SEO是如今任何网站基本上都需要做的东西。其中当然包括url重写。最近就在折腾一个网站,因为是个全球最大的办公用纸公司的中国官网,所以要求比较严格,都快被他们折腾死了,还好客户终于确认了最终版本 。
刚好这个项目有url重写,但是做得不好。你可以到官网看看。比如一个产品的url:
http://www.upm-kymmene.com.cn/product/3/20/30/33/38.aspx
看到mix10上关于Sliverlight的SEO那个视频,觉得蛮有意思的,很可惜的是当时介绍这部分的那个家伙在4月10号离开微软。。
我本身不是在公司做SEO的,1年前差点被调到那个部门。因为项目的需要我还是留在了项目组这边,所以我就直接拿着MIX10上的例子和大家说说Silverlight中的SEO。即使对于asp.net的SEO,我相信这个例子对你也是会有很大帮助的。
就像Brada在Mix10上所说的,Silverlight网站的SEO主要做到如下三点:
1. 创建一个很好的深度链接表。
2. 通过使用sitemap来让搜索引擎能够得到这些深度链接。
3. 能够在未安装Silver light的浏览器中友好的显示页面而不能显示一个空页面。
首先呢还是使用那个Rstaurant和plate数据库,先创建好一个未进行任何SEO优化的project.
然后是Domain Service。

然后是创建一个plate.xaml页面,用来显示所有的plate。然后在home.xaml页面中使用restaurantdatasource作为一个datagrid的数据源显示。
Plate.xaml页面如下:

上面的image converter是用来通过传入的id来把图片路径传个这个image控件作为source。
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if (value == null) return null ;
string path = value.ToString();
path = path.Replace(":", "");
path = path.Replace("/", "");
path = path.Replace("//", "");
if (path.Length > 100)
path = path.Substring(0, 100);
return "http://localhost/Images/" + path;
}
然后编译下,运行下。

在framework3.5以及以后有提供url重写的一个命名空间是System.Web.Routing,在iis7中也可以设置url重写。这里我们使用前面一种方法。
接下来就介绍如何达到开始所说的3点。
1. 创建一个好的深度链接。
a. 使用system.web.routing,你可能用过,就是在Global.asax文件中添加Routing规则。
void RegisterRoutes(RouteCollection routes)
{
routes.MapPageRoute(
"deepLinkRouteFull",
"restaurant/{restaurantId}/plate/{plateId}",
"~/default.aspx",
false,
new RouteValueDictionary { {"restaurant","-1"},
{"plate","-1"}});
routes.MapPageRoute(
"deepLinkRoute",
"restaurant/{restaurantId}",
"~/default.aspx",
false,
new RouteValueDictionary { {"restaurant","-1"}});
}
第二个mapping规则是定位到某个restaurnant,而以第一个则是定位到具体的某种食品。
b. 重写Navigation_to事件:
也就是说当mapping的url出现时我们需要通过它传递过来的url参数来使用RIA Service传回数据。
protected override void OnNavigatedTo(NavigationEventArgs e)
{
int plateID = -1;
int restaurantId = -1;
var s = HtmlPage.Document.DocumentUri.ToString().Split(new[] { '/', '#' });
int i = Find(s, "plate");
if (i != -1)
{
plateID = Convert.ToInt32(s[i + 1]);
plateDomainDataSource.FilterDescriptors.Add(
new FilterDescriptor("ID",
FilterOperator.IsEqualTo, plateID));
}
i = Find(s, "restaurant");
if (i != -1) restaurantId = Convert.ToInt32(s[i + 1]);
else restaurantId = Convert.ToInt32(NavigationContext.QueryString["restaurantId"]);
plateDomainDataSource.QueryParameters.Add(
new Parameter()
{
ParameterName = "resId",
Value = restaurantId
}
);
首先是分析url,主要是plateID和restaurantID,通过restaurantID作为参数传回给服务器端,服务器端plateDomainDataSource会返回对应的restaurant数据和plate数据,然后是使用RIA Service的filter功能来找到与plateID相同的plate。当然,PlateID如果在url中没有就显示当前restaurant的所有plate。
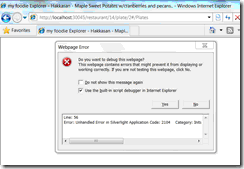
编译下然后运行,你会发现报错:

因为我们在url重写以后没有去修改silverlight.js文件路径和.xap以及css文件路径。
需要把它们修改为如下格式:
"<%= this.ResolveUrl("~/ClientBin/MyApp.xap") %>"/
然后试着输入如下几个url看看效果:
http://localhost:30045/restaurant/48/plate/119#/Plates
显示如下:

http://localhost:30045/restaurant/48#/Plates

2. 如何让搜索引擎知道得到你的深度链接表。
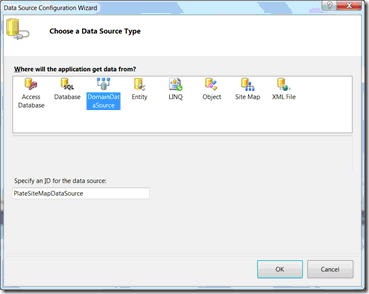
a. 大部分做搜索的公司比如google,baidu,yahoo,ms大家都会以http://sitemap.org/ 为标准。所以在VS中提供了创建sitemap的模板。搜索引擎去你的网站抓url时默认会去抓sitemap中的。
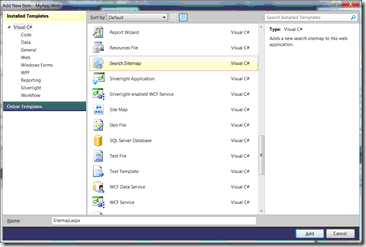
b. 创建一个search sitemap模板

c. 使用RIA Search自动生成一个sitemap。
首先是拽如一个reperter控件到页面。

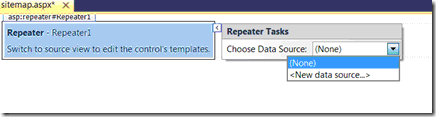
然后是选择datasource,

选择domain service data source:

选择restaurantdatasource。
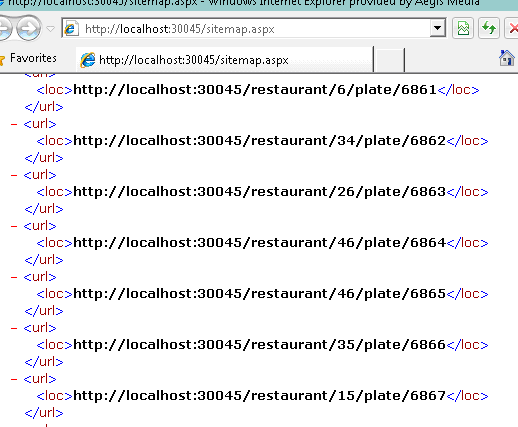
同样的方法创建好plate的sitemap。运行下,看看sitemap.aspx页面:

搞定。
3. 在未安装Silver light的浏览器中友好的显示页面
a. 我们先在浏览器中设置silverlight不可用
然后运行下程序:
可以看到页面是个空白页,就是提示安装Silverlight。如果碰到不爽的人直接关掉浏览器不看了。
我们接下来就是需要做到就算没有安装Silverlight也可以让他们看到当前页面的大体内容。
b. 在Silverlight.js文件中添加代码来判断是否当前浏览器安装了Silverlight。
function isSilverlightInstalled() {
var isSilverlightInstalled = false;
try {
//check on IE
try {
var slControl = new ActiveXObject('AgControl.AgControl');
isSilverlightInstalled = true;
}
catch (e) {
//either not installed or not IE. Check Firefox
if (navigator.plugins["Silverlight Plug-In"]) {
isSilverlightInstalled = true;
}
}
}
catch (e) {
//we don't want to leak exceptions. However, you may
//to add exception tracking code here
}
return isSilverlightInstalled;
}
然后在default.aspx页面添加javscript去判断是否有安装Silverlight,如果未安装就显示某个div,这个div上会显示我们的restaurant信息和plate信息。
DIV:
<div id="AlternativeContent" style="display: none;">
<p>未安装silverlight时的一些信息显示</p>
</div>
JS:
<script type="text/javascript">
if (!isSilverlightInstalled()) {
var obj = document.getElementById('AlternativeContent');
obj.style.display = "";
}
</script>
c. 在DIV中显示的内容:
使用DynamicData模板来显示。首先我们需要从vs的模板中把如下所示的一些ascx文件添加进来:
然后在EntityTemplates中添加两个新的模板Plate和Restaurant。
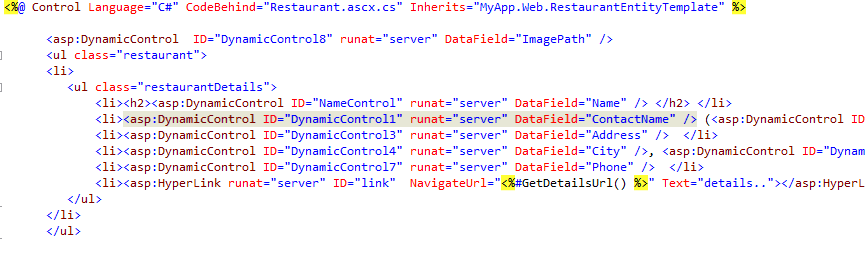
Restaurant代码如下:

注意这里的数据绑定,DataField必须和DomainService中的Restaurant中的的属性名字相同。
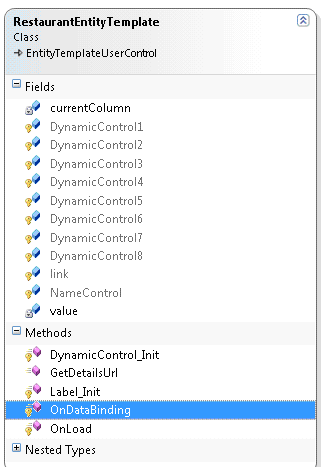
后台CS代码结构:

同样的方法创建好plate模板。
d. 在default.aspx中添加domainservice数据源:
这个这里不介绍了你可以去我这篇文章看看,介绍domainservice在asp.net中的使用:
http://blog.csdn.net/dujingjing1230/archive/2010/04/24/5524761.aspx
e. 最后就是在default页面中放入listview,以上面创建好的DataSource为数据源,而模板以上面的DynamicDatatemplate为模板。
例如Restaurant:
<asp:ListView ID="RestaurnatDetails" runat="server"
EnableViewState="false" DataSourceID="restaurantsDomainDataSource">
<LayoutTemplate>
<asp:PlaceHolder ID="ItemPlaceHolder" runat="server"/>
</LayoutTemplate>
<ItemTemplate>
<asp:DynamicEntity ID="RestaurnatEntity" runat="server"/>
</ItemTemplate>
</asp:ListView>
在default页面加载时我们需要为RestaurnatDetails 这个ListView绑定DynamicDatatemplate:
protected void Page_Init(object sender, EventArgs e)
{
RestaurnatDetails.EnableDynamicData(typeof(MyApp.Web.Restaurant));
PlateDetails.EnableDynamicData(typeof(MyApp.Web.Plate));
}
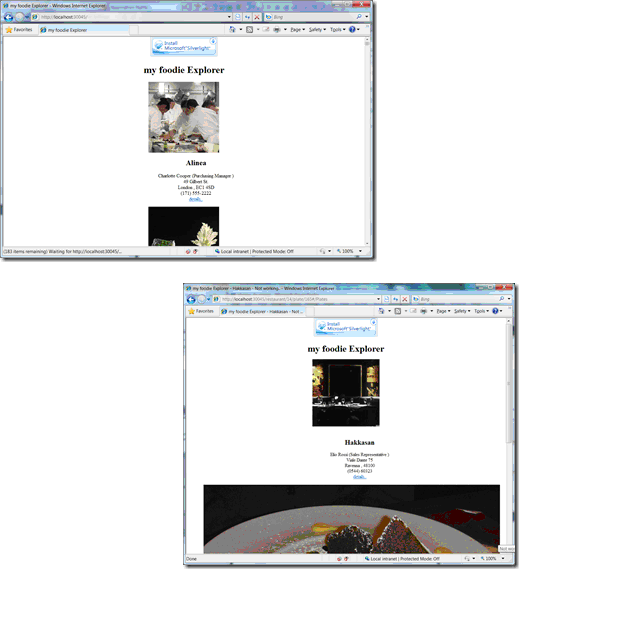
完成这些后第三个条件也搞定了,我们把Silverlightdisable掉,运行一下看看结果:

这里的很多东西都是来自Brad的blog。很崇拜他。如果你做SEO的,希望能对你有帮助。
Cheers

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








