettings.json和配置设置的环境应用设置文件。
(5)_Imports.razor:包括要包含在应用组件(.razor)中的常见Razor指令,如用于命名空间的@using指令。
(6)App.razor:应用的根组件,用于使用Router组件来设置客户端路由。Router组件会截获浏览器导航并呈现与请求的地址匹配的页面。
(7)Program.cs:应用入口点,用于设置WebAssembly主机。
四..NET MAUI Blazor例子
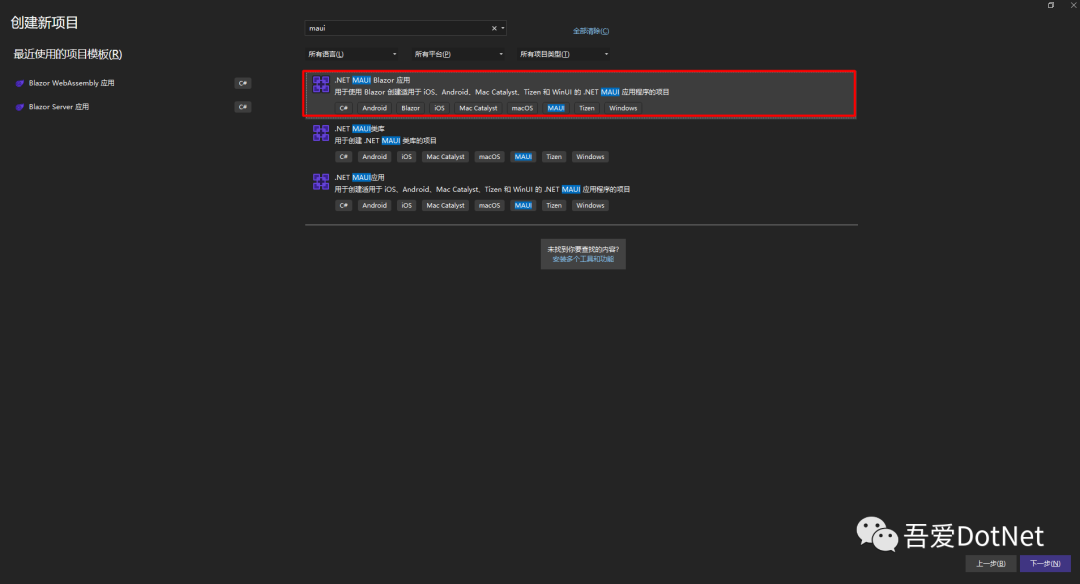
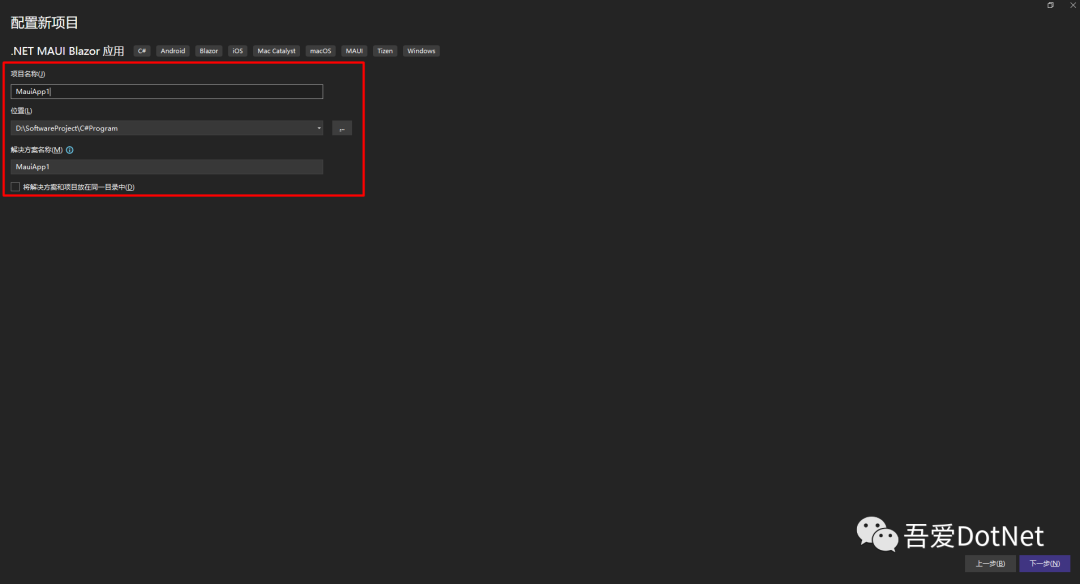
1..NET MAUI Blazor应用 2.配置新项目
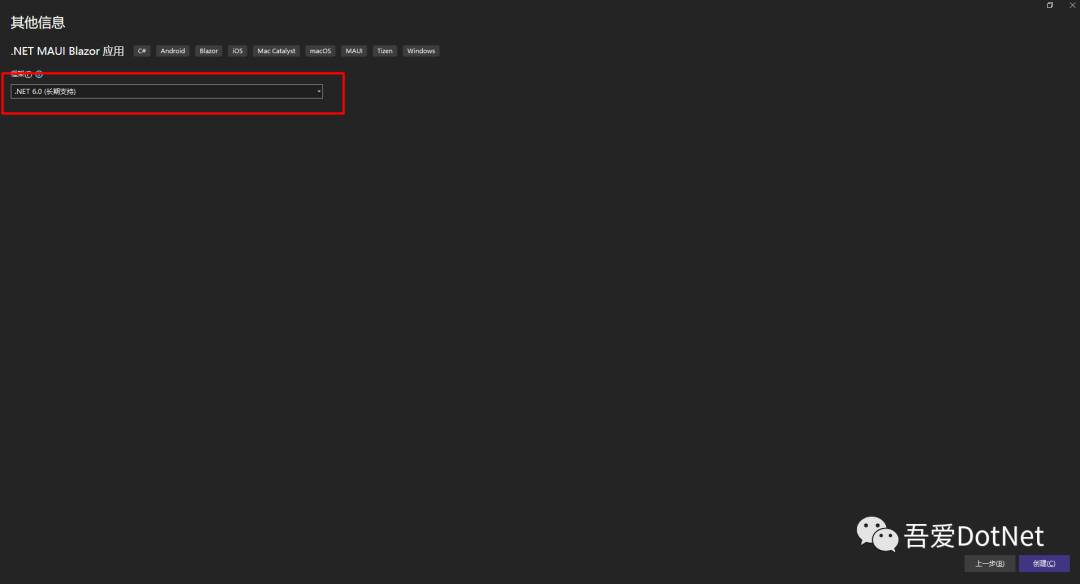
2.配置新项目 3.其他信息
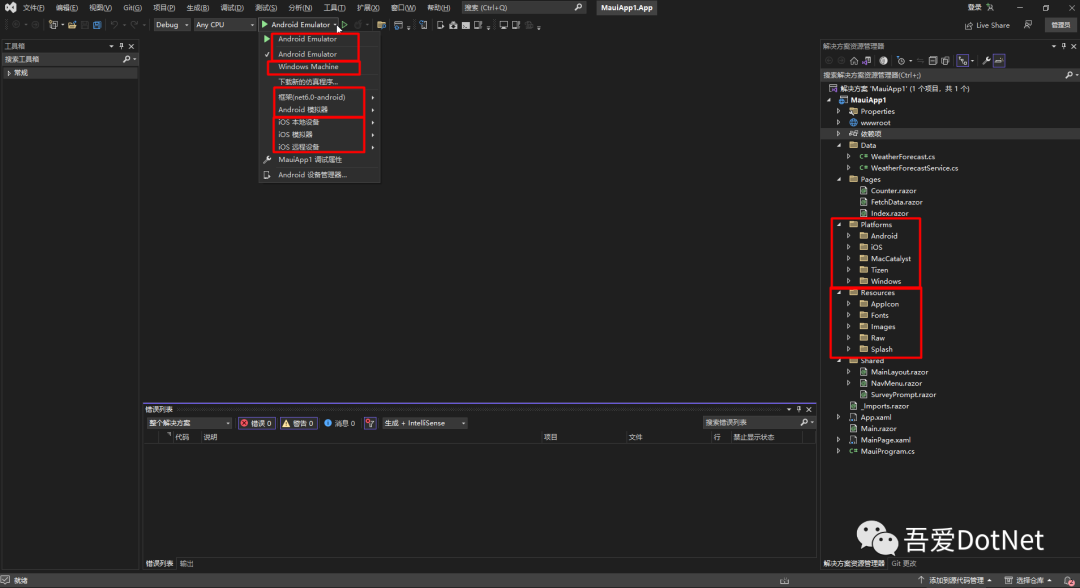
3.其他信息 4.解决方案MauiApp1
4.解决方案MauiApp1 5.net6.0-windows启动
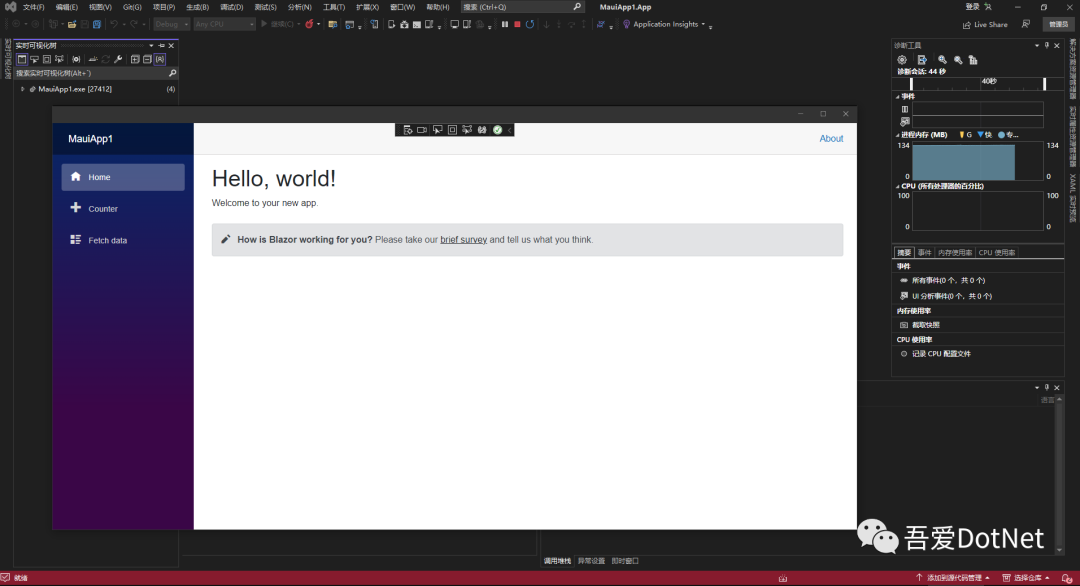
5.net6.0-windows启动
五.Razor常用语法
1.@inject指令
允许Razor页面将服务从服务容器注入到视图。
2.@layout指令
为具有@page指令的可路由Razor组件指定布局。
3.@model指令
指定传递到视图或页面的模型类型。
4.@using指令
用于向生成的视图添加C#using指令。
5.@addTagHelper
向视图提供标记帮助程序。
6.@removeTagHelper
从视图中删除以前添加的标记帮助程序。
7.@tagHelperPrefix
指定标记前缀,以启用标记帮助程序支持并阐明标记帮助程序的用法。
参考文献:
[1]ASP.NET Core Blazor项目结构:https://learn.microsoft.com/zh-cn/aspnet/core/blazor/project-structure?view=aspnetcore-7.0
[2]ASP.NET Core 的 Razor 语法参考:https://learn.microsoft.com/zh-cn/aspnet/core/mvc/views/razor?view=aspnetcore-7.0
[3]BootstrapBlazor:https://www.blazor.zone/index
[4]Ant Design Blazor:https://ant-design-blazor.gitee.io/zh-CN/
[5]MatBlazor:https://www.matblazor.com/
[6]DevExpress Blazor:https://www.devexpress.com/blazor/
吾爱DotNet 专注于.NET领域的技术分享
专注于.NET领域的技术分享
NLP日志录 专注于NLP领域的技术分享
专注于NLP领域的技术分享





















 6093
6093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








