静态H5聊天对话框html源码客服系统代码(2)
此程序 可用作客户与客服聊天使用,也可以作为app程序嵌入的聊天功能或者站内聊天使用的代码。
有需要的可+扣·扣:773179801 索要代码。
静态H5聊天输入对话框html代码(1)
上一章讲述基本的UI框架, 今天往框架中填入代码实现基本的聊天功能。现阶段的人物是先实现可以让客户与客服聊天的功能,能过正常使用。后面如果有需要可很容易修改成客户与客户聊天使用的工具。
涉及到具体的实现功能,就需要与服务器交互,本次选用的是BaaS类型的服务器,我只用关注业务实现,不用关注服务器的开发,这样开发起来特别快,那可不今天一天已经实现90%。接下来讲一下如何实现的。
还是老样子先贴图。

我先实现一个简单的用户管理系统。
如果用户今天聊天,首先得为用户创建一个用户ID,让客服可以识别到这个人是谁,方便系统标识它。
这里的规则比较简单,如果客户发了消息,会修改里面的消息计数器,然后然更新时间排序。
客服进入一目了然,依次处理客户的消息。
当点击发送的时候,会将客服的ID与客户的ID 作为聊天框的参数,然后进入聊。
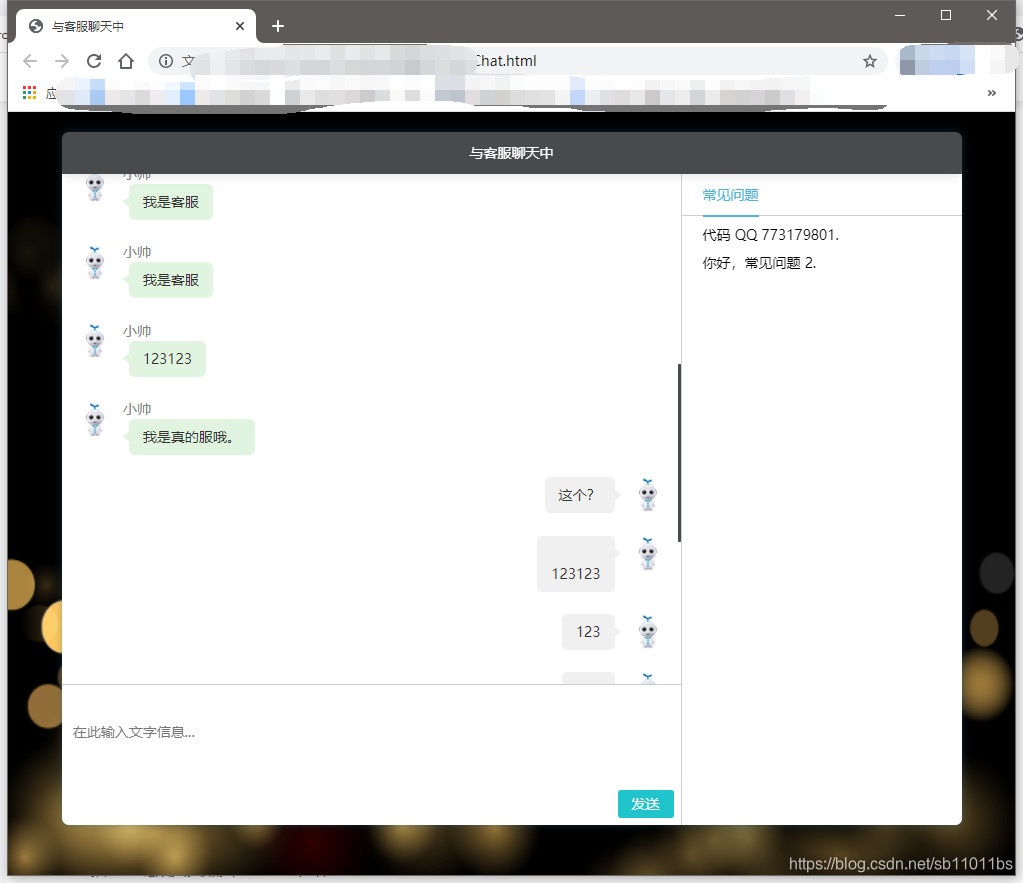
聊天截图,这张图是用于与客服的聊天:

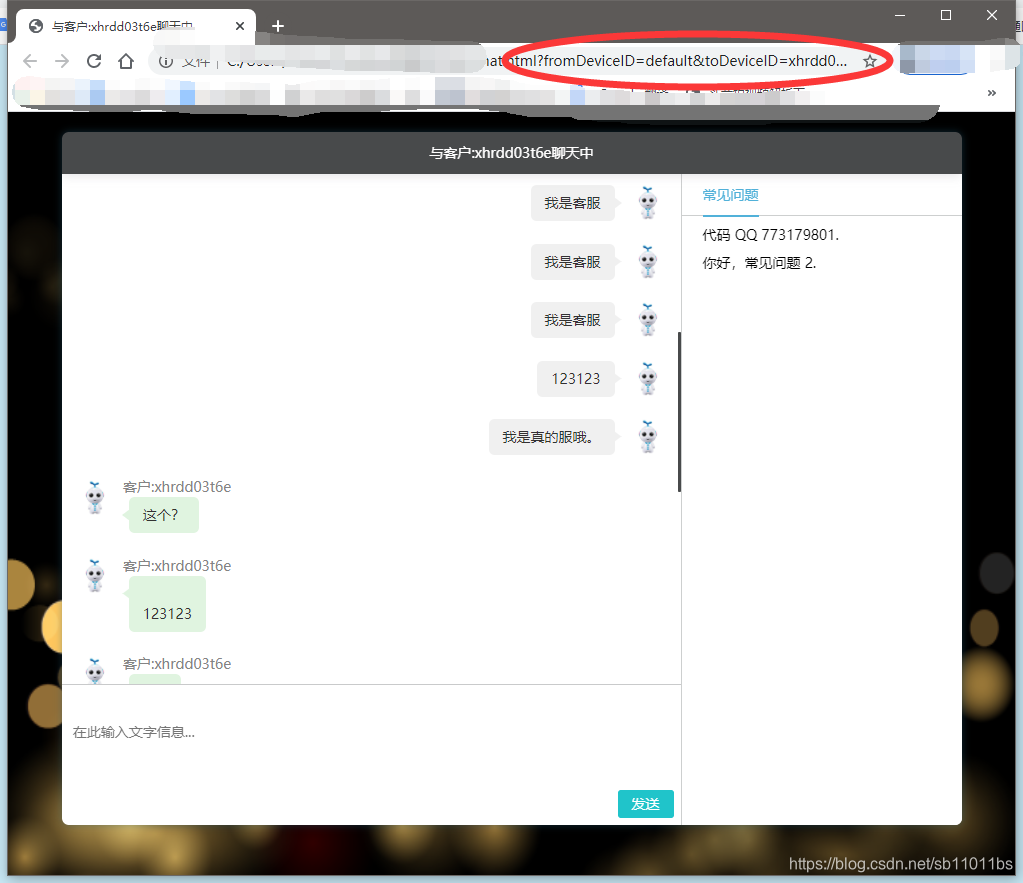
这张图是客服与客户聊天:

他们的代码是同一套,通过传递的参数来区分,后期如果来实现客户与客户之间的聊天是非常简单,只需要修改deviceID 唯一标志即可,所以说这完全做成一个APP中嵌入的聊天功能的程序。
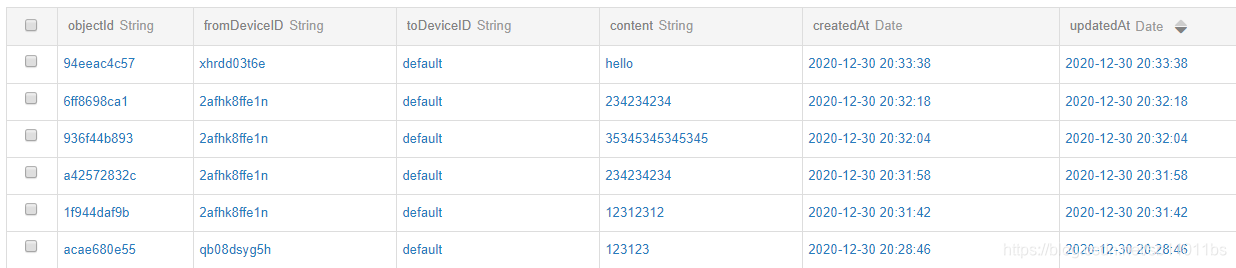
后台的数据库非常简单:

通过简单的 fromDeviceID 和toDeviceID 来标记用户。
下面来贴出一部分主要的代码。
//初始化
function initDeviceInfo(fd,td){
if(fd==null || fd=="" || fd=='undefined'){
if(localStorage.mpuuid){
fromDeviceID = localStorage.mpuuid;
}
}else {
fromDeviceID = fd;
}
if(td==null || td=="" || td=='undefined'){
if(localStorage.tompuuid){
toDeviceID = localStorage.tompuuid;
}
}else {
toDeviceID = td;
}
console.log("from "+fromDeviceID+" to "+toDeviceID);
document.title = '与'+(toDeviceID=="default"?"客服":("客户:"+toDeviceID))+'聊天中';
var titlehead = document.getElementById("headtitle");
titlehead.innerHTML ="<font color=\"white\">"+document.title+"</font>";
createDeviceID(fromDeviceID,fromDeviceID);
}获取聊天内容:
function createDeviceID(deviceID,userName){
//var timestamp = (new Date()).getTime();
//var agotime = timestamp - orderDlay;
//var checktime = formatDate(agotime, "yyyy-MM-dd hh:mm:ss");
const query = Bmob.Query("Chatuser");
query.equalTo("deviceID","==", deviceID);
//query.equalTo("createdAt",">", checktime);
//query.order("-createdAt");
query.find().then(res => {
console.log("createDeviceID ok");
if(res.length >0 ) {
objectId = res[0].objectId;
if(res[0].unread == undefined || res[0].unread==null ){
unread = 0;
}else{
unread = res[0].unread;
}
}else {
const query = Bmob.Query('Chatuser');
query.set("deviceID",""+deviceID);
query.set("userName",""+userName);
query.save().then(res1 => {
objectId = res1.objectId;
}).catch(err1 => {
console.log(err1)
});
}
}).catch(err => {
console.log(err)
});
}
接下来将会优惠一下,聊天涉及到推送,不可能时刻刷新数据,后面会优化这一块的内容。




 该博客介绍了如何创建一个静态H5聊天对话框html源码的客服系统,包括聊天功能的实现,用户ID的生成,以及如何通过BaaS服务器进行交互。提供了用户管理和消息计数器的简单实现,强调了代码的可扩展性,能够轻松适应客户与客户之间的聊天。博客还展示了部分关键代码,并提及后续的聊天推送优化内容。
该博客介绍了如何创建一个静态H5聊天对话框html源码的客服系统,包括聊天功能的实现,用户ID的生成,以及如何通过BaaS服务器进行交互。提供了用户管理和消息计数器的简单实现,强调了代码的可扩展性,能够轻松适应客户与客户之间的聊天。博客还展示了部分关键代码,并提及后续的聊天推送优化内容。
















 617
617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








