

前言
今天大姚给大家分享15个适合后端程序员的前端框架,本文中的所有前端框架都已经收录到适合后端程序员的前端框架GitHub Issues知识库中,假如大家有更好的前端框架推荐欢迎到以下GitHub Issues知识库留言或者在本文文末留言(注意:排名不分先后,都是十分优秀的开源框架和项目💖)。
GitHub项目收录地址:https://github.com/YSGStudyHards/DotNetGuide/issues/12


AdminLTE
简介
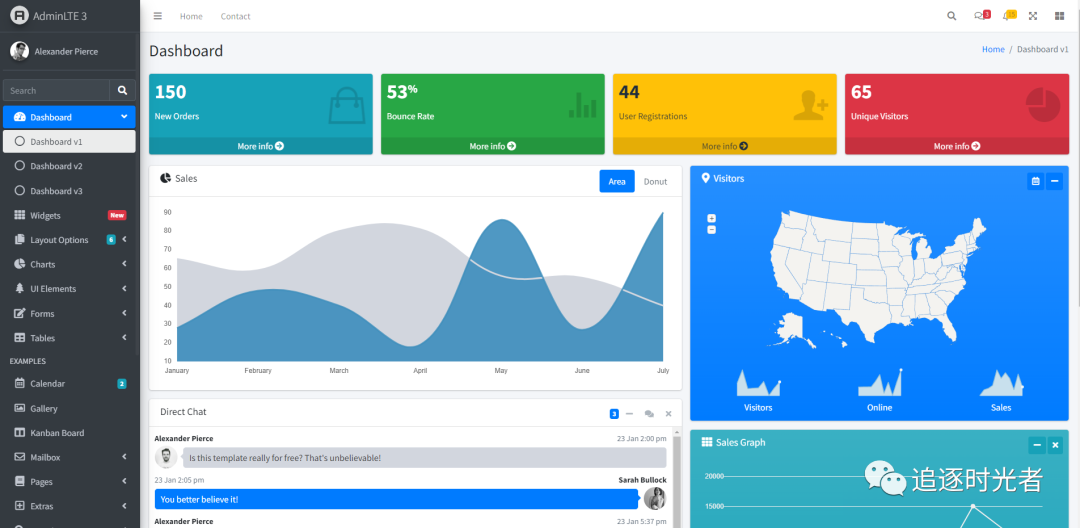
AdminLTE是一个基于Bootstrap 4的免费管理员仪表板模板。它提供了一个现代、响应式且功能丰富的界面,可用于构建管理后台和仪表板。可以帮助开发人员快速搭建出现代化的管理后台和仪表板应用程序。无论是个人项目还是商业项目,AdminLTE都是一个不错的选择。
项目地址
https://github.com/ColorlibHQ/AdminLTE
项目截图

Gentelella
简介
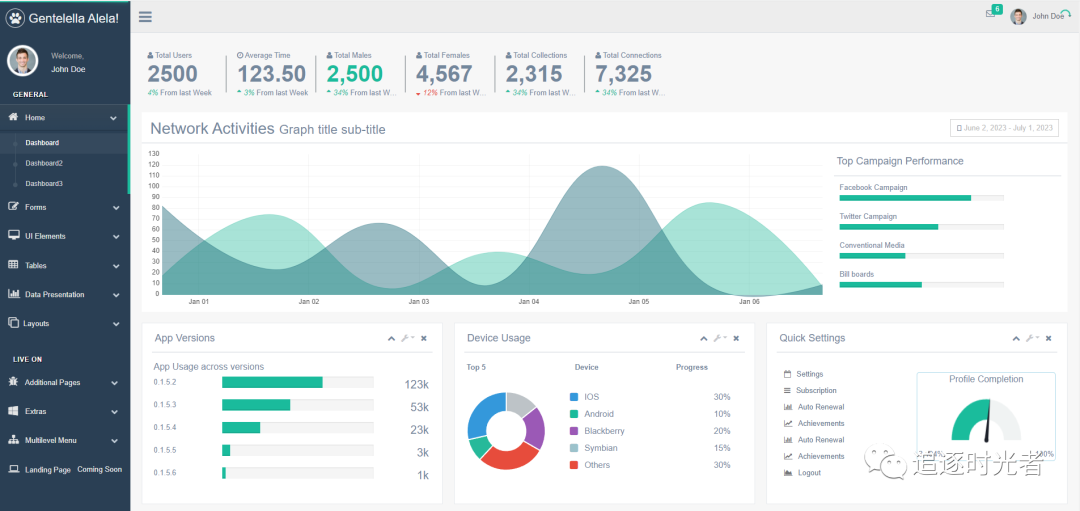
Gentelella Admin是一个免费使用的基于Bootstrap的管理模板。该模板使用了默认的Bootstrap 4样式,结合了多种功能强大的jQuery插件和工具,为创建管理面板或后端仪表盘提供了一个强大的框架。
项目地址
https://github.com/ColorlibHQ/gentelella
项目截图

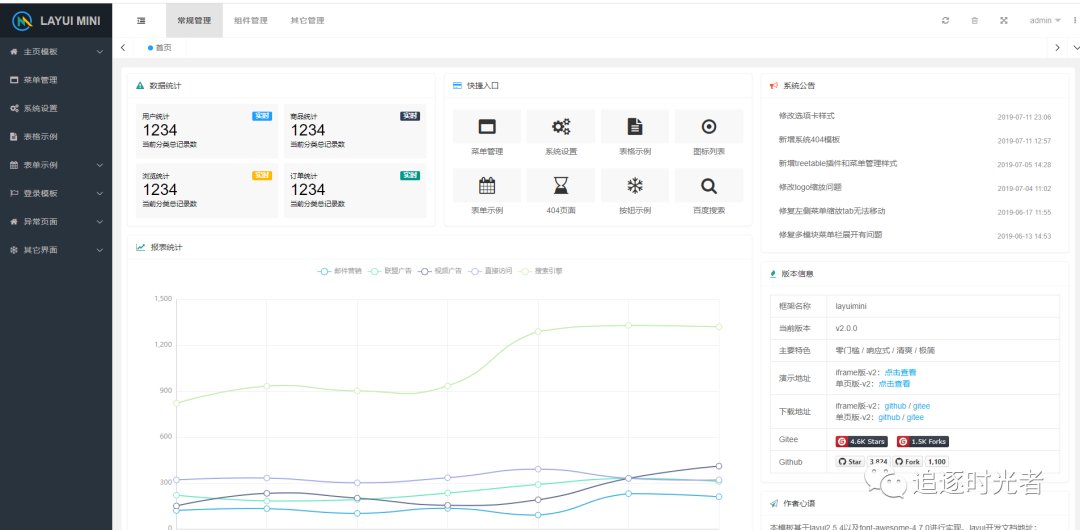
layuimini
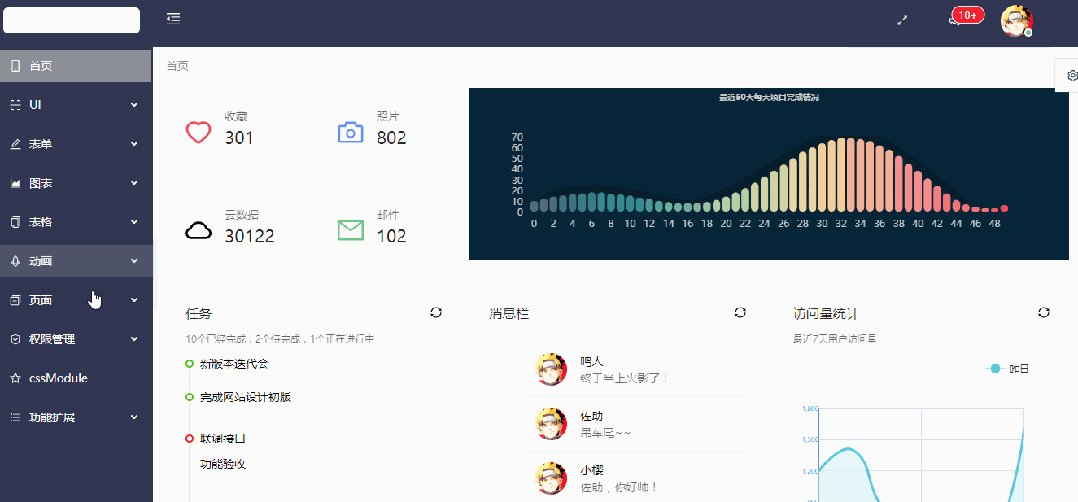
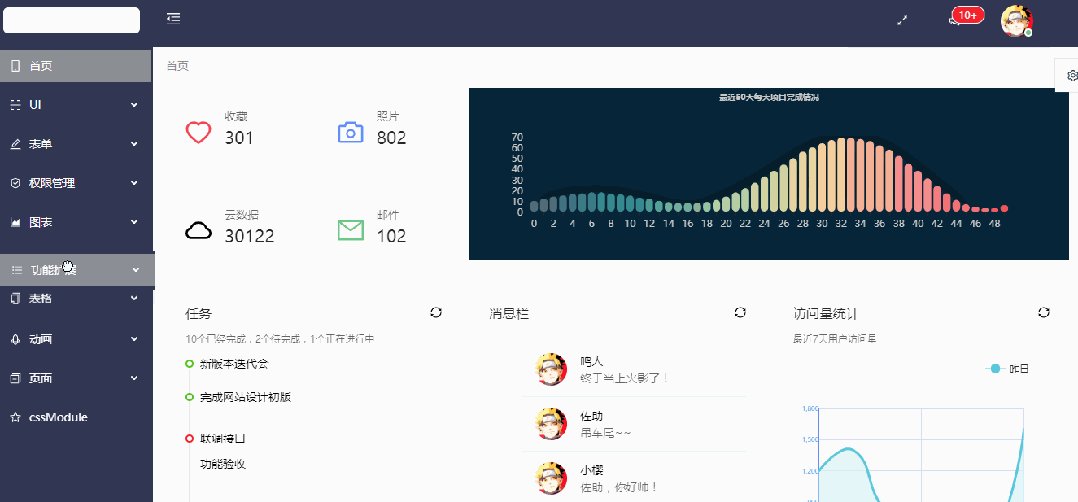
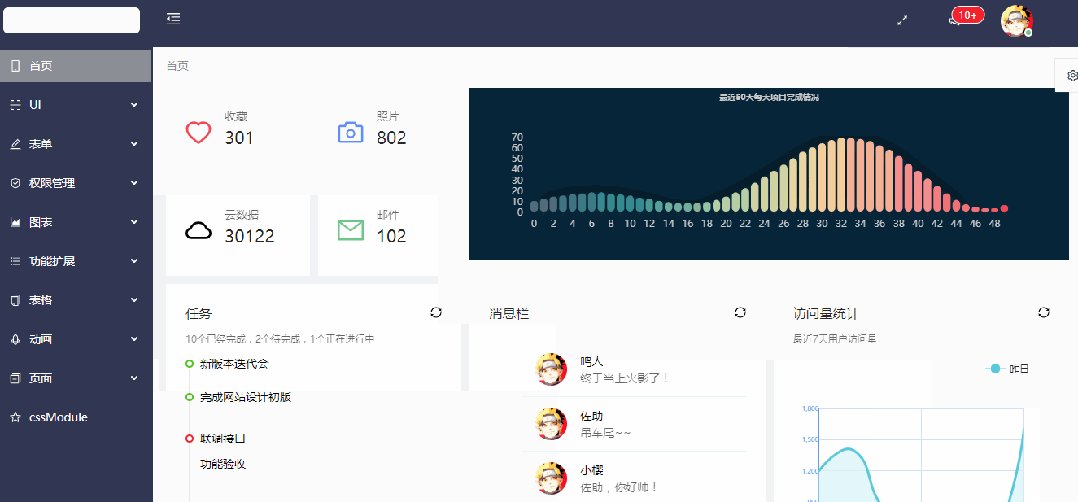
简介
layuimini是一个后台admin前端模板,基于 layui 编写的最简洁、易用的后台框架模板。只需提供一个接口就直接初始化整个框架,无需复杂操作。
项目地址
https://github.com/zhongshaofa/layuimini
项目截图

Materialize
简介
Materialize是一个现代化的响应式前端框架。它基于Google的Material Design设计风格,以简洁、直观和美观为特点,提供了一系列的CSS、JavaScript组件和样式,帮助开发人员轻松构建漂亮的Web界面
项目地址
https://github.com/Dogfalo/materialize
项目截图

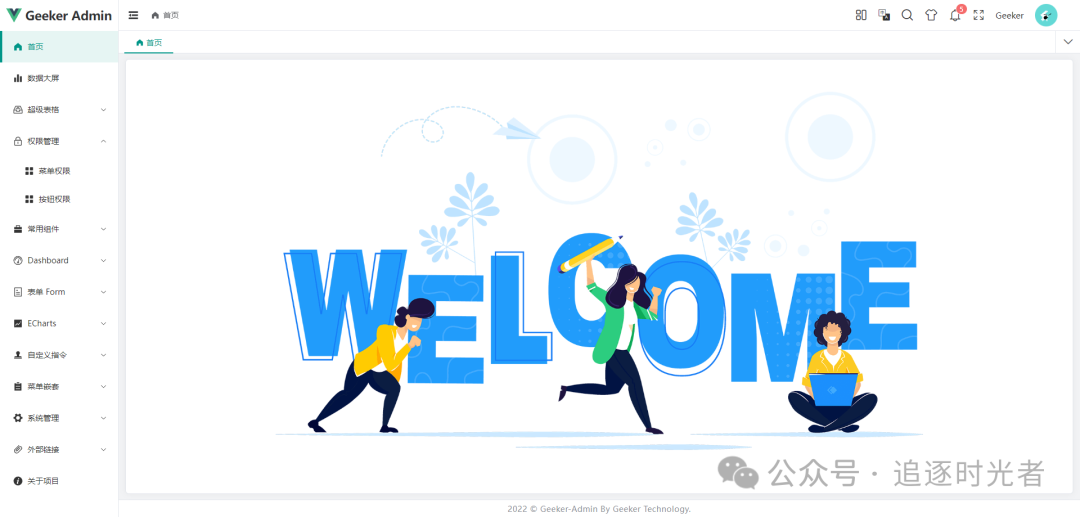
Geeker Admin
简介
Geeker Admin 一款基于 Vue3.4、TypeScript、Vite5、Pinia、Element-Plus 开源的后台管理框架,使用目前最新技术栈开发。项目提供强大的 ProTable 组件,在一定程度上提高您的开发效率。另外本项目还封装了一些常用组件、Hooks、指令、动态路由、按钮级别权限控制等功能。
项目地址
https://gitee.com/HalseySpicy/Geeker-Admin
项目截图


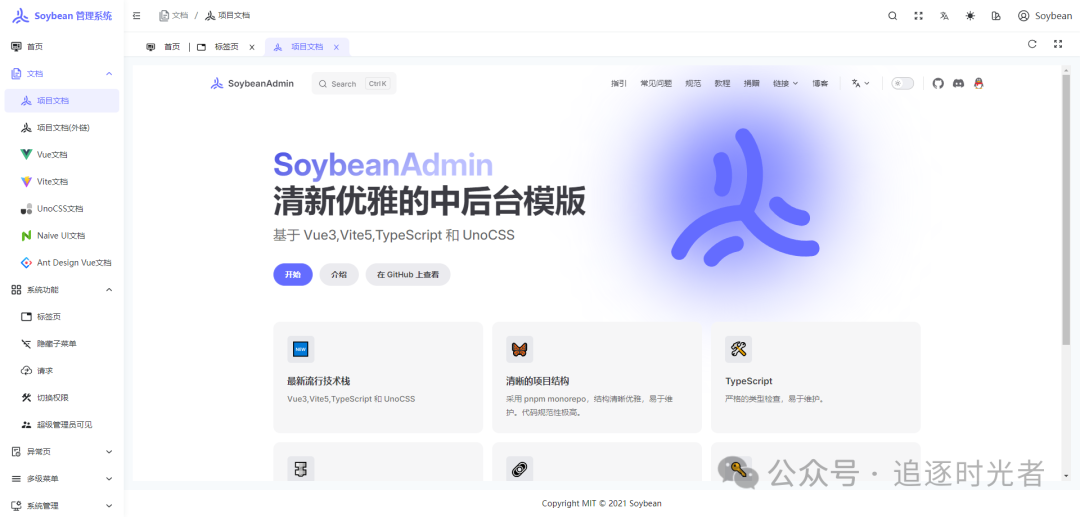
SoybeanAdmin
简介
一个清新优雅、高颜值且功能强大的后台管理模板,基于最新的前端技术栈,包括 Vue3, Vite5, TypeScript, Pinia, NaiveUI 和 UnoCSS。
项目地址
https://github.com/soybeanjs/soybean-admin
项目截图


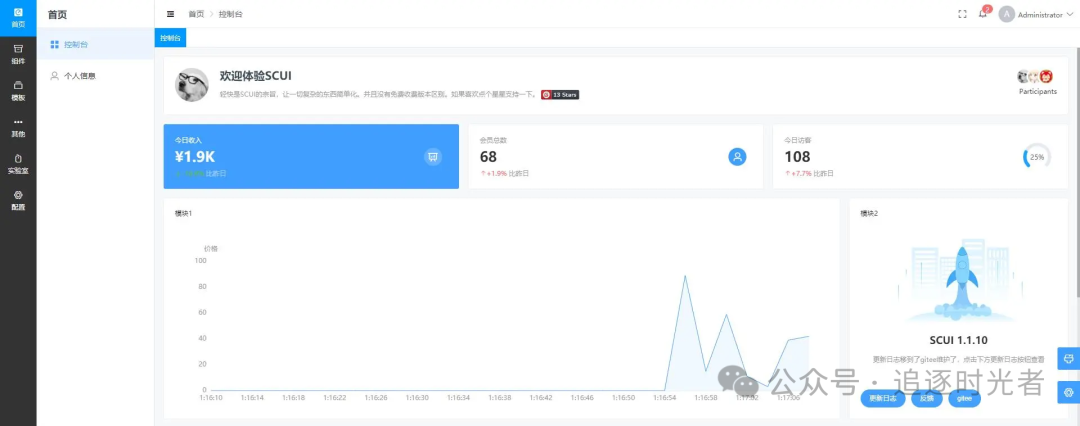
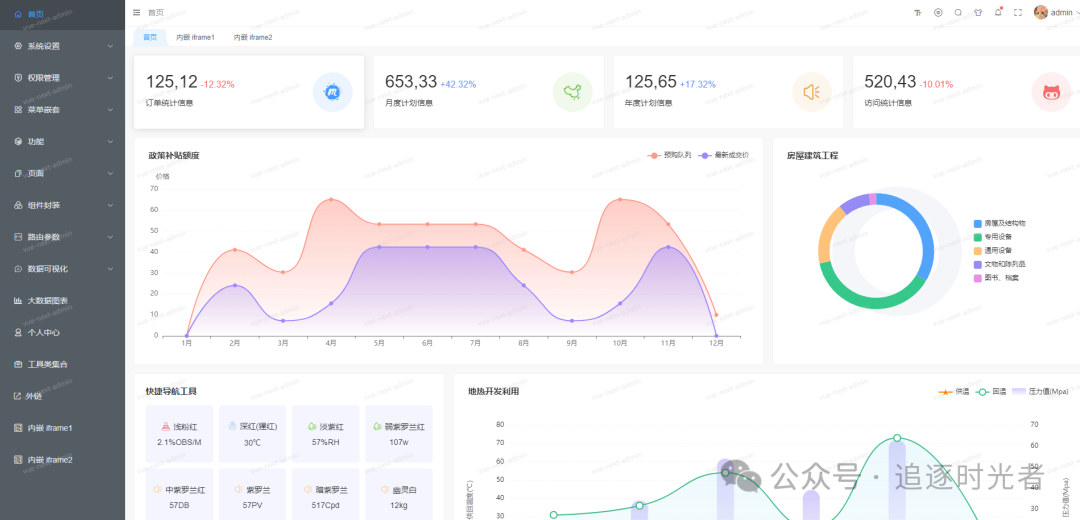
SCUI
简介
SCUI 是一个中后台前端解决方案,基于VUE3和elementPlus实现。使用最新的前端技术栈,提供各类实用的组件方便在业务开发时的调用,并且持续性的提供丰富的业务模板帮助你快速搭建企业级中后台前端任务。SCUI的宗旨是 让一切复杂的东西傻瓜化。
项目地址
https://gitee.com/lolicode/scui
项目截图

vue-element-admin
简介
vue-element-admin是一个功能强大、易于定制和扩展的后台管理系统框架,它结合了Vue.js和Element UI的优势,提供了丰富的组件和功能,适用于开发各种规模和类型的管理后台应用程序。无论是企业级项目还是个人项目,vue-element-admin都是一个值得使用的框架。
项目地址
https://github.com/PanJiaChen/vue-element-admin
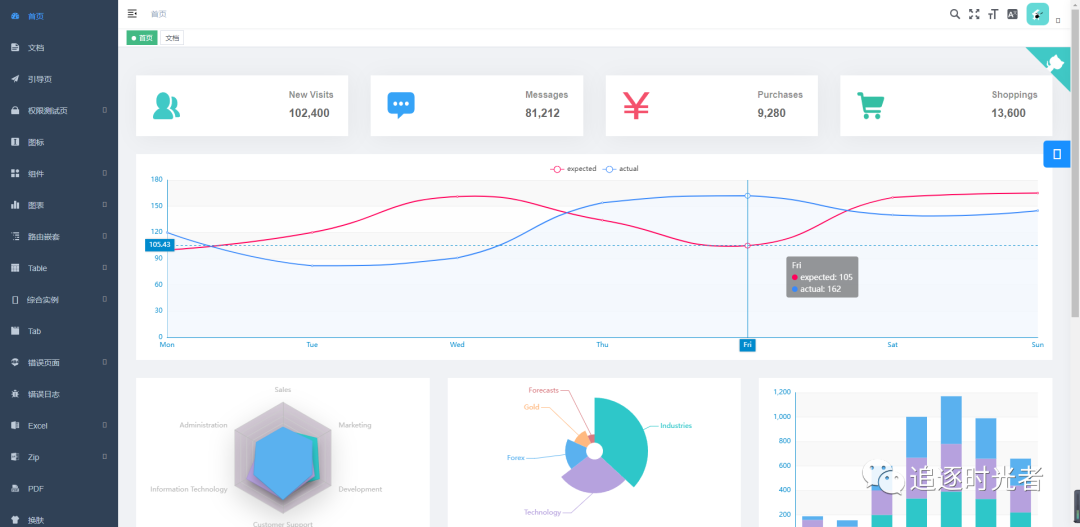
项目截图

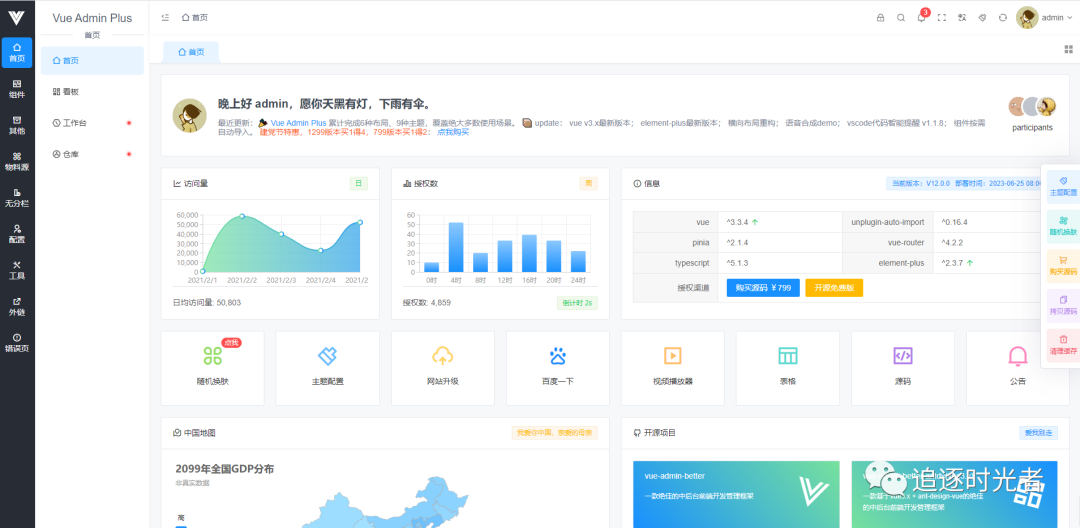
vue-admin-better
简介
vue3,vue3.0,vue,vue3.x,vue.js,vue后台管理,admin,vue-admin,vue-element-admin,vue-admin-beautiful-pro主线版本基于element-plus、element-ui、ant-design-vue三者并行开发维护,同时支持电脑,手机,平板,切换分支查看不同的vue版本,element-plus版本已发布(vue3,vue3.0,vue,vue3.x,vue.js)
项目地址
https://github.com/chuzhixin/vue-admin-better
项目截图

Ant Design Vue
简介
Ant Design Vue 是一个功能强大、易于使用且拥有出色设计质量的UI组件库,广泛应用于Vue.js项目中,为开发人员提供了快速构建美观、一致和高效的用户界面的能力。
项目地址
https://github.com/vueComponent/ant-design-vue
项目截图

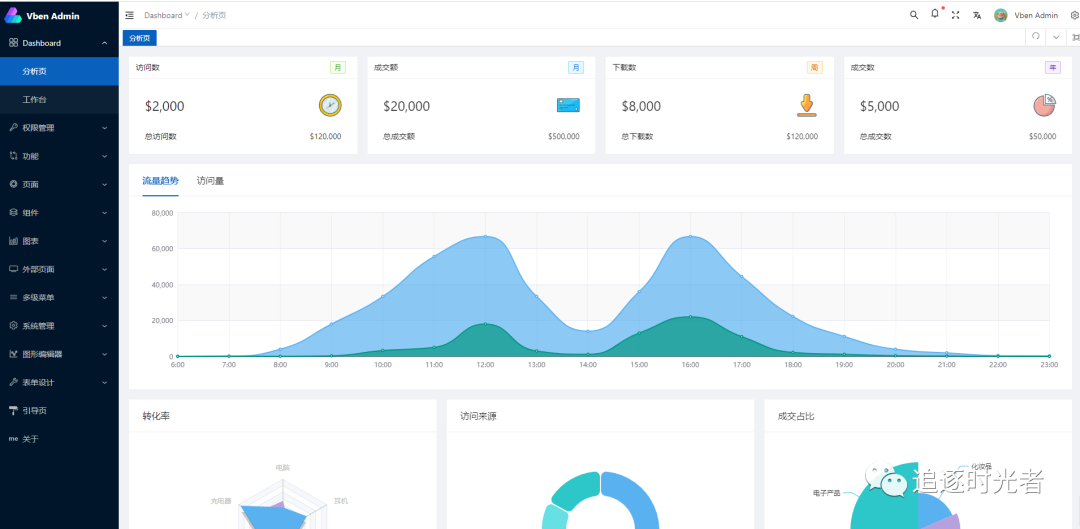
vue-vben-admin
简介
Vue Vben Admin 是一个免费开源的中后台模版。使用了最新的vue3,vite2,TypeScript等主流技术开发,开箱即用的中后台前端解决方案,也可用于学习参考。
项目地址
https://github.com/vbenjs/vue-vben-admin
项目截图

vue-next-admin
简介
基于vue3.x 、Typescript、vite、Element plus等,适配手机、平板、pc 的后台开源免费模板库(vue2.x请切换vue-prev-admin分支)。
项目地址
https://github.com/lyt-Top/vue-next-admin
项目截图

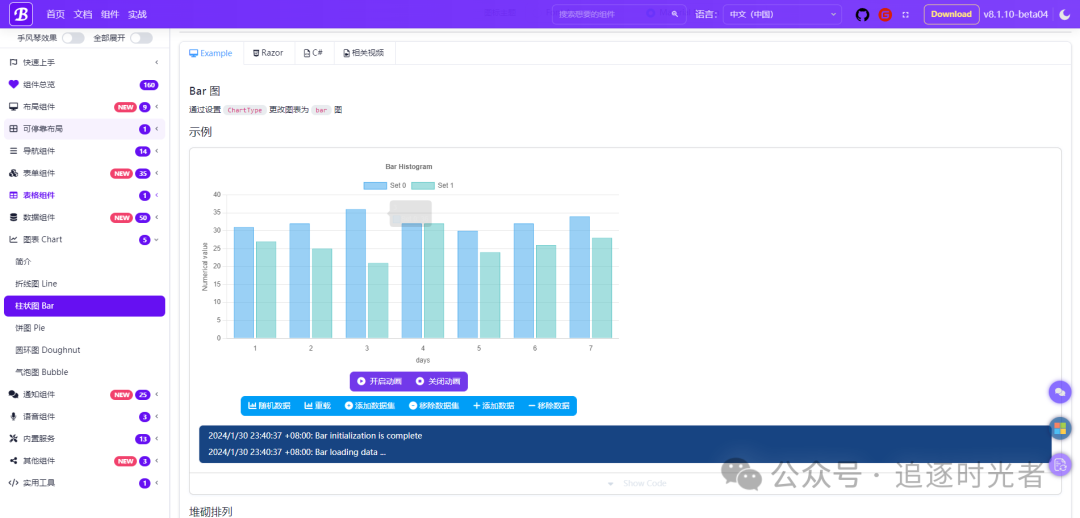
BootstrapBlazor
简介
Bootstrap 样式的 Blazor UI 组件库,适配移动端支持各种主流浏览器,适配 ABP,同时支持 NET6/NET7/NET8。
项目地址
https://gitee.com/LongbowEnterprise/BootstrapBlazor
项目截图

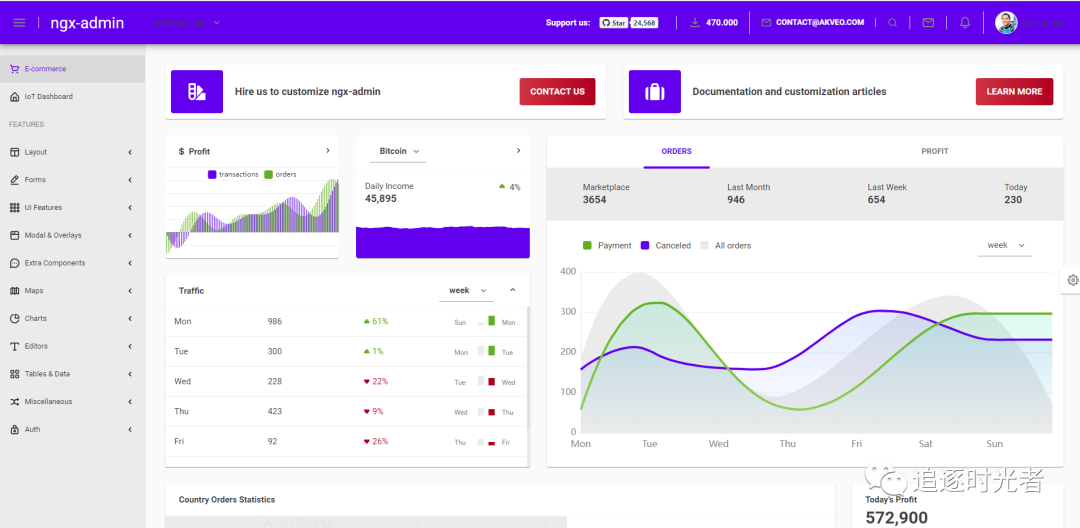
ngx-admin
简介
ngx-admi是一个基于Angular 10+的可定制的管理仪表板模板。它提供了一个现代化、响应式和功能丰富的用户界面,用于构建各种类型的管理面板或后台管理应用程序。
项目地址
https://github.com/akveo/ngx-admin
项目截图

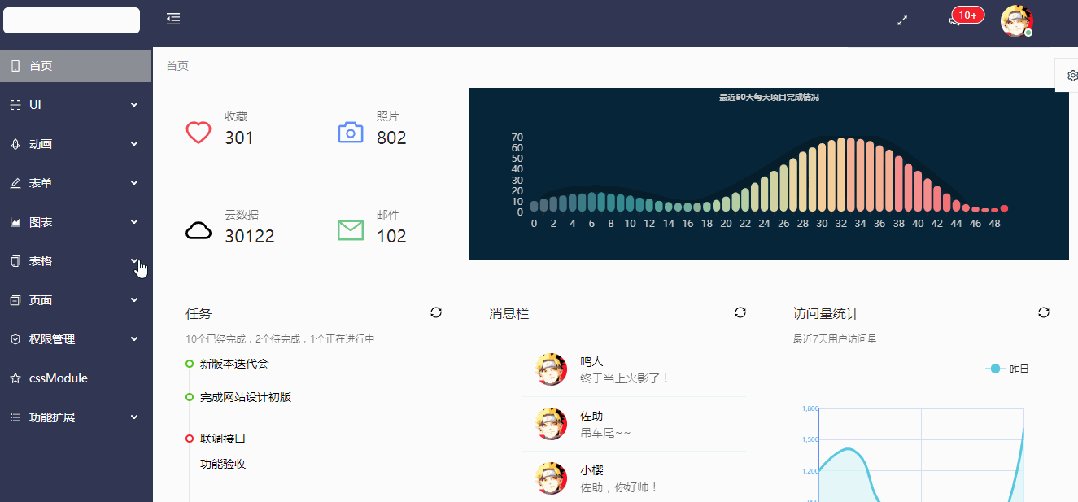
react-admin
简介
react-admin system solution : react 后台管理系统解决方案
项目地址
https://github.com/yezihaohao/react-admin
项目截图






















 1236
1236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








