 制作可上下左右移动的 ListBox:
制作可上下左右移动的 ListBox:

 方法:
方法:
 1
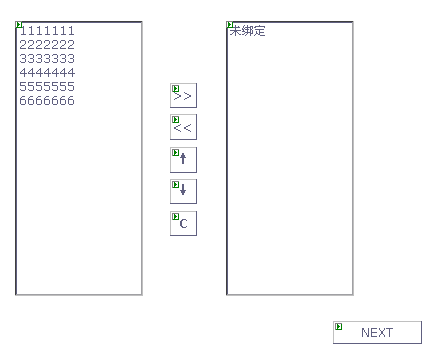
.新建页面,拖放如下控件: 两个ListBox ,6个button,样式如下
1
.新建页面,拖放如下控件: 两个ListBox ,6个button,样式如下


 各个button的功能
各个button的功能
 >>
左移
>>
左移
 <<
右移
<<
右移
 ↑上移
↑上移
 ↓下移
↓下移
 C全部清空
C全部清空
 >>
代码如下:
>>
代码如下:
 protected
void
Button1_Click(
object
sender, EventArgs e)
protected
void
Button1_Click(
object
sender, EventArgs e)
 ...
{
...
{ try
try
 ...{
...{ this.ListBox2.Items.Add(this.ListBox1.SelectedItem.Text.ToString());
this.ListBox2.Items.Add(this.ListBox1.SelectedItem.Text.ToString()); }
} catch (Exception)
catch (Exception)
 ...{
...{ // this.Response.Write("<script language=javascript>alert('Please select some items before you click it!');history.go(-1)</script>");
// this.Response.Write("<script language=javascript>alert('Please select some items before you click it!');history.go(-1)</script>"); }
} }
}

 <<
代码如下:
<<
代码如下:
 protected
void
Button2_Click(
object
sender, EventArgs e)
protected
void
Button2_Click(
object
sender, EventArgs e)
 ...
{
...
{ try
try
 ...{
...{ this.ListBox2.Items.Remove(this.ListBox2.SelectedItem.Text.ToString());
this.ListBox2.Items.Remove(this.ListBox2.SelectedItem.Text.ToString()); }
} catch (Exception)
catch (Exception)
 ...{
...{ //this.Response.Write("<script language=javascript>alert('Please select some items before you click it!');history.go(-1)</script>");
//this.Response.Write("<script language=javascript>alert('Please select some items before you click it!');history.go(-1)</script>"); }
} }
}

 ↑代码如下:
↑代码如下:
 protected
void
Button4_Click(
object
sender, EventArgs e)
protected
void
Button4_Click(
object
sender, EventArgs e)
 ...
{
...
{ try
try
 ...{
...{ int i = this.ListBox2.SelectedIndex;
int i = this.ListBox2.SelectedIndex; int j = this.ListBox2.Items.Count;
int j = this.ListBox2.Items.Count; if ((j > i) && (i != 0))
if ((j > i) && (i != 0))
 ...{
...{ string sitem = this.ListBox2.SelectedItem.Text.ToString();
string sitem = this.ListBox2.SelectedItem.Text.ToString(); this.ListBox2.Items.RemoveAt(i);
this.ListBox2.Items.RemoveAt(i); this.ListBox2.Items.Insert(i - 1, sitem);
this.ListBox2.Items.Insert(i - 1, sitem); this.ListBox2.SelectedIndex = i - 1;
this.ListBox2.SelectedIndex = i - 1;
 }
} }
} catch (Exception)
catch (Exception)
 ...{
...{ //this.Response.Write("<script language=javascript>alert('Please select some items before you click it!');history.go(-1)</script>");
//this.Response.Write("<script language=javascript>alert('Please select some items before you click it!');history.go(-1)</script>"); }
} }
}

 ↓代码如下:
↓代码如下:
 protected
void
Button3_Click(
object
sender, EventArgs e)
protected
void
Button3_Click(
object
sender, EventArgs e)
 ...
{
...
{ try
try
 ...{
...{ int i = this.ListBox2.SelectedIndex;
int i = this.ListBox2.SelectedIndex; int j = this.ListBox2.Items.Count;
int j = this.ListBox2.Items.Count; if ((j > i) && (i != j - 1))
if ((j > i) && (i != j - 1))
 ...{
...{ string sitem = this.ListBox2.SelectedItem.Text.ToString();
string sitem = this.ListBox2.SelectedItem.Text.ToString(); this.ListBox2.Items.RemoveAt(i);
this.ListBox2.Items.RemoveAt(i); this.ListBox2.Items.Insert(i + 1, sitem);
this.ListBox2.Items.Insert(i + 1, sitem); this.ListBox2.SelectedIndex = i + 1;
this.ListBox2.SelectedIndex = i + 1;
 }
} }
} catch (Exception)
catch (Exception)
 ...{
...{ //this.Response.Write("<script language=javascript>alert('Please select some items before you click it!');history.go(-1)</script>");
//this.Response.Write("<script language=javascript>alert('Please select some items before you click it!');history.go(-1)</script>");
 }
} }
}

 C代码如下:
C代码如下:
 protected
void
Button6_Click(
object
sender, EventArgs e)
protected
void
Button6_Click(
object
sender, EventArgs e)
 ...
{
...
{ this.ListBox2.Items.Clear();
this.ListBox2.Items.Clear(); }
}

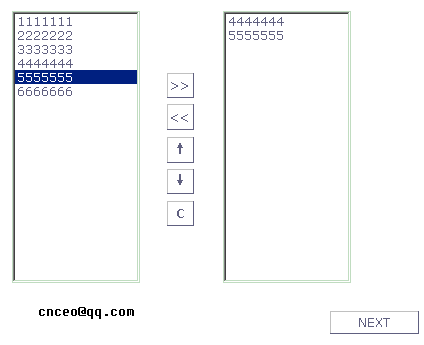
 最后显示如图:
最后显示如图:
























 3350
3350

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








