

前言
经常有小伙伴在技术群里提问:WPF有什么好用的UI组件库?,今天大姚给大家推荐4款开源、美观的WPF UI组件库。
WPF介绍
WPF 是一个强大的桌面应用程序框架,用于构建具有丰富用户界面的 Windows 应用。它提供了灵活的布局、数据绑定、样式和模板、动画效果等功能,让开发者可以创建出吸引人且交互性强的应用程序。
HandyControl
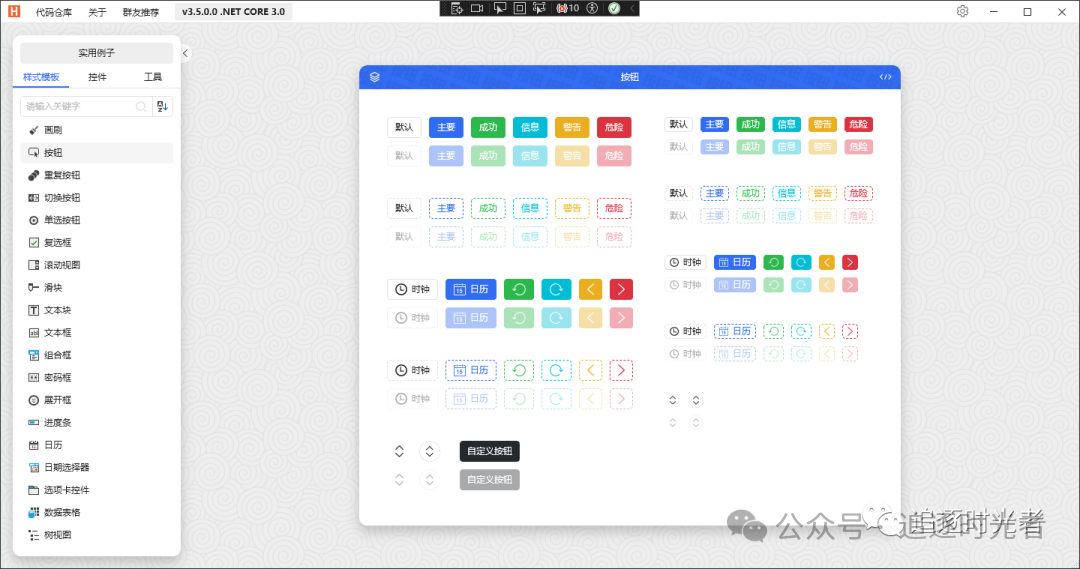
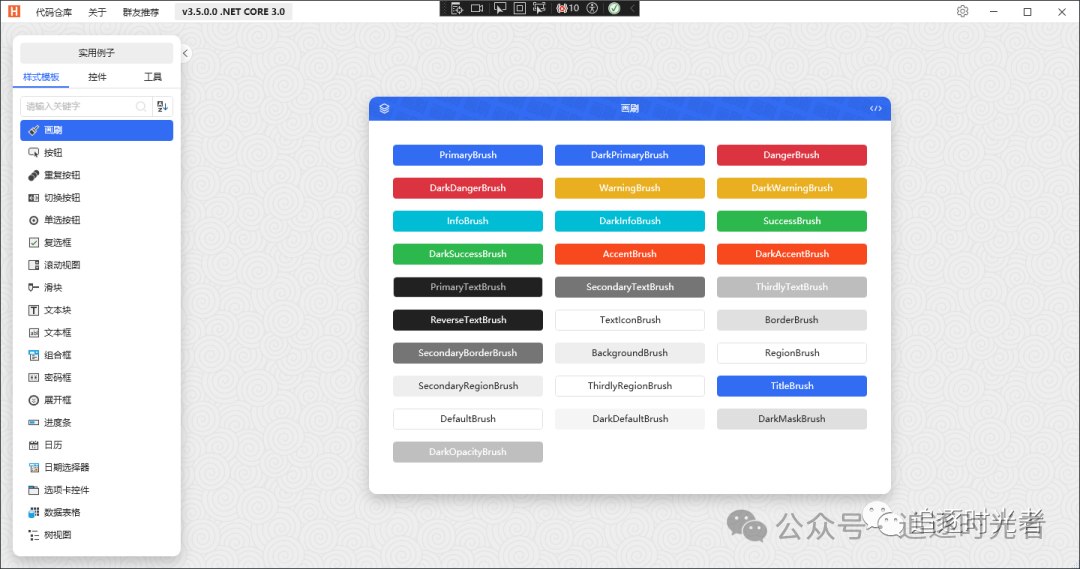
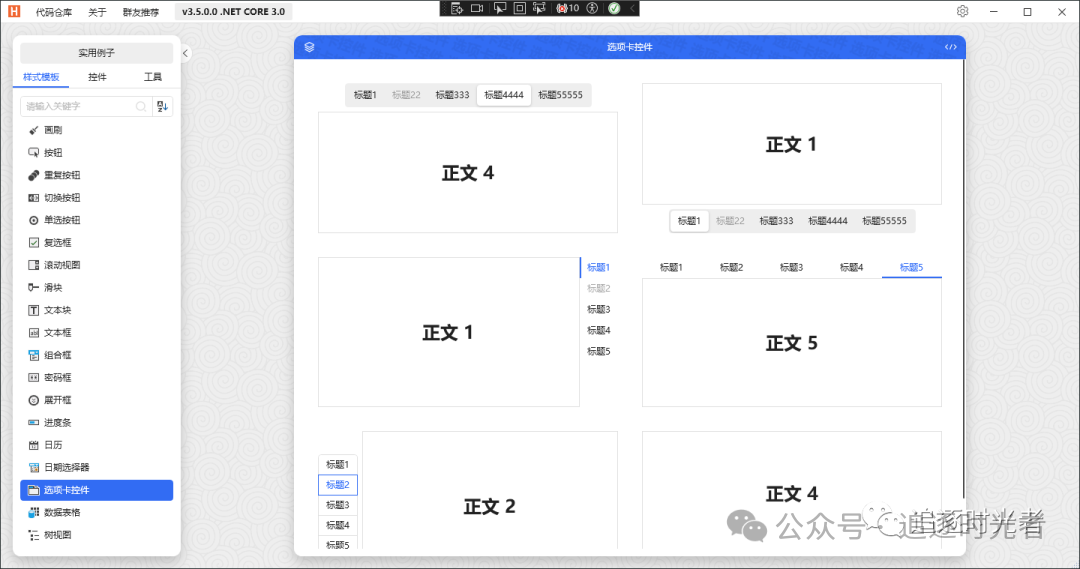
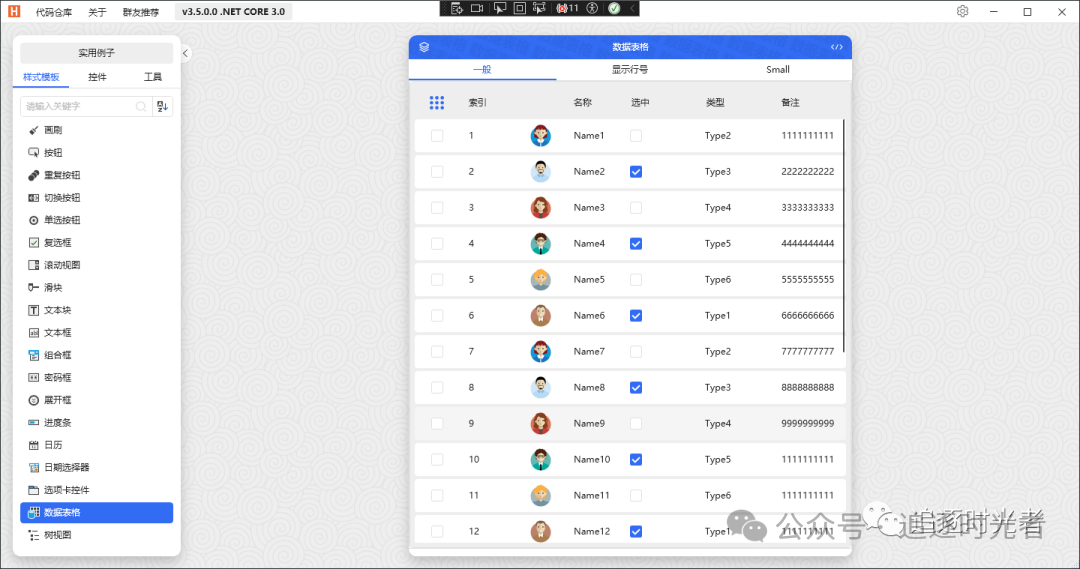
HandyControl是一套WPF控件库,它几乎重写了所有原生样式,同时包含80余款自定义控件。使用HandyControl你可以轻松地创建一个美观的WPF应用程序,从而大大提高开发效率。
官网对应模板或者控件的说明:https://handyorg.gitee.io/handycontrol/native_controls/border/
GitHub地址:https://github.com/handyOrg/HandyControl




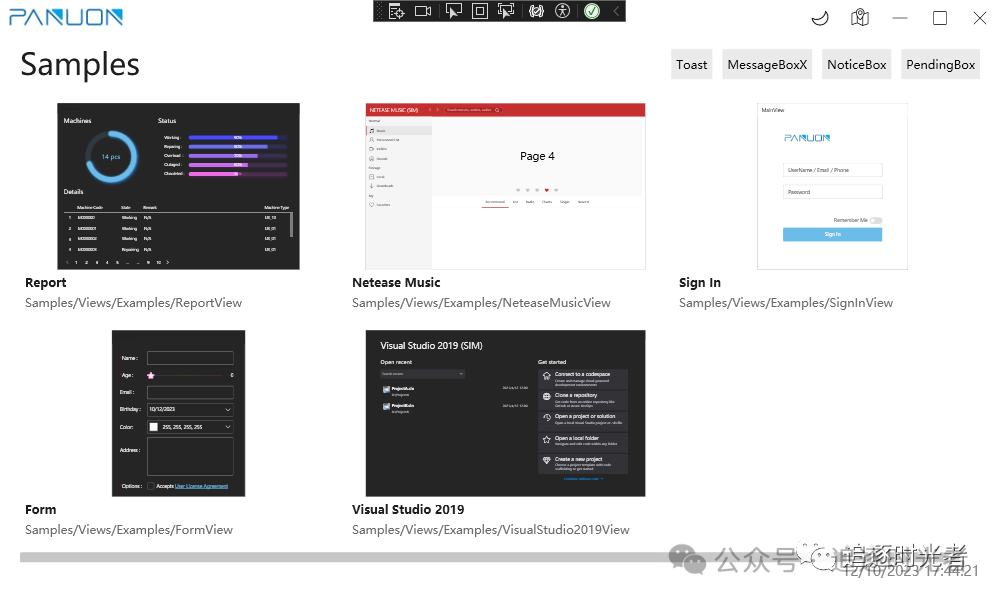
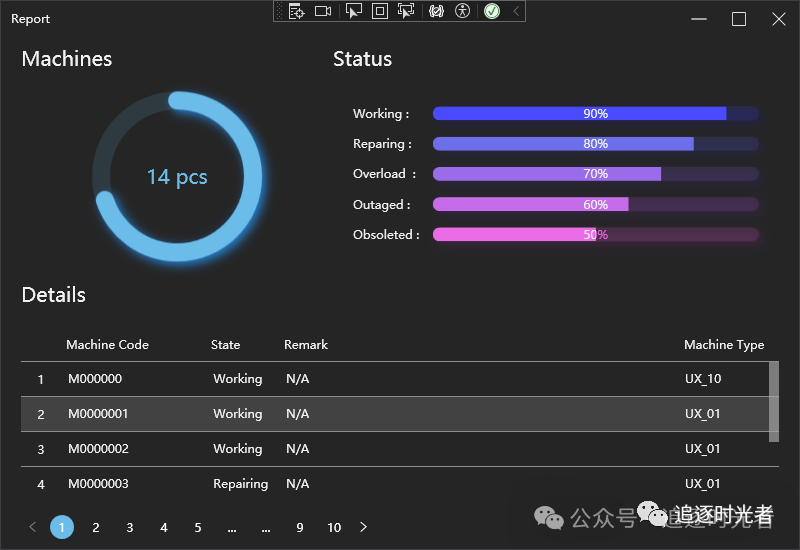
Panuon.WPF.UI
Panuon.WPF.UI 是一个适用于定制个性化UI界面的组件库。它能帮助你快速完成样式和控件的UI设计,而不必深入了解WPF的 ControlTemplate 、 Storyboard 等知识。
例如,在原生WPF中下,如果你想要修改 Button 按钮 控件的悬浮背景色,你需要修改按钮的 Style 属性,并编写 Trigger 和 Storyboard 来实现悬浮渐变效果。如果你想要更复杂的效果,你可能还需要编写内部的 ControlTemplate 模板。但现在, Panuon.WPF.UI 为你提供了一个更简单的方式。你只需要在 Button 按钮 控件上添加一条 pu:ButtonHelper.HoverBackground="#FF0000" 属性,即可实现背景色悬浮渐变到红色的效果。Panuon.WPF.UI为每一种控件都提供了大量的属性,使你能够方便地修改WPF中没有直接提供,但在UI设计中非常常用的效果,这有助于你快速地完成UI设计(尤其是在你有设计图的情况下)。如果你不清楚如何设计UI界面,你可以前往 UI中国 、 dribbble 等设计网站查看其他设计师的优秀作品。
GitHub开源地址:https://github.com/Panuon/Panuon.WPF.UI
中文Wiki文档:https://github.com/Panuon/Panuon.WPF.UI/wiki/Home-zh-CN




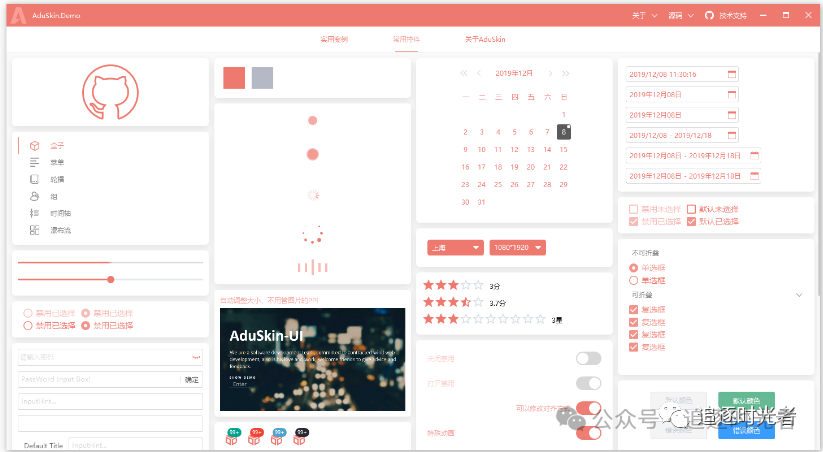
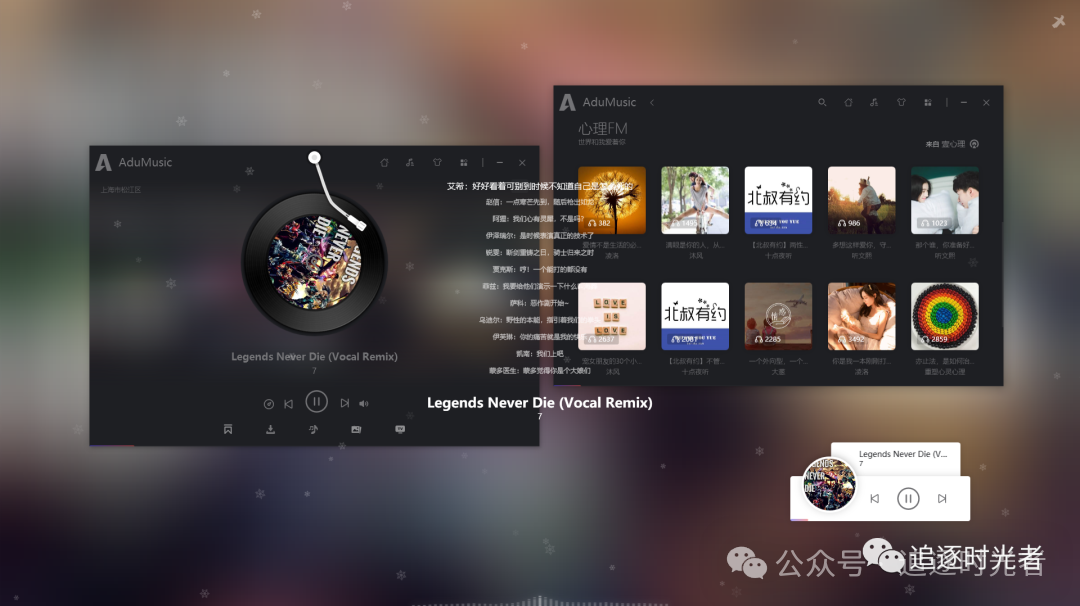
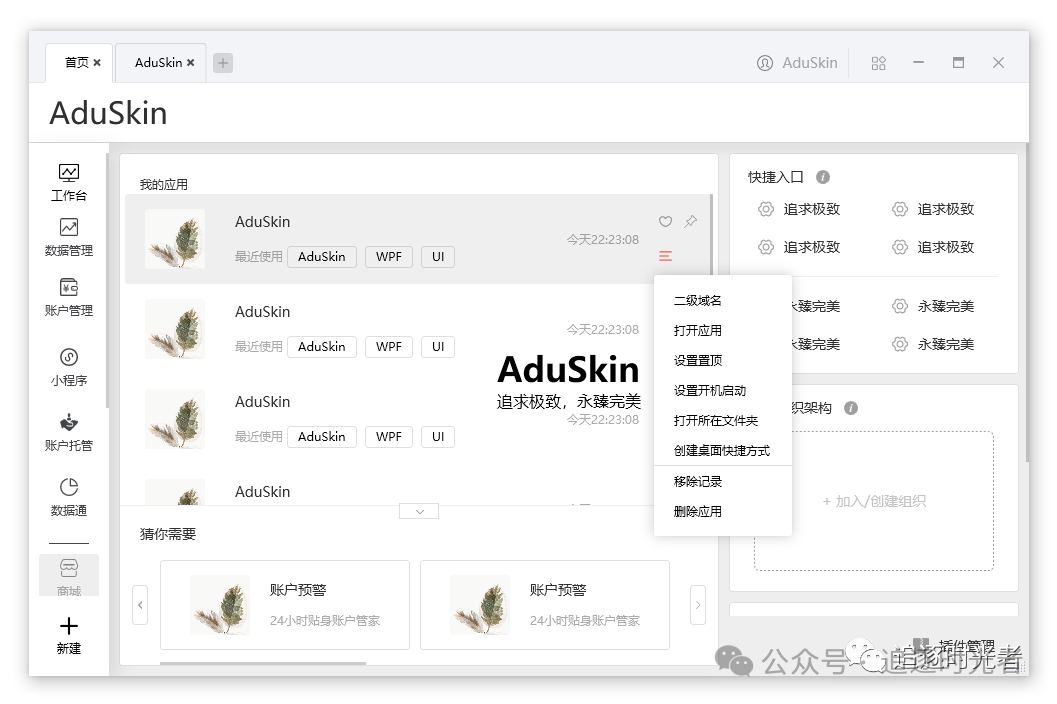
AduSkin
AduSkin一款简单漂亮的WPF UI,融合多个开源框架组件,为个人定制的UI,可供学者参考和使用。
GitHub开源地址:https://github.com/aduskin/AduSkin




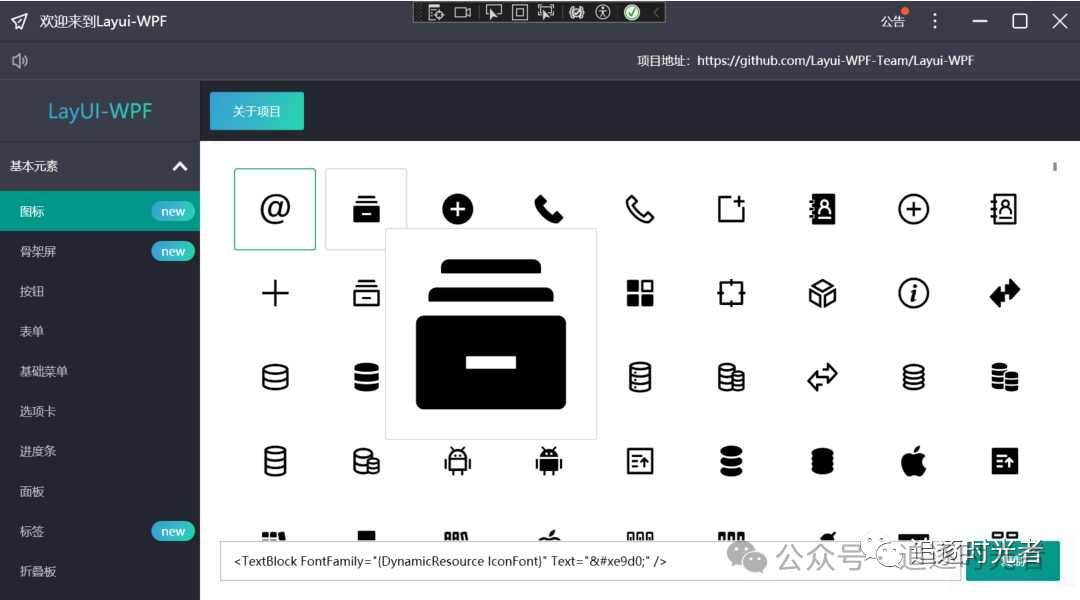
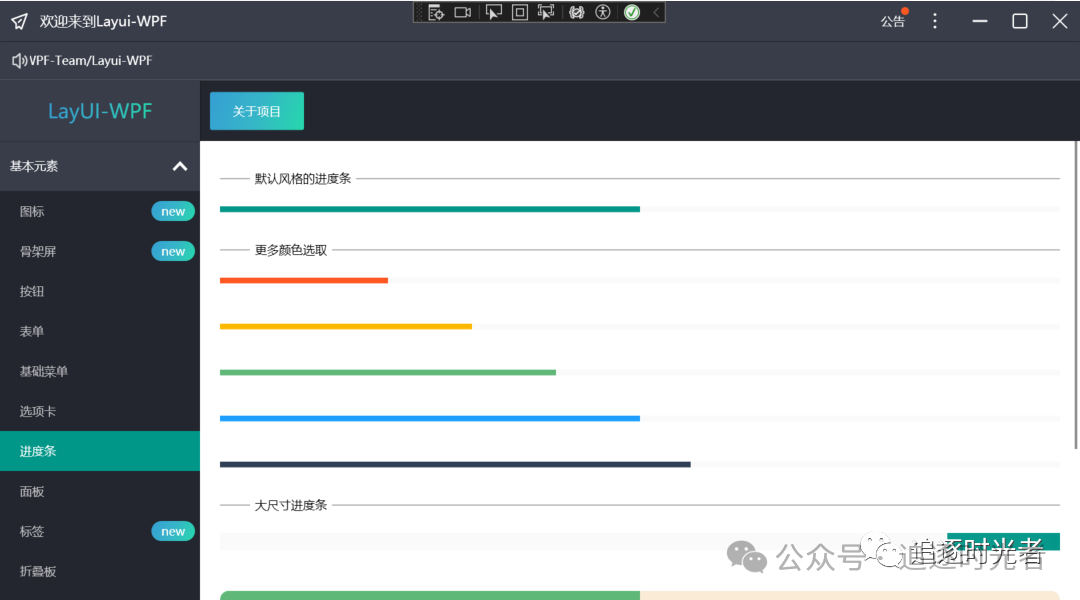
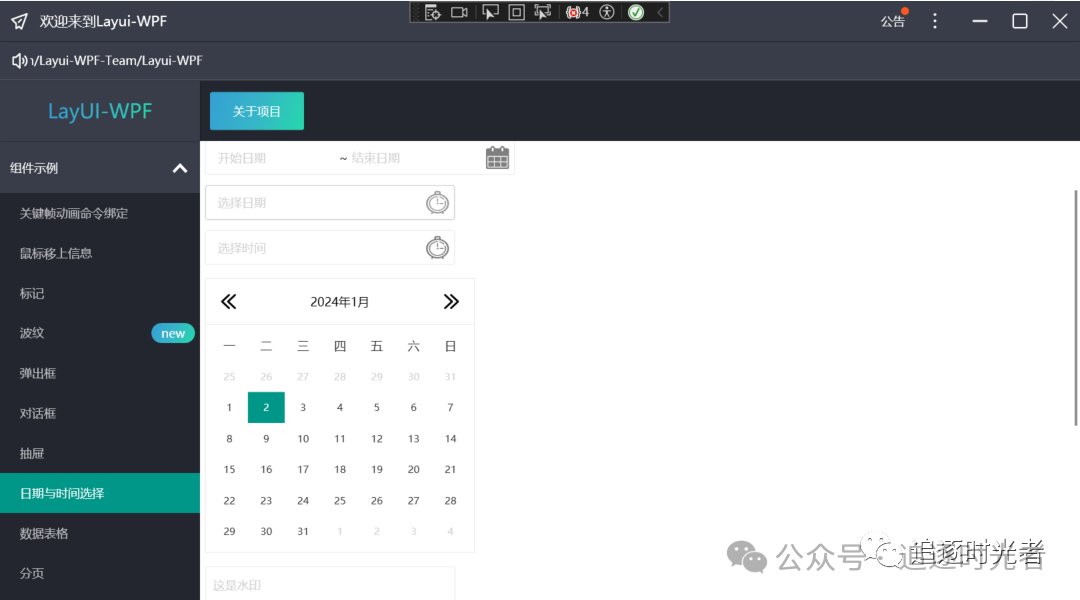
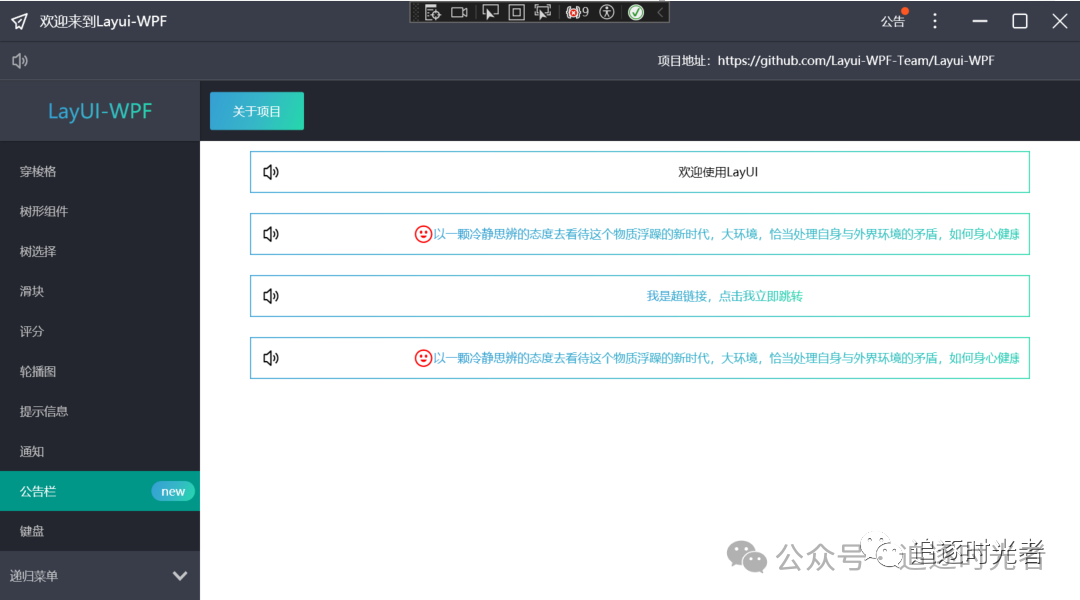
Layui-WPF
LayUI-WPF是一个WPF版的Layui前端UI样式库,该控件库参考了Web版本的LayUI风格,利用该控件库可以完成现代化UI客户端程序,让你的客户端看起来更加简洁丰富又不失美感。
GitHub开源地址:https://github.com/Layui-WPF-Team/Layui-WPF




优秀项目和框架精选
以上项目都已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注优秀项目和框架精选能让你及时了解C#、.NET和.NET Core领域的最新动态和最佳实践,提高开发工作效率和质量。坑已挖,欢迎大家踊跃提交PR推荐或自荐(让优秀的项目和框架不被埋没🤞)。
https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md

免费开源的程序员简历模板
了解作者&获取更多学习资料
程序员常用的开发工具软件推荐
加入DotNetGuide技术社区交流群
.NET/.NET Core ORM框架资源汇总
ASP.NET Core开发者学习指南路线图


学习是一个永无止境的过程,你知道的越多,你不知道的也会越多,在有限的时间内坚持每天多学一点,你一定能成为你想要成为的那个人。不积跬步无以至千里,不积小流无以成江河!!!























 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








