大家好,暑期也到了,到处都生机勃勃。2024已经过半,各位也该活跃起来,舒展身心。
7月最开心的事莫过于我成功续任了第四个微软MVP,主要表彰我在 .NET 和 Web开发 两个领域的贡献,其实也就是Blazor方面的贡献了。承蒙大家这5年的支持!也请大家继续支持我们社区!

大家还毕竟关心1.0何时发布,antd5版本何时发布。我的预期是今年10月前会基于目前版本在完善文档后发布1.0 版本。接着针对antd5适配,统一API,文档更新,增加测试覆盖率,在明年发布 AntDesign 2.0。
AntDesign 5.0 适配工作一直由社区核心贡献者 yoli 负责,他已经前后开发了1年多了,从研究cssinjs样式生成机制,实现了cssincsharp,再到组件样式的迁移,最近样式迁移工作终于要收尾了。到时我们会第一时间发布体验版!
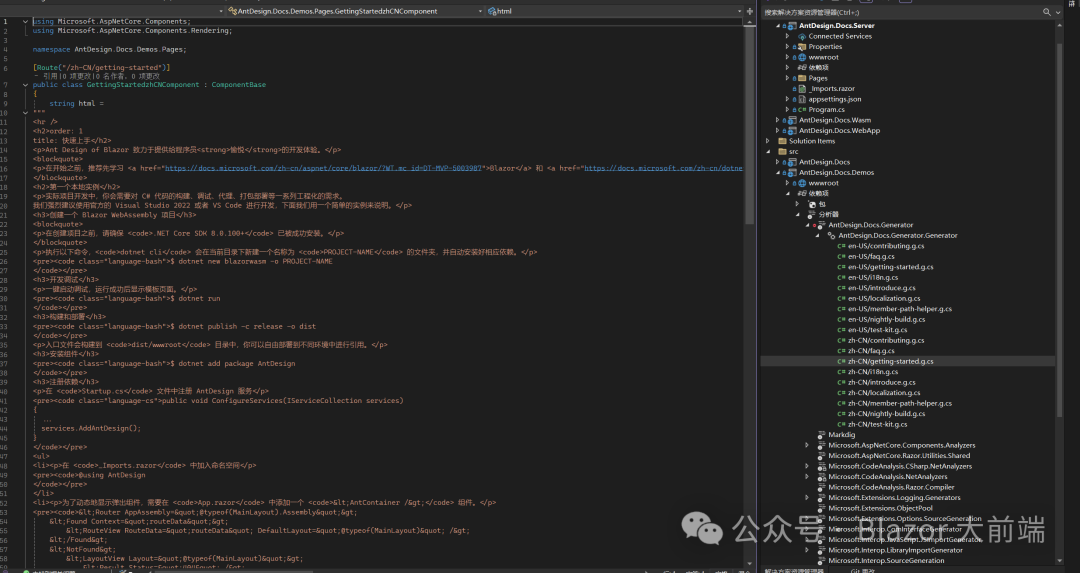
同时为了尽快把文档适配 antd5 的最新文档结构,我还将原本跟组件库放一起的文档项目分离出来,成为独立项目。目标是改造成为一款Blazor文档生成器,对标dumi。这样以后就可以把AntDesign Blazor的文档的更新与内容分离了。大家也能基于这个生成器方便地构建自己产品的文档。
项目地址: https://github.com/ElderJames/BlazorSiteGenerator
希望能招募到感兴趣的朋友一起来参与,目前初步计划是: 1. 把以前的 markdown 渲染方案从生成json并用 httpclient 请求改为 Source Generators 直接生成组件。 2. markdown 支持 Container 格式。 3. 文档菜单也用 SG 生成。 4. demo 从目前的反射类型改为SG生成custom element,并随文档markdown一起生成到页面组件中。这样可以使在文档中添加组件更加自由。 4. 支持demo在线修改和编译 5. 基于antd5 文档重新构建样式 6. 封装成nuget包,用户只需引入即可运行自己的文档。 7. 集成BlazorStatic,生成预渲染静态页面文件(这也是要用custom element的原因)。 7. 封装成dotnet tool,利用命令行生成可运行的文档。
目前已经实现了利用 在编译器讲markdown文档渲染为组件,这比之前运行控制台cli编译速度快,也比之前利用httpclient请求json文件的渲染性能更好。


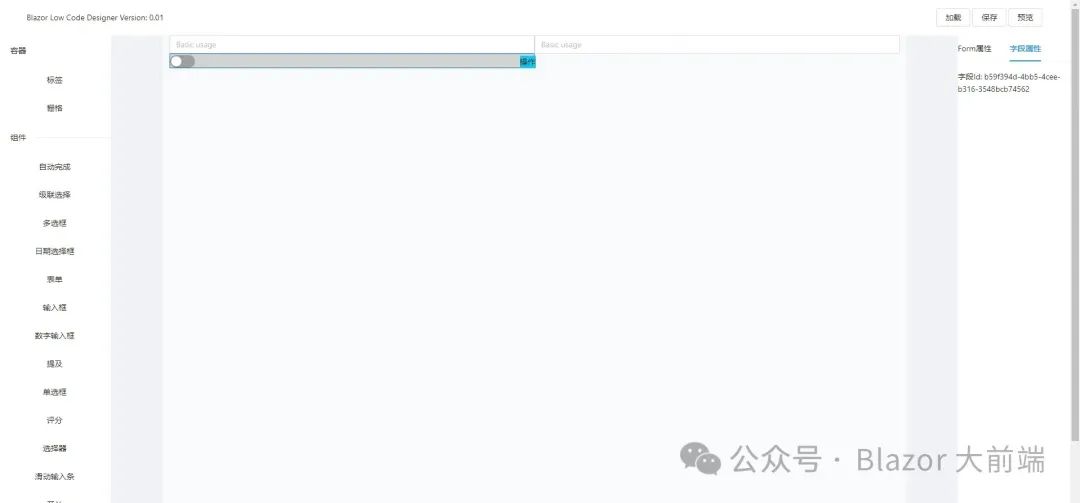
另外,社区成员Jeffer创建了一个低代码UI设计器项目,基于AntDesign Blazor的,群友得知后纷纷点赞,直呼:终于要有这样的组件了。大家感兴趣可以一起来参与!

以下是0.19.5的更新内容
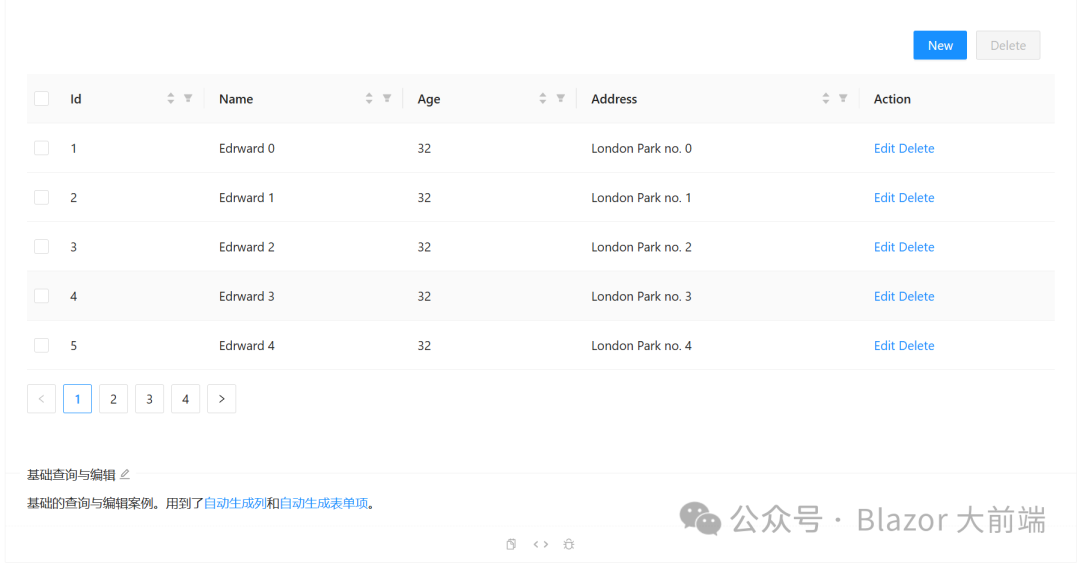
📖 新增 Table 基础的编辑和搜索示例,替换原来Blazor复刻示例。#3970 @ElderJames

Modal
🐞 修复 关闭时会抛出JS异常,且无法再次打开。#3973 @ElderJames
🐞 修复 在跳转到同一个页面时无法再次打开。#3963 @ElderJames
🐞 修复 Menu 在首次加载时会被外部重新渲染时取消选中。#3976 @ElderJames
🐞 修复 Textarea 无边框样式丢失。#3975 @ElderJames
🐞 修复 AutoComplete 在有选项时点击输入框可以打开下拉框。#3971 @ElderJames
🐞 修复 FormItem 修复空引用异常。#3967 @agolub-s
🐞 修复 Tabs 当 Tab 标题更新时下标长度未更新。#3978 @ElderJames
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








