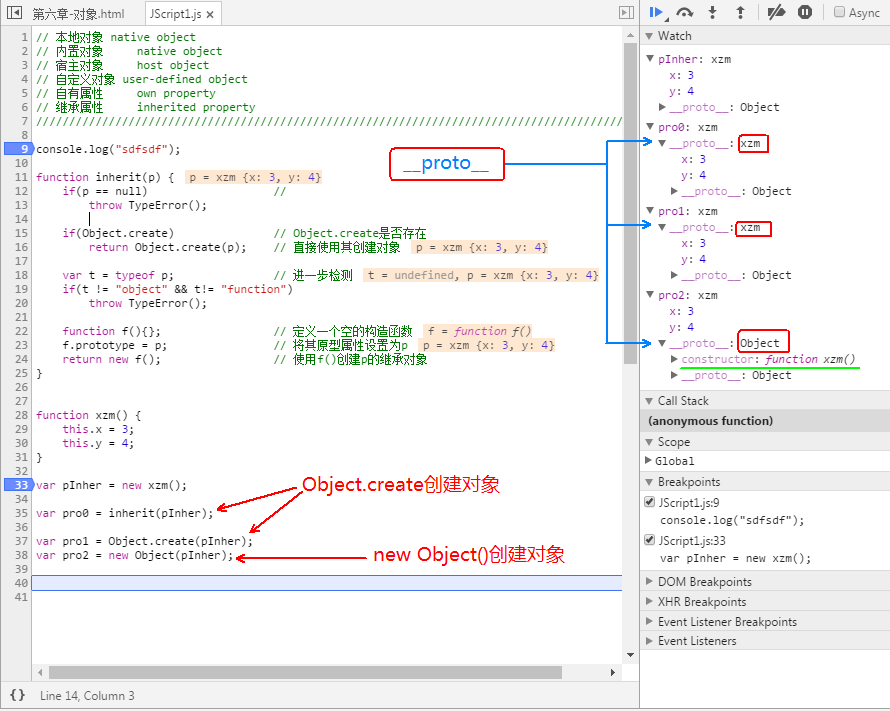
一图已然说明问题
附上代码
// 本地对象 native object
// 内置对象 native object
// 宿主对象 host object
// 自定义对象 user-defined object
// 自有属性 own property
// 继承属性 inherited property
console.log("sdfsdf");
function inherit(p) {
if(p == null) //
throw TypeError();
if(Object.create) // Object.create是否存在
return Object.create(p); // 直接使用其创建对象
var t = typeof p; // 进一步检测
if(t != "object" && t!= "function")
throw TypeError();
function f(){}; // 定义一个空的构造函数
f.prototype = p; // 将其原型属性设置为p
return new f(); // 使用f()创建p的继承对象
}
function xzm() {
this.x = 3;
this.y = 4;
}
var pInher = new xzm();
var pro0 = inherit(pInher);
var pro1 = Object.create(pInher);
var pro2 = new Object(pInher);
附上截图























 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








