Are you getting LARGE Facebook Link Thumbnail images?
Or are you stuck with tiny postage-stamp sized link previews?
Facebook has upped the minimum size required to get those lovely large links!
And, Facebook suggests Fan Pages post more traditional link shares, promising them better visibility in Fans’ news feeds.
So, change the way you create blog images, AND share links on Facebook!
Facebook Link Thumbnail in the News Feed
On desktop, a large link preview will appear at 484 x 252 pixels. On mobile, the link preview will appear at 560×292 pixels.
If your blog post image isn’t big enough, then it will render as 154 x 154 or 90×90 px (the largest available size). BIG difference!
Facebook says:
Use images that are at least 1200 x 630 pixels for the best display on high resolution devices. At the minimum, you should use images that are 600 x 315 pixels to display link page posts with larger images. If your image is smaller than 600 x 315 px, it will still display in the link page post, but the size will be much smaller.
And that nice, big image (with its text box) links to the blog post when clicked, making it much easier for viewers to get to your blog posts.

Blog Image Sizes for Maximum Impact on Facebook
Facebook recommends an enormous 1200 x 630 pixel size for images. Your minimum size to ensure a large preview image is 600 x 315 pixels
The common denominator with all these link thumbnail image sizes is an aspect ratio of 1.91 wide to 1 tall. So you could take the height of your image and multiply it by 1.91 to determine the proper width.
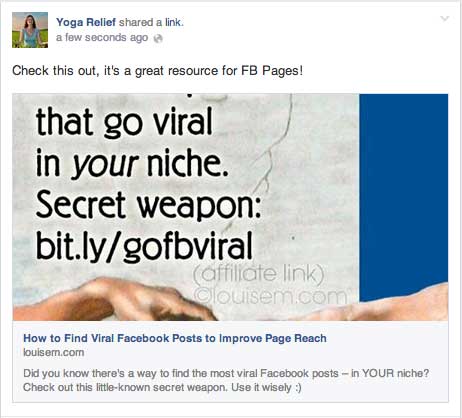
If you don’t want that horizontal of an image, use any shape image that’s at least 600 pixels wide to generate a large link preview. NOTE: the top and bottom will be cut off in the link thumbnail. The image in the thumbnail below was a 624 pixel square on the blog post.
I recommend creating an image at least 600 x 315 pixels for each of your new blog posts going forward. If you have older posts that you (or readers) will be sharing on Facebook, and especially if you plan to run one as a Page Post Link Ad, you’d be smart to create a new, larger image for that blog post. Bigger images on blog posts look more up-to-date, too.
If you don’t want the image to be visible on your blog at all, and you’re comfortable with doing META coding, you can set the link preview image by following this tutorial. Don’t follow the size info there, as it’s outdated, but I believe the technique will still work with your new-size image. I haven’t tried it myself, and can’t help with META coding. But you could write me a tutorial if you like! ![]()
Why Care About Facebook Link Thumbnails?
Standard link posts (that is, with the link preview generated by Facebook, as described above) have been getting better click-throughs than other ways to share links recommended in the past. Now with the large preview image, that can only get better – IF you take advantage of it!
If you don’t make your blog images at least 600 x 315 px, your link posts will be at a big disadvantage in the news feed. And if you plan to turn a link post into an ad, you will definitely want to ensure your image meets this minimum size.
More Link Thumbnail Problems & Solutions
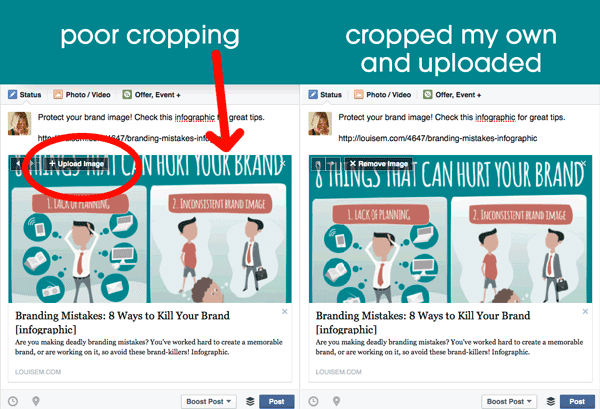
If you’re posting your link right on Facebook – as opposed to sharing from your blog – you can scroll via the arrows at top left of the image to select which one to use as the link preview.
Don’t like the cropping on an image that taller than 1.91:1? Crop an image in the right proportions and upload it via the prompt. Also useful if sharing a post that doesn’t have a large enough image – whether your own or someone else’s!

Note that you can remove the URL from the text when you’re happy with the link preview. It’s no longer needed.
Are you still missing a large link preview? Try this easy fix for missing link thumbnails.
Posts with videos: if you’re sharing a post that includes an embedded video, Facebook will override the image you included and use the video thumbnail instead – giving you a smallthumbnail. When clicked, it will play the video on Facebook and not send users to your site.
For more details on the new link previews and Page Post Link Ads, you may want to check outFacebook’s Ads and Sponsored Stories Guide. See page 17.
Let me know if you have any questions on Facebook Link Thumbnail image sizes!























 6367
6367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








