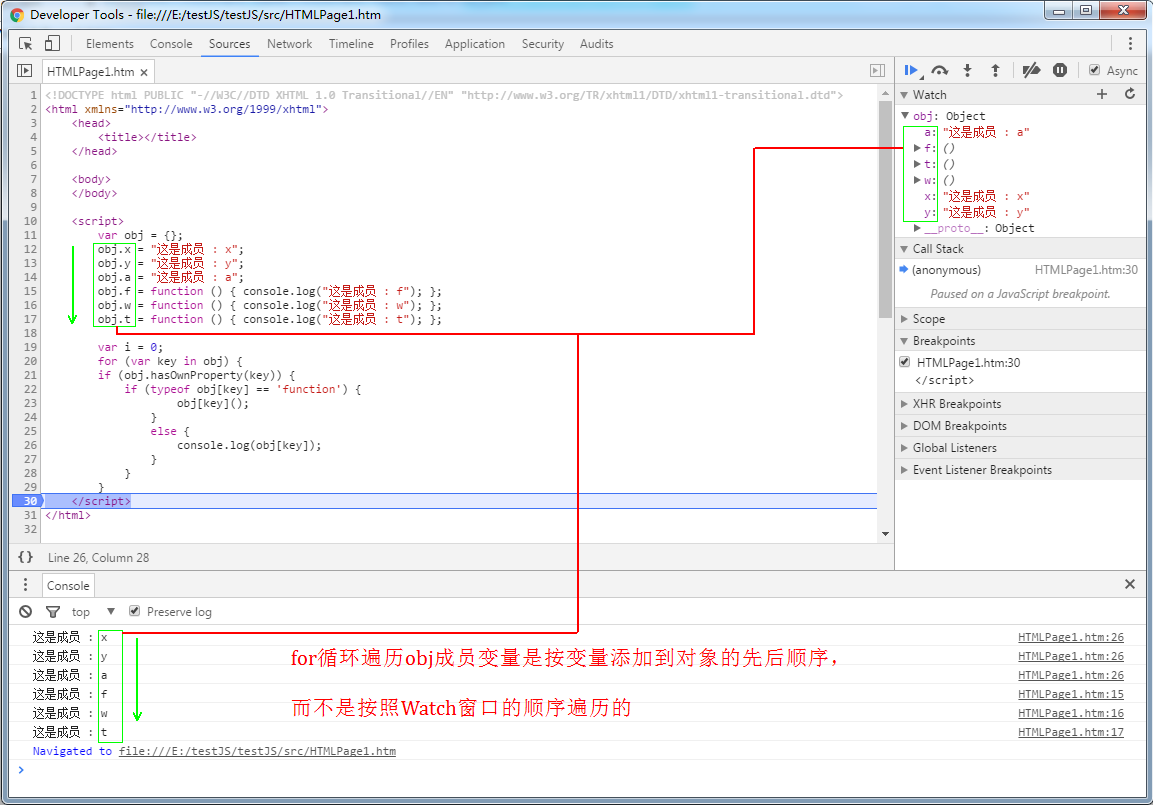
先图后代码
最后附上代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
</body>
<script>
var obj = {};
obj.x = "这是成员 : x";
obj.y = "这是成员 : y";
obj.a = "这是成员 : a";
obj.f = function () { console.log("这是成员 : f"); };
obj.w = function () { console.log("这是成员 : w"); };
obj.t = function () { console.log("这是成员 : t"); };
var i = 0;
for (var key in obj) {
if (obj.hasOwnProperty(key)) {
if (typeof obj[key] == 'function') {
obj[key]();
}
else {
console.log(obj[key]);
}
}
}
</script>
</html>























 1135
1135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








