8 ASP.NET Core 宿主环境
ASP.NET Core 宿主环境变量用来判断应用程序运行的环境,有三种类型的宿主环境变量:
1 Development
2 Staging
3 Production
8.1 ASP.NET Core获取宿主环境
我们能在Program类中获取宿主环境
if (!app.Environment.IsDevelopment())
{
// do something
}IWebHostEnvironment接口有3个方法判断宿主环境
1 IsDevelopment – 如果是开发环境返回true
2 IsStaging – 如果是Staging环境返回ture
3 IsProduction – 如果是生产环境返回true
将下面代码添加到Program.cs类,下面展示如何使用这3个方法执行不同环境的代码块
if (!app.Environment.IsDevelopment())
{
// do something
}
if (app.Environment.IsStaging())
{
// do something
}
if (!app.Environment.IsProduction())
{
// do something
}8.2 ASP.NET Core 设置宿主环境
我们可以通过ASP.NET Core应用程序的Properties设置宿主环境变量,在解决方案中,右击你应用程序名称选择属性
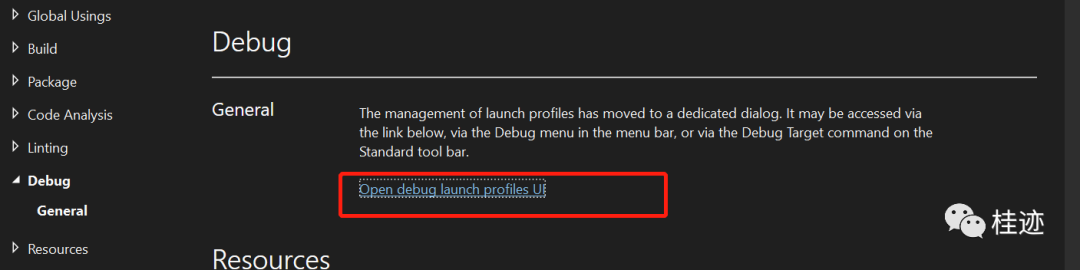
在属性页面选择Debug选项,我们可以看到一个Open debug launch profiles UI 的链接

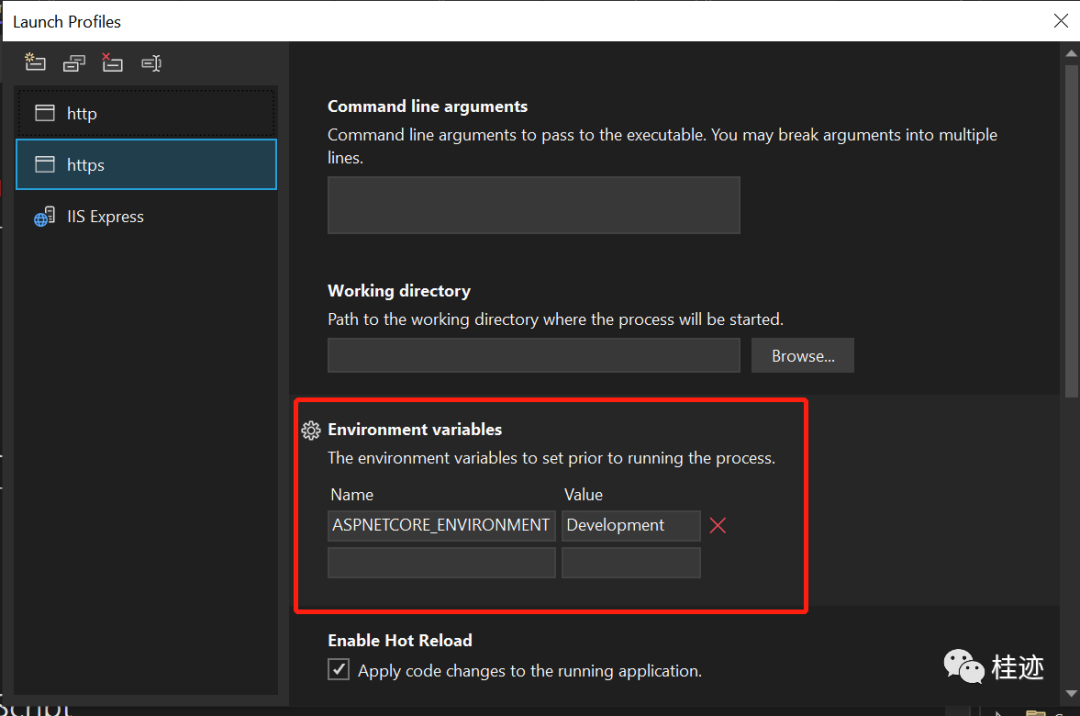
我们点击链接,这时会弹出对话框,我们可以看到左侧选项有三种启动模式,我们选择https,我们可以看到当前宿主环境变量ASPNETCORE_ENVIRONMENT设置了Development的值,你可以把这个值修改为下面三个中的任何一个:
1 Development
2 Staging
3 Production

使用Ctrl+S来保存该属性,Visual Studio存储该环境变量到launchSettings.json文件,这个文件位于应用程序的Properties目录下
lunchSettings.json文件
{
"profiles": {
"http": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"dotnetRunMessages": true,
"applicationUrl": "http://localhost:5041"
},
"https": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"dotnetRunMessages": true,
"applicationUrl": "https://localhost:7034;http://localhost:5041"
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
},
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:1894",
"sslPort": 44305
}
}
}你也可以直接编辑json文件,不需要通过Properties页面来编辑环境变量,我们将https运行模式下ASPNETCORE_ENVIRONMENT修改为Production
"ASPNETCORE_ENVIRONMENT": "Production"我们将前面创建的中间件让它们在生产环境中执行
if (app.Environment.IsProduction())
{
app.UseMiddleware<ResponseEditingMiddleware>();
app.UseMiddleware<RequestEditingMiddleware>();
app.UseMiddleware<ShortCircuitMiddleware>();
app.UseMiddleware<ContentMiddleware>();
}9 在控制器中获取宿主环境&WebRootPath
我们可以获取宿主环境的变量,通过将IWebHostEnvironment注入到控制器,接下来,我们能够使用env.IsDevelopment(), env.IsStaging()和env.IsProduction()方法判断当前宿主的环境变量
如下代码所示:
namespace AspNetCore.Configuration.Controllers
{
public class SomeController : Controller
{
private IWebHostEnvironment _env;
public SomeController(IWebHostEnvironment hostingEnvironment)
{
_env = hostingEnvironment;
}
public IActionResult Index()
{
if (_env.IsDevelopment())
{
// do something
}
if (_env.IsStaging())
{
// do something
}
if (_env.IsProduction())
{
// do something
}
return View();
}
}
}IWebHostEnvironment 接口的WebRootPath属性指向应用程序静态文件目录wwwroot, 你可以在控制器中使用这个属性来获取文件的绝对路径
有时,我们想要使用wwwwroot目录下的图片绑定图片标签的src属性,我们可以使用WebRootPath来获取应用程序wwwroot的目录,因此,首先注入在构造函数中注入IWebHostEnvironment 参数,这个由ASP.NET Core的DI来完成,现在你可以使用WebRootPath属性来获取绝对路径
<img src="@ViewBag.ImagePath" alt="WebRootPath example" />我们现在View的img标签上显示图片,使用ViewBag绑定scr属性
10 使用UseStaticFiles中间件提供静态文件服务
为了能客户端访问wwwroot目录下的静态文件,我们必须在Program类中添加app.UseStaticFiles(),把该中间件放到app.UseRouting()之前
app.UseStaticFiles();
app.UseRouting();总结
这节我们主要介绍了ASP.NET Core宿主环境的配置以及如何获取宿主环境变量的值
源代码地址
https://github.com/bingbing-gui/Asp.Net-Core-Skill/tree/master/Fundamentals/AspNetCore.Configuration/AspNetCore.Configuration
参考文献
[1]https://www.yogihosting.com/aspnet-core-configurations/#content-generating-middleware





















 1497
1497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








