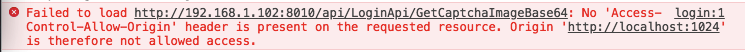
近日调试一VUE开源项目,前端,后台分别在不同电脑调试。首先在登录页面就遇到问题,

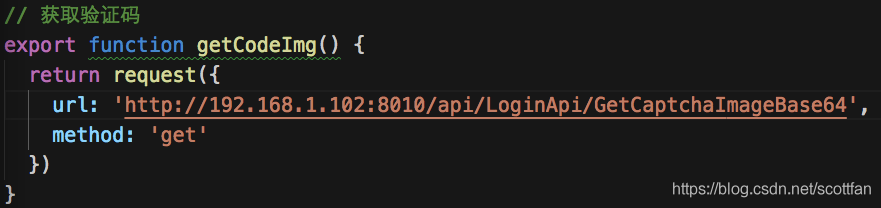
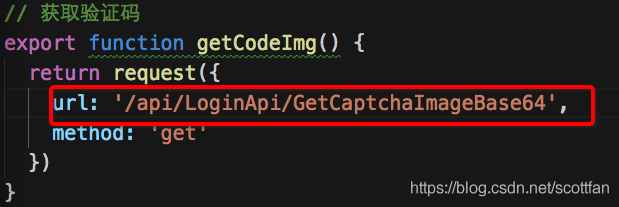
验证码请求方法如下

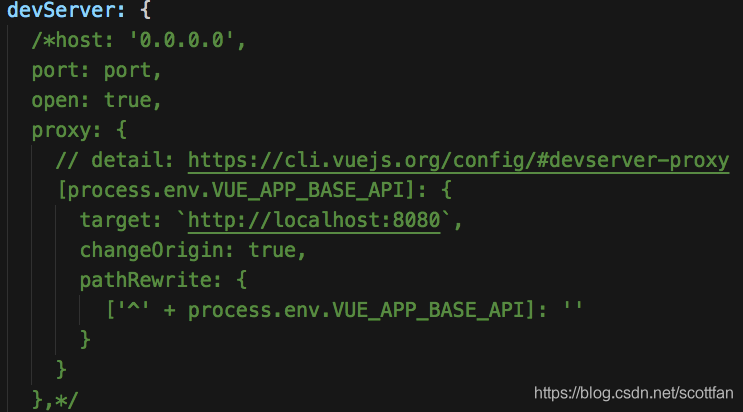
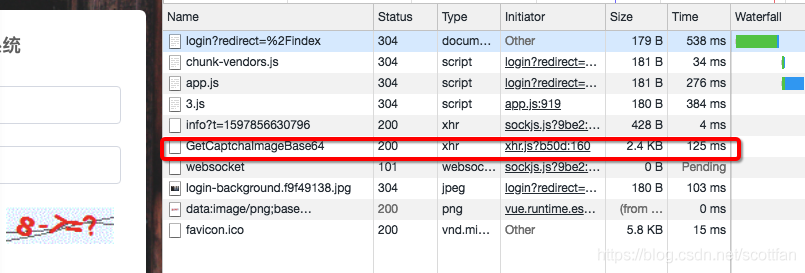
由于后台服务在另一台机器,在获取验证码时,有跨域问题,服务端方法有CORS设置允许跨域访问呀,这是为什么呢,初次接触VUE,这里先留个疑问吧。搜索VUE跨域问题的解决方法,设置vue.config.js中的proxy的参数可以解决,在项目文件夹下找到该文件打开

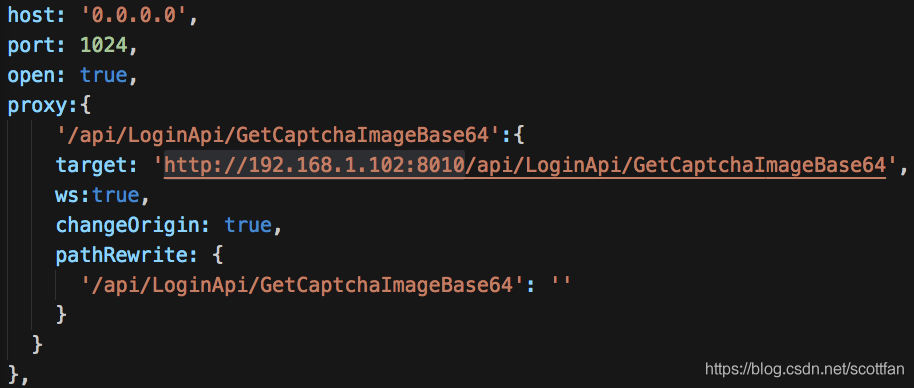
在devServer中可以看到相关参数,这里我先注释掉,新加自己的配置如下

并将验证码获取方法做如下更改

这儿可以理解为请求“/api/LoginApi/GetCaptchaImageBase64”时,通过proxy的设置转发到 http://192.168.1.102:8010/api/LoginApi/GetCaptchaImageBase64,
路径重写参数,pathRewrite: {
'/api/LoginApi/GetCaptchaImageBase64': ''
}
由于target已经是完整路径了,所以重写为''。修改完这两处,重启项目,成功获取验证码。






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








