如何优化线上WebAssembly
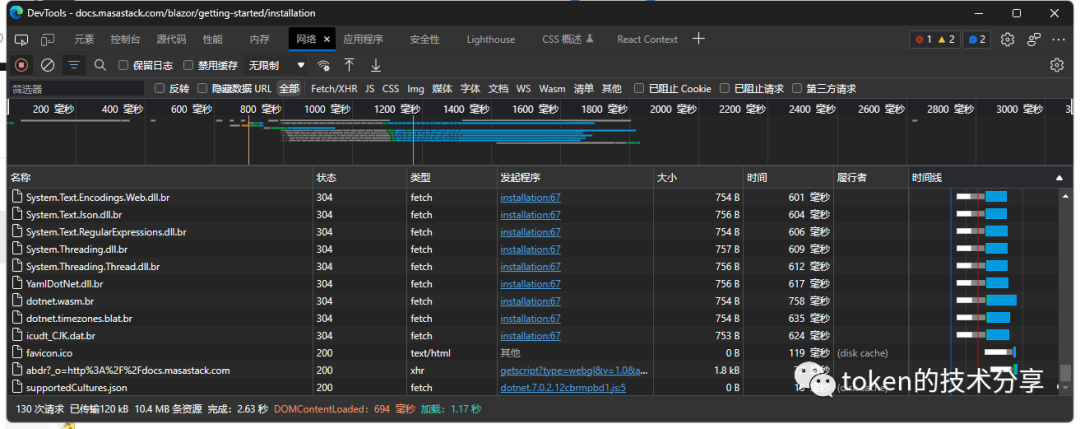
WebAssembly部署使用 HTTPS :为什么?我可以通过一个案例查看 ,下面我们会通过masa docs站点进行测试 打开 http://docs.masastack.com/blazor/getting-started/installation 网站 查看网络耗时

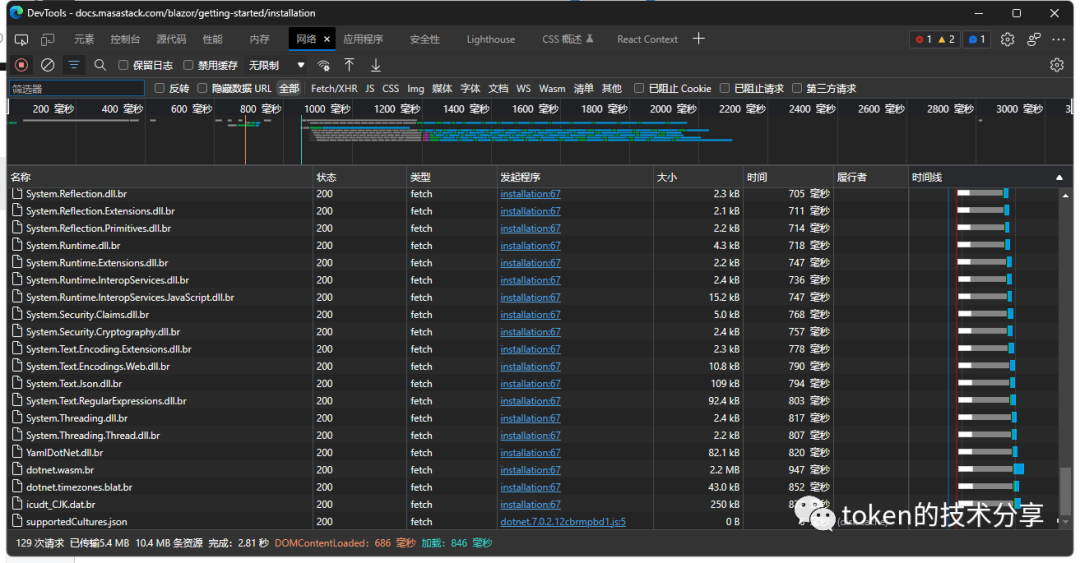
刷新浏览器 按住 F5刷新

我们看到又一次加载了dll ,这是HTTP的加载,每次请求都会重新加载程序集
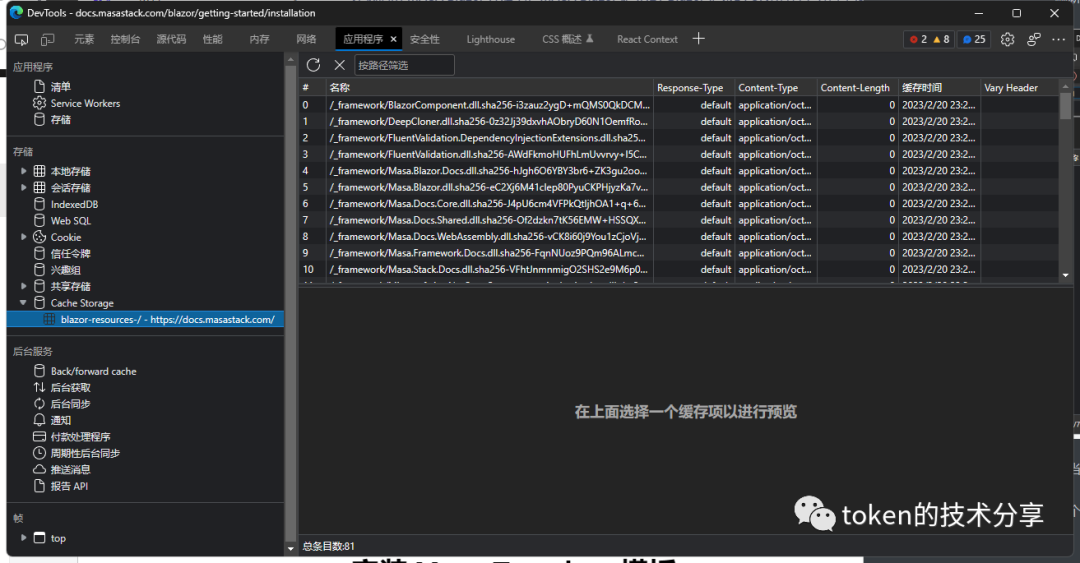
继续测试HTTPS ,打开 https://docs.masastack.com/blazor/getting-started/installation ,我们可以看到第一次加载的程序集

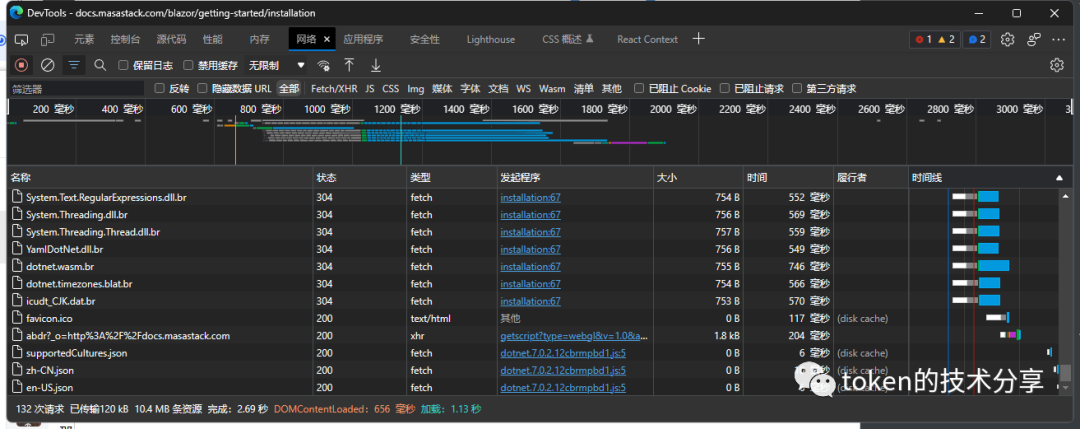
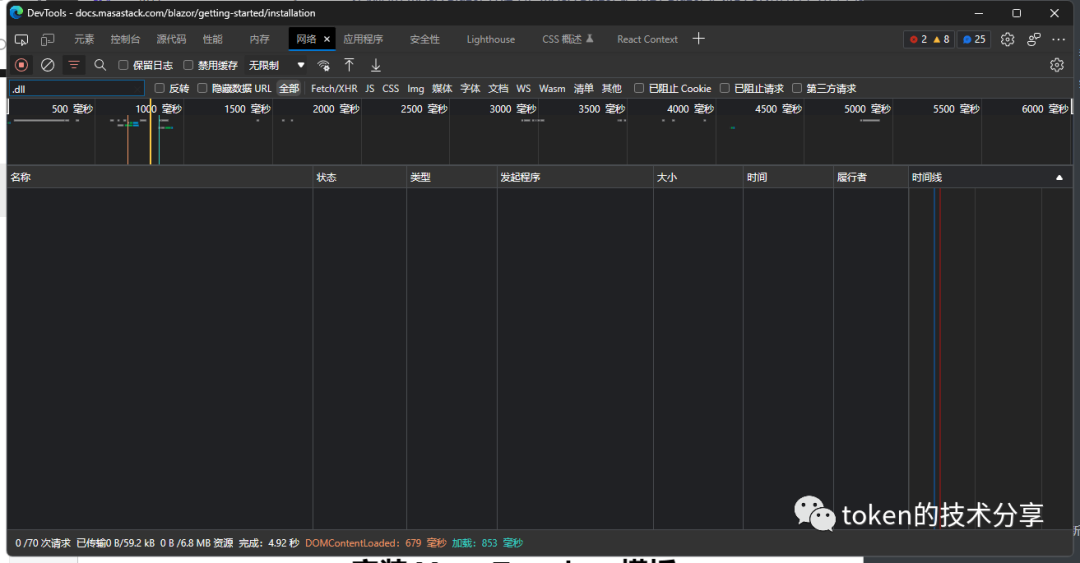
刷新浏览器 按住 F5刷新,查看结果 ,我们发现浏览器似乎并没有加载程序集

从当前测试中我们可以知道Http似乎每次加载界面都会重新加载程序集 然而HTTPS只有第一次加载程序集,为什么会这样?
这个时候我们可以查看调试工具的 应用程序 => Cache Storage , 这是HTTPS中的缓存

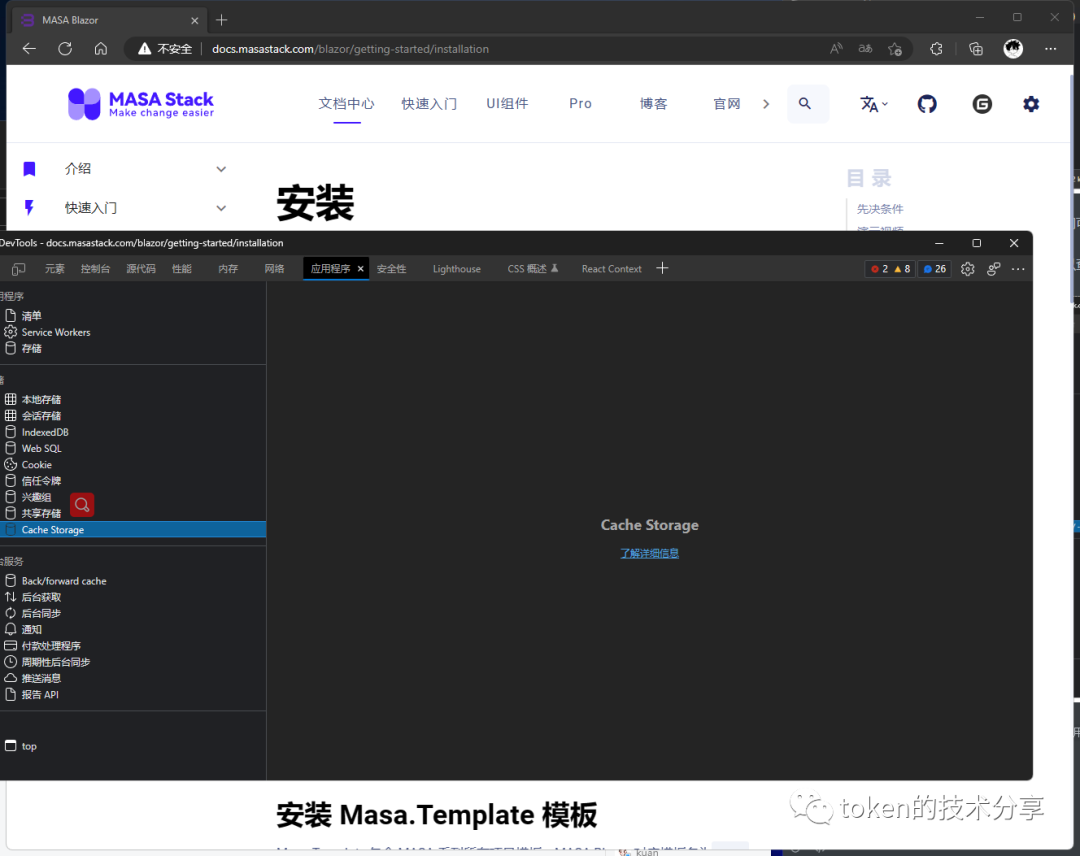
在打开HTTP的应用程序 => Cache Storage , 我们发现应用加载完成以后我们的Cache Storage还是空的。

原因主要是Cache Storage限制 :
参考 Cache Storage Api 文档[1]
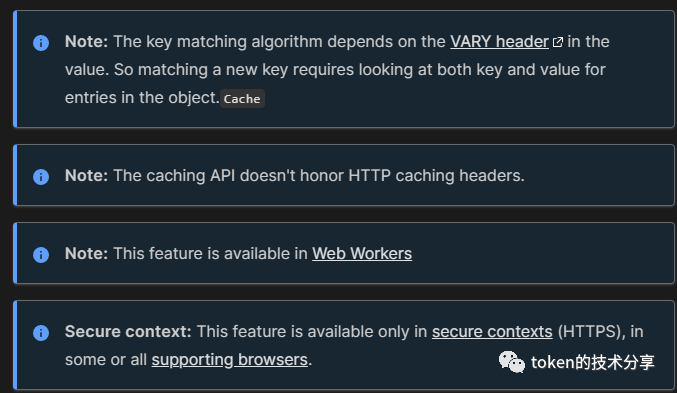
当中介绍到Cache Storage限制使用问题:
原文:

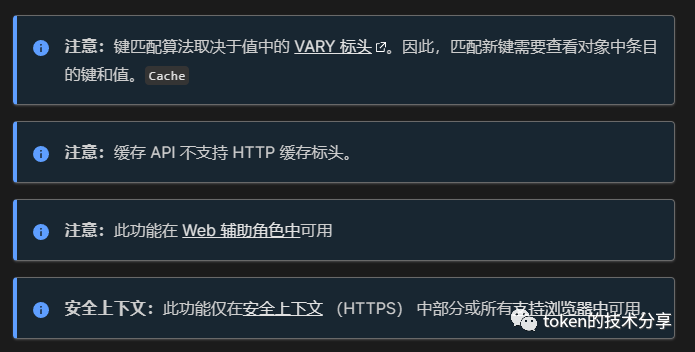
翻译:

当中介绍到Cache Storage接口限制仅在HTTPS中使用,如果使用HTTPS部署WebAssembly项目第二次加载无需加载程序集,只需要等待WebAssembly预热完成,基本上在1.5s左右(因电脑而已 i7 11代CPU测试,因为WebAssembly会使用本机性能所以会因为电脑性能导致加载时间过长)
优化第一篇参考:
如何将WebAssembly优化到1MB?[2]
来自token的分享
参考资料
[1]
Cache Storage Api 文档: https://developer.mozilla.org/en-US/docs/Web/API/Cache
[2]如何将WebAssembly优化到1MB?: https://www.cnblogs.com/hejiale010426/p/17076817.html





















 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








