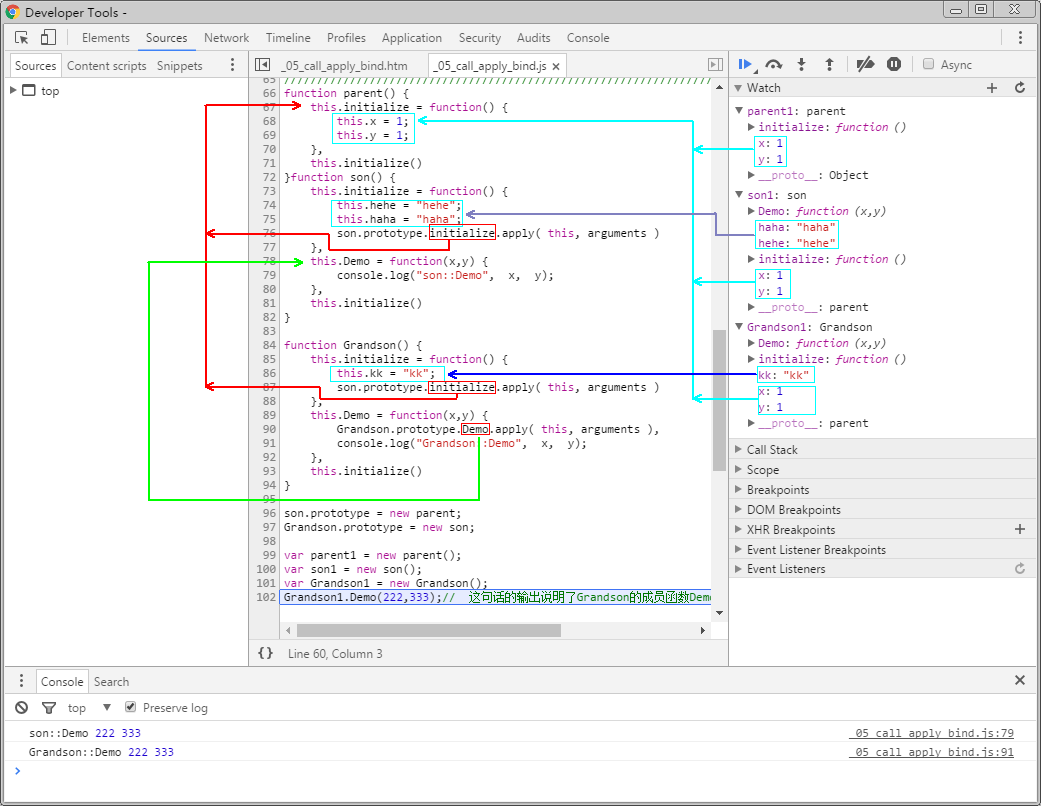
图像的实现
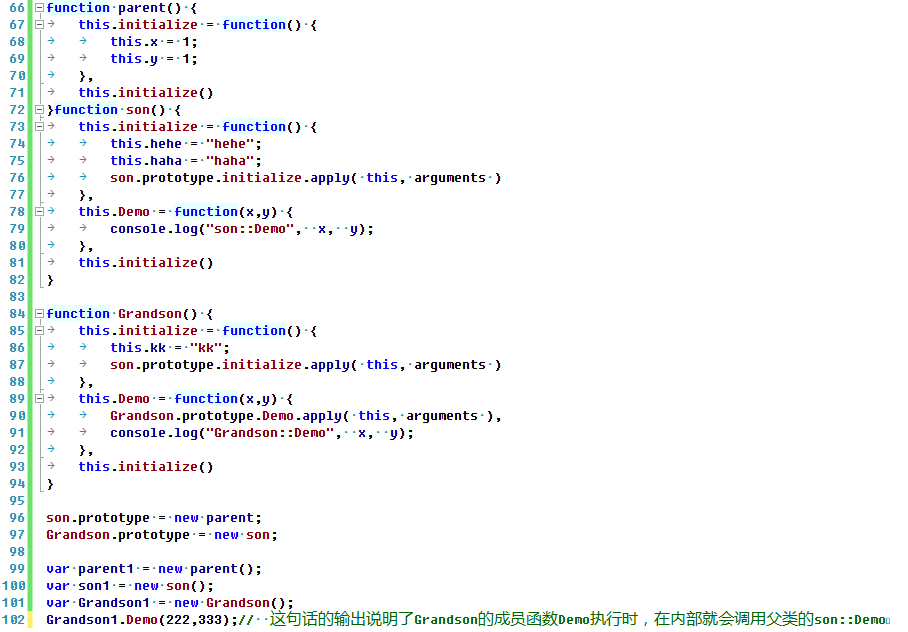
代码实现
function parent() {
this.initialize = function() {
this.x = 1;
this.y = 1;
},
this.initialize()
}function son() {
this.initialize = function() {
this.hehe = "hehe";
this.haha = "haha";
son.prototype.initialize.apply( this, arguments )
},
this.Demo = function(x,y) {
console.log("son::Demo", x, y);
},
this.initialize()
}
function Grandson() {
this.initialize = function() {
this.kk = "kk";
son.prototype.initialize.apply( this, arguments )
},
this.Demo = function(x,y) {
Grandson.prototype.Demo.apply( this, arguments ),
console.log("Grandson::Demo", x, y);
},
this.initialize()
}
son.prototype = new parent;
Grandson.prototype = new son;
var parent1 = new parent();
var son1 = new son();
var Grandson1 = new Grandson();
Grandson1.Demo(222,333);// 这句话的输出说明了Grandson的成员函数Demo执行时,在内部就会调用父类的son::Demo结果实现
























 313
313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








