如何将现有的Blazor项目的主题切换写的更好看?
在现有的系统当中,我们的主题切换会比较生硬,下面我们将基于Masa Blazor实现好看的扩散主题切换的样式效果。
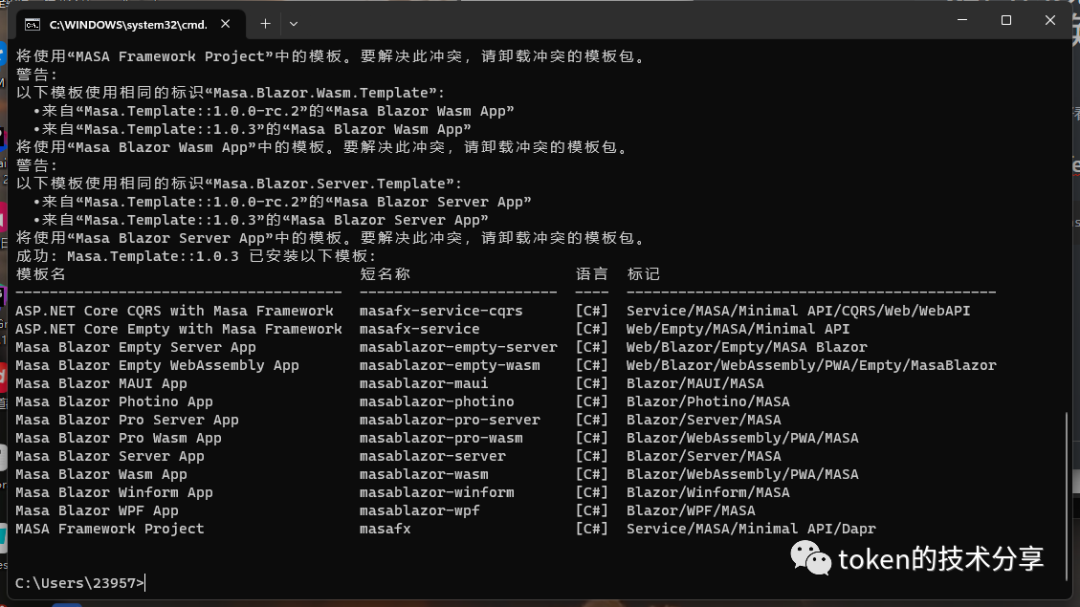
安装MASA.Template
dotnet new install MASA.Template
创建Masa Blazor项目
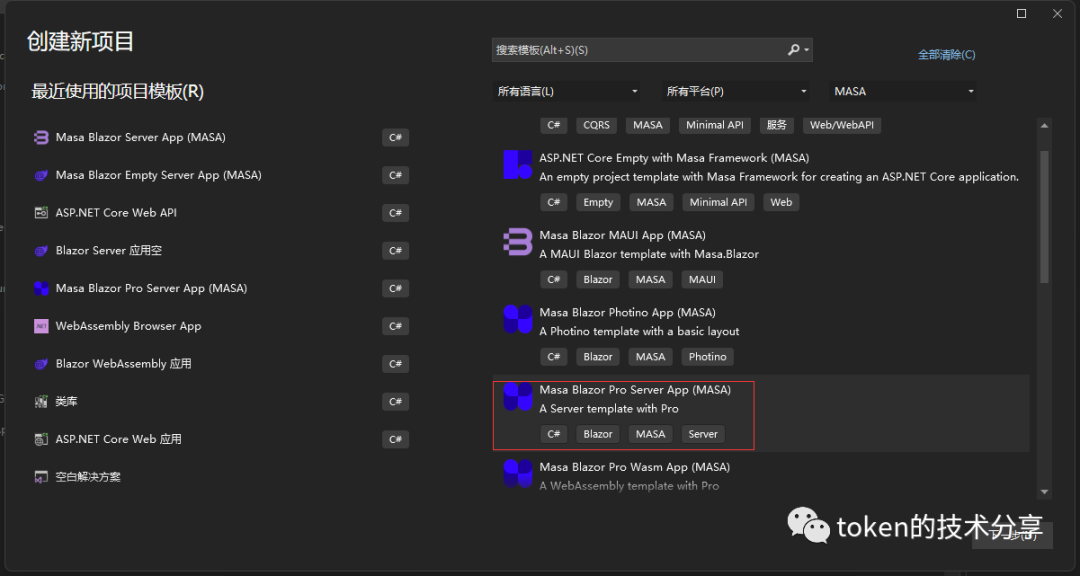
打开vs2022

选择server app模板
打开wwwroot/css/site.css

添加一下代码,这个代码是核心样式实现。animation: clip .5s ease-in;的.5s则是扩散时间。
::view-transition-old(root) {
animation: none;
}
::view-transition-new(root) {
mix-blend-mode: normal;
animation: clip .5s ease-in;
}
@keyframes clip {
from {
clip-path: circle(0% at var(--x) var(--y));
}
to{
clip-path: circle(100% at var(--x) var(--y));
}
}打开Pages/_Host.cshtml
添加以下代码,请添加到body的内部的最尾部的位置。
<script>
window.switchTheme = function (dotNetHelper, x, y) {
document.documentElement.style.setProperty('--x', x + 'px')
document.documentElement.style.setProperty('--y', y + 'px')
document.startViewTransition(() => {
dotNetHelper.invokeMethodAsync('SwitchTheme');
});
}
</script>这个方法向window添加一个switchTheme的js方法,需要传递调用的实例,x,y则是扩散的开始位置,
然后会创建一个css的变量,这个变量对应到上面的clip里面的var(--x)和var(--y)
打开Shared\MainLayout.razor,修改成以下代码
@inherits LayoutComponentBase
@inject GlobalConfig GlobalConfig
@inject IJSRuntime JsRuntime
@inject MasaBlazor MasaBlazor
<MApp >
<PPageTabsProvider>
<CascadingValue Value="GlobalConfig.Culture.Name" Name="CultureName">
<MAppBar Elevation=0 App Height="100" Class="default-app-bar mx-6">
<div class="default-app-bar__actions @PageModeClass">
<Favorite />
<MSpacer />
<Search />
<MIcon Size=20 Class="ml-5" Color="neutral-lighten-3">mdi-message-processing-outline</MIcon>
<MIcon Size=20 Class="ml-5" Color="neutral-lighten-3" OnClick="() => _showSetting = true">mdi-cog-outline</MIcon>
<Language OnLanguageChanged="OnLanguageChanged" />
<MButton OnClick="ClickSwitchTheme">切换</MButton>
<Login />
</div>
<div class="default-app-bar__nav @PageModeClass">
@if (_pageTab == PageModes.PageTab)
{
<PageTabs @ref="_pageTabs" SelfPatterns="@s_selfPatterns" />
}
else
{
<Breadcrumb />
}
</div>
</MAppBar>
<Navigation />
<MMain Class="fill-lighten-1">
<div class="pa-6">
@if (_pageTab == PageModes.PageTab)
{
<PPageContainer PageTabs="@_pageTabs?.PPageTabs" SelfPatterns="@s_selfPatterns">
@Body
</PPageContainer>
}
else
{
@Body
}
</div>
</MMain>
<Settings @bind-PageModel="_pageTab" @bind-Show=_showSetting />
</CascadingValue>
</PPageTabsProvider>
</MApp>
@code {
private DotNetObjectReference<MainLayout>? objRef;
private bool dark = false;
private static readonly string[] s_selfPatterns =
{
"/app/todo"
};
private bool? _showSetting;
private string? _pageTab;
private PageTabs? _pageTabs;
private string PageModeClass => _pageTab == PageModes.PageTab ? "page-mode--tab" : "page-mode--breadcrumb";
protected override void OnInitialized()
{
objRef = DotNetObjectReference.Create(this);
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
await base.OnAfterRenderAsync(firstRender);
if (firstRender)
{
await GlobalConfig.InitFromStorage();
}
}
void OnLanguageChanged(CultureInfo culture)
{
GlobalConfig.Culture = culture;
}
private void ClickSwitchTheme(MouseEventArgs args)
{
_ = JsRuntime.InvokeVoidAsync("switchTheme", objRef, args.ClientX, args.ClientY);
}
[JSInvokable]
public void SwitchTheme()
{
dark = !dark;
MasaBlazor.ToggleTheme();
}
}在这里我们提供了SwitchTheme用于提供个js调用从而切换主题。
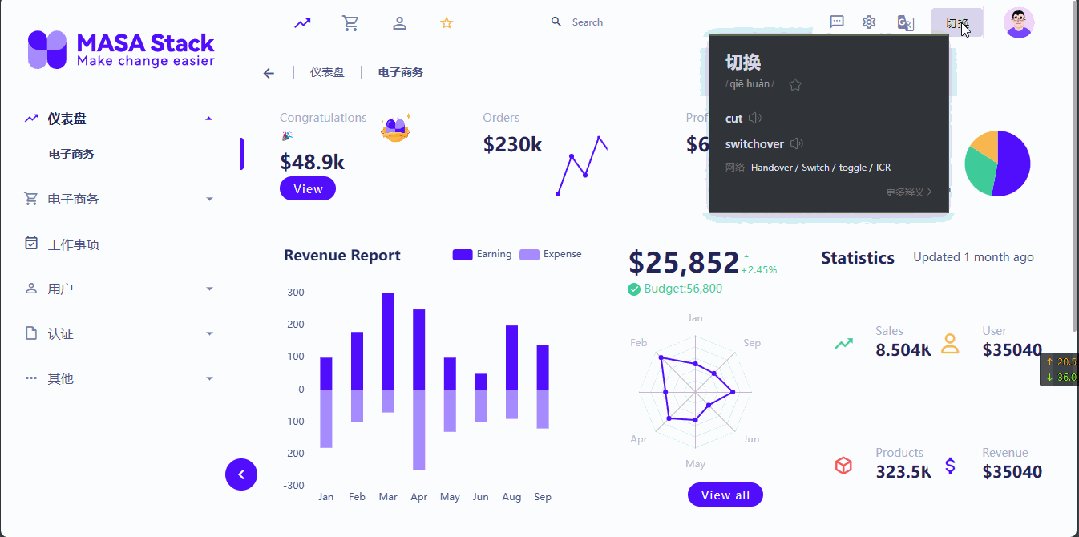
我们在原有的基础上添加了一个按钮,并且这个按钮点击会触发ClickSwitchTheme事件,然后通过JsRuntim调用js的方法,并且将当前实例传递到js,args.ClientX,args.ClientY则是点击的位置,我们会用点击的位置作为扩散的位置。
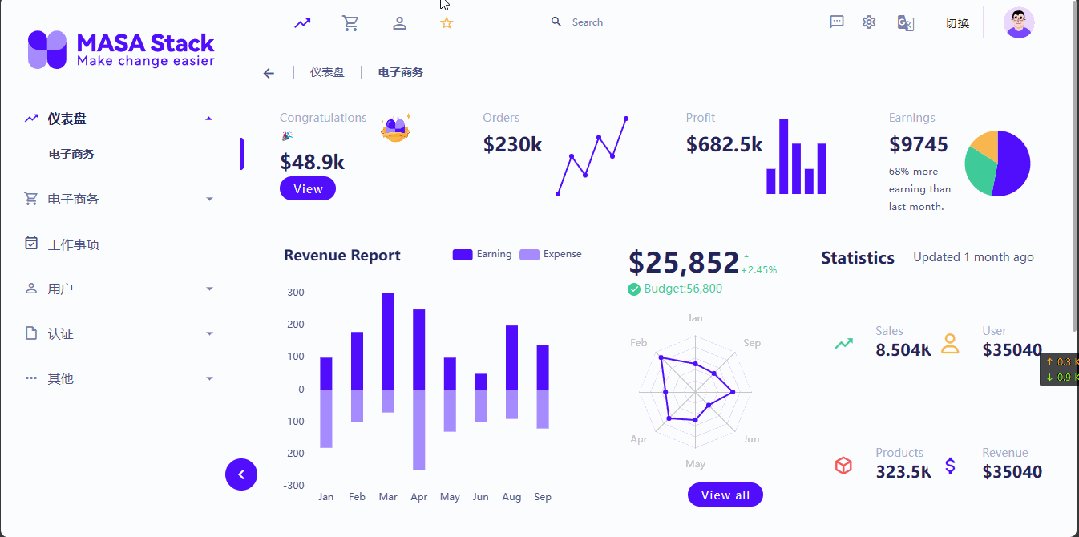
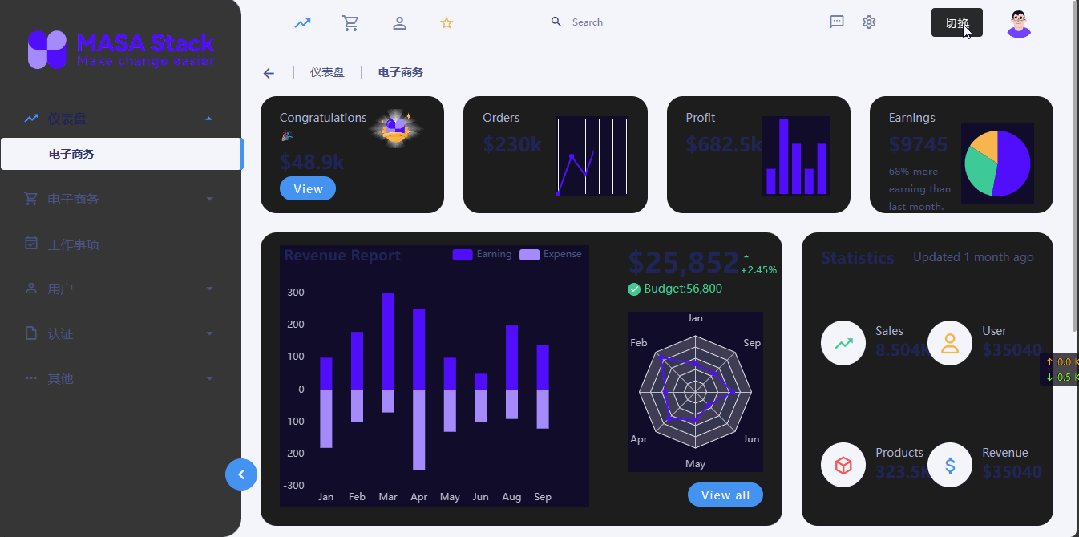
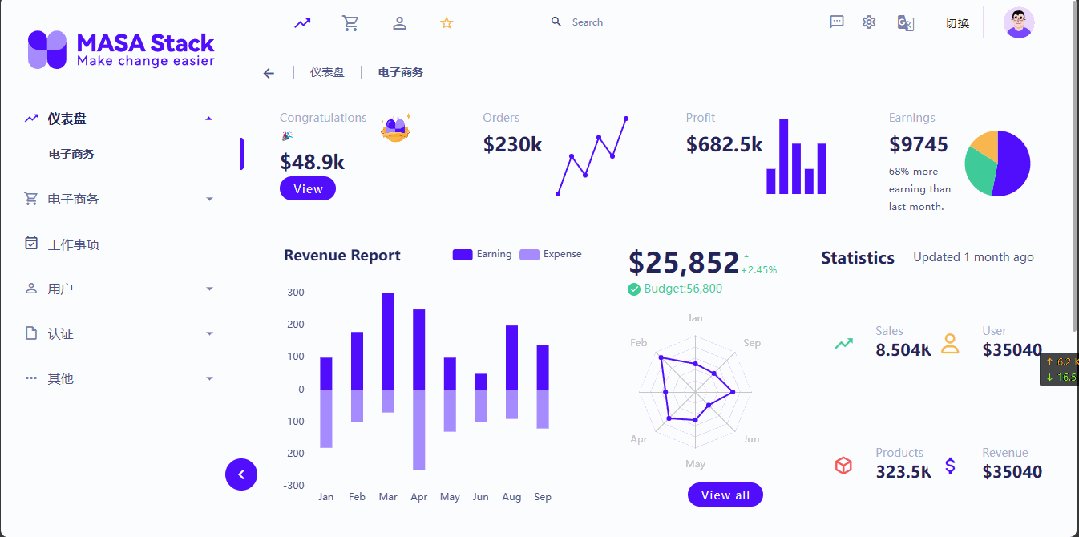
下面是运行效果,由于Masa Pro并没有适配暗夜效果,所以看的并不明显。如果你想看到更好的效果可以查看open666.cn,

这是使用的简单Demo的效果。
技术交流群:
BlazorQQ群:452761192
来自token的分享。





















 232
232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








