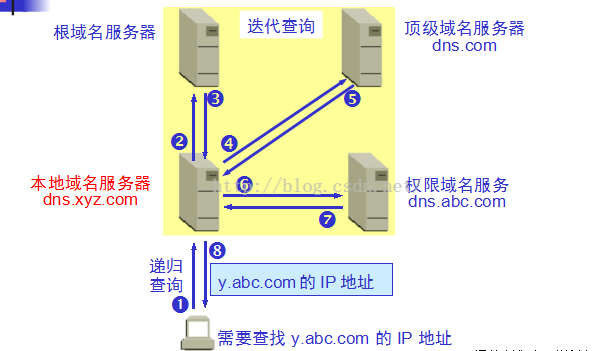
1.查询DNS(域名解析),获取域名对应的IP地址
- 查询浏览器缓存(浏览器会缓存之前拿到的DNS 2-30分钟时间),如果没有找到,
- 检查系统缓存,检查hosts文件,这个文件保存了一些以前访问过的网站的域名和IP的数据。它就像是一个本地的数据库。如果找到就可以直接获取目标主机的IP地址了。没有找到的话,需要
- 检查路由器缓存,路由器有自己的DNS缓存,可能就包括了这在查询的内容;如果没有,要
- 查询ISP DNS 缓存:ISP服务商DNS缓存(本地服务器缓存)那里可能有相关的内容,如果还不行的话,需要,
- 递归查询:从根域名服务器到顶级域名服务器再到极限域名服务器依次搜索哦对应目标域名的IP

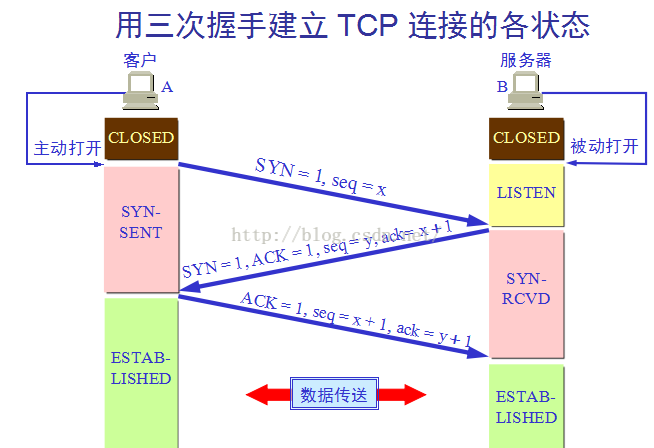
2.浏览器与服务器建立tcp连接(三次握手)

3.浏览器向服务器端发送http请求(请求和传输数据)
4.服务器接受到这个请求后,根据路径参数,经过后端的一些处理生成html页面代码返回给浏览器
5.浏览器拿到完整的html页面代码开始解析和渲染,如果遇到引用的外部css、图片等静态资源,他们同样也是一个个htpp请求,重复上面的步骤。
6.浏览器根据拿到的资源对页面进行渲染,最终把一个完整的页面呈现给用户。






















 2259
2259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








