最近在做React Native开发的时候,相信大家一般会使用WebStorm,Sublime,Atom等等开发工具。二之前搞前端的对WebStorm会很熟悉,WebStorm最新版是WebStorm2016.2.1,react Native默认不能智能提示代码,githun有一个开源的插件:ReactNative-LiveTemplate。
ReactNative的代码模板,包括:
- 组件名称
- Api 名称
- 所有StyleSheets属性
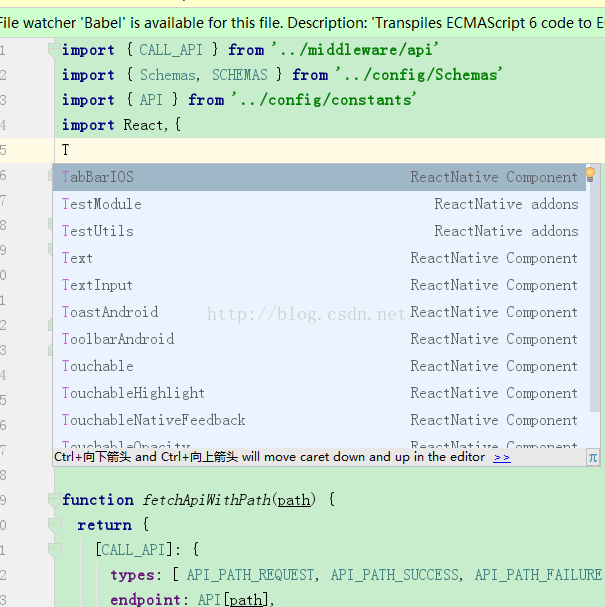
- 调用ReactNative组件时, 首先 按下 command + J , 然后输入属性名的 首字母 如输入onP 自动提示 onPress, onPressIn, onPressOut, ….
1,clone项目到本地
- git clone https://github.com/virtoolswebplayer/ReactNative-LiveTemplate
git clone https://github.com/virtoolswebplayer/ReactNative-LiveTemplate2,添加ReactNative.jar
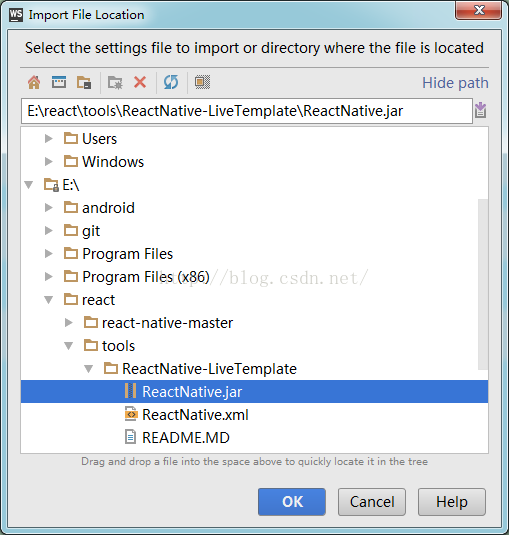
file -> import settings -> ReactNative.jar
现在就有提示了。
原文链接:http://blog.csdn.net/xiangzhihong8/article/details/52224527


























 692
692

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








